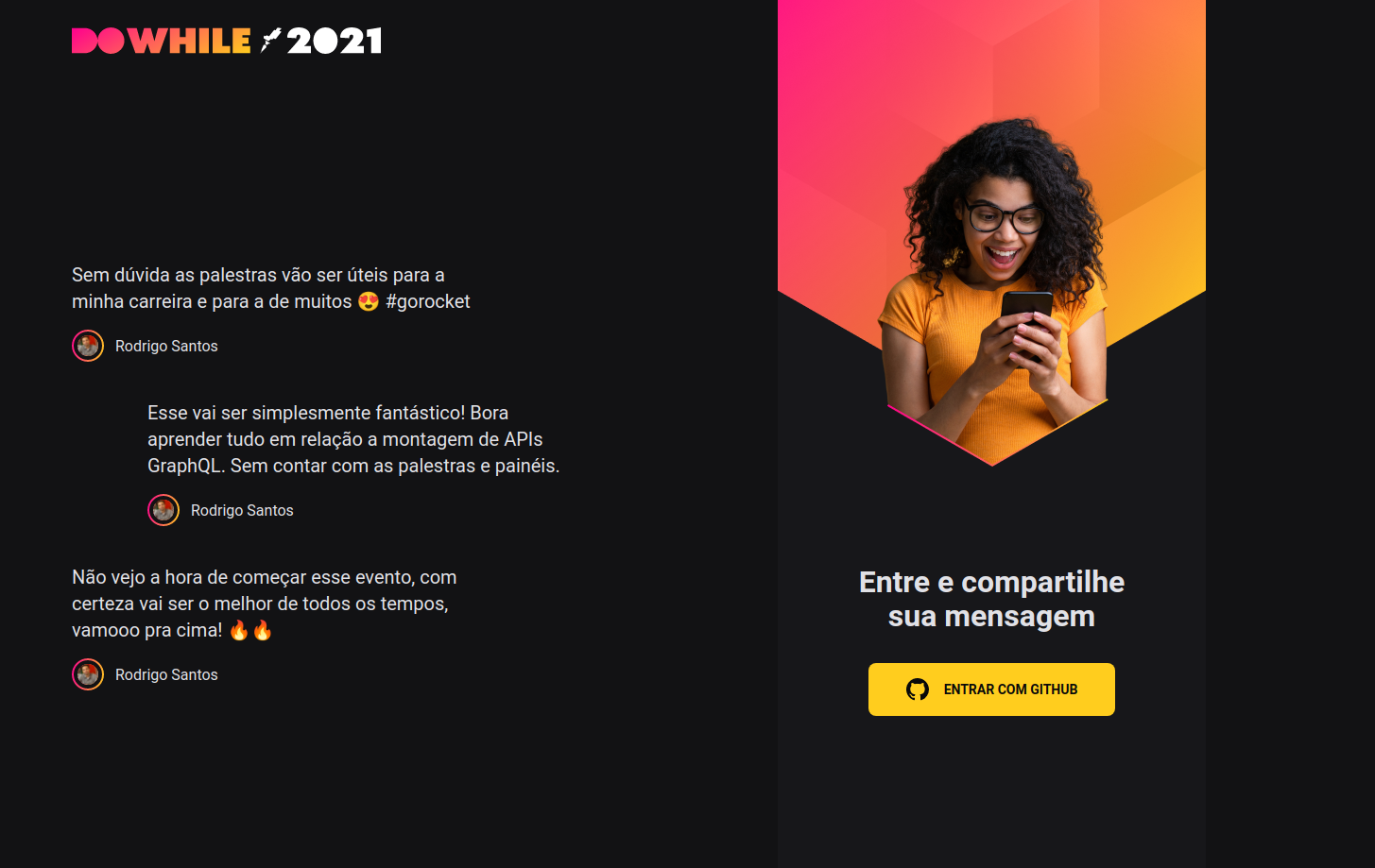
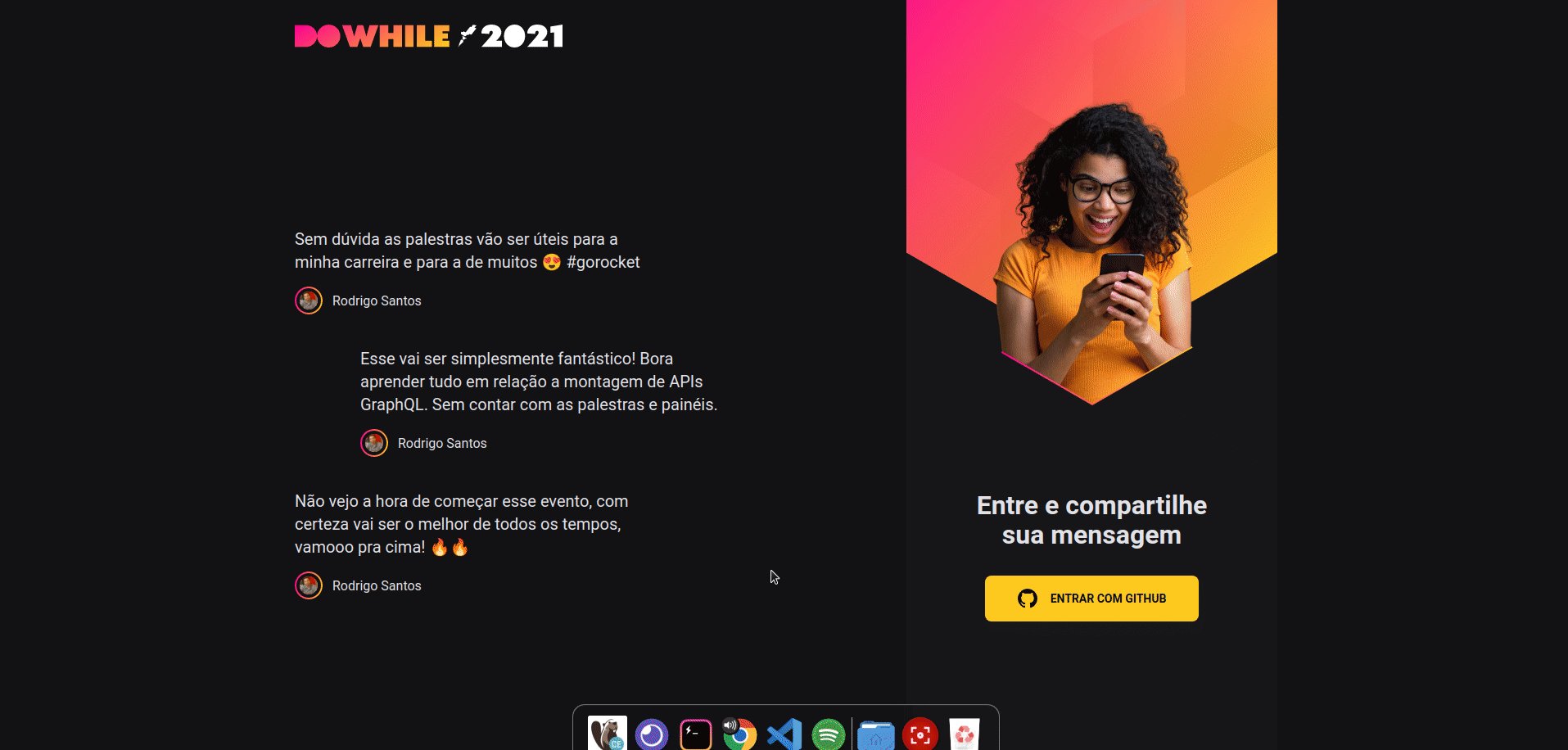
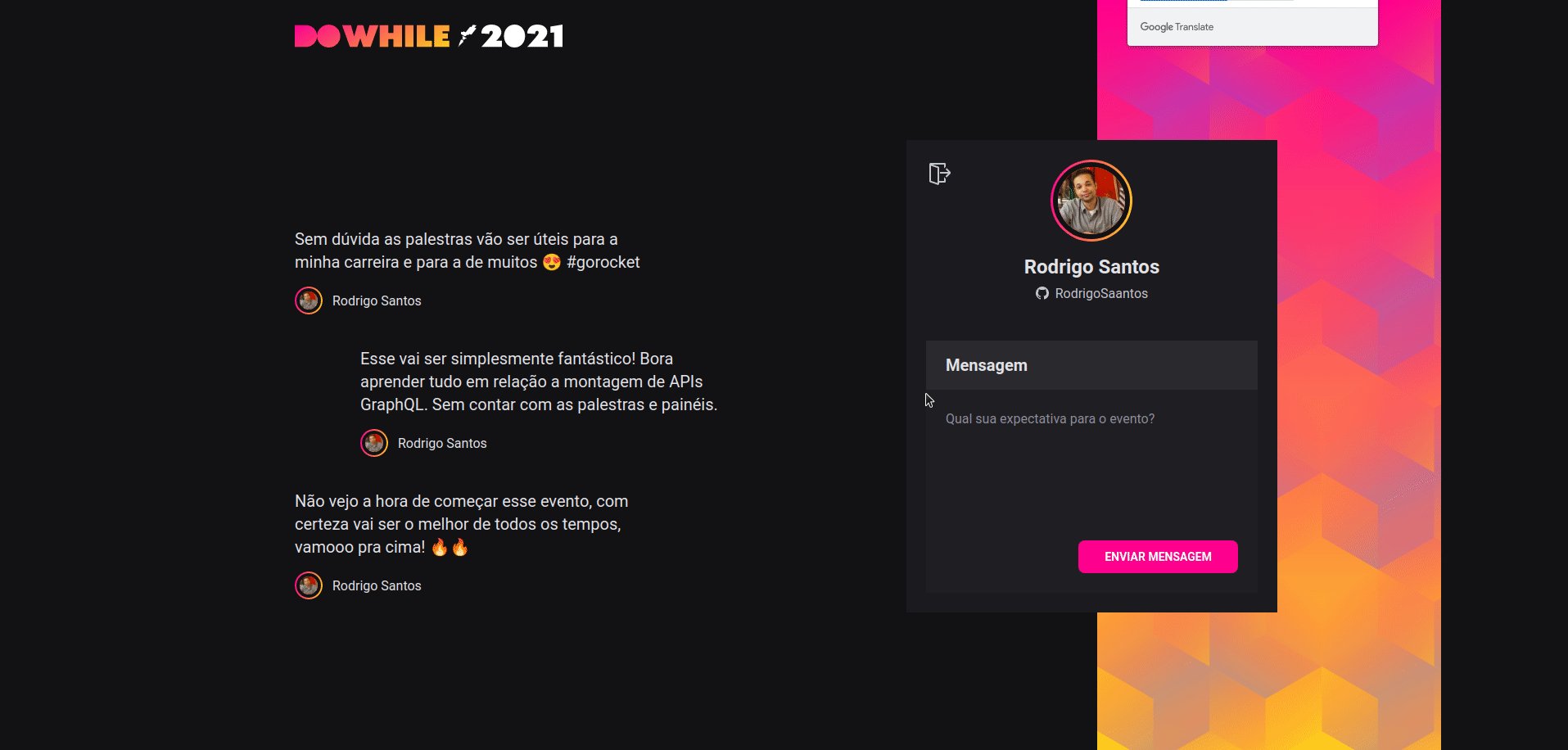
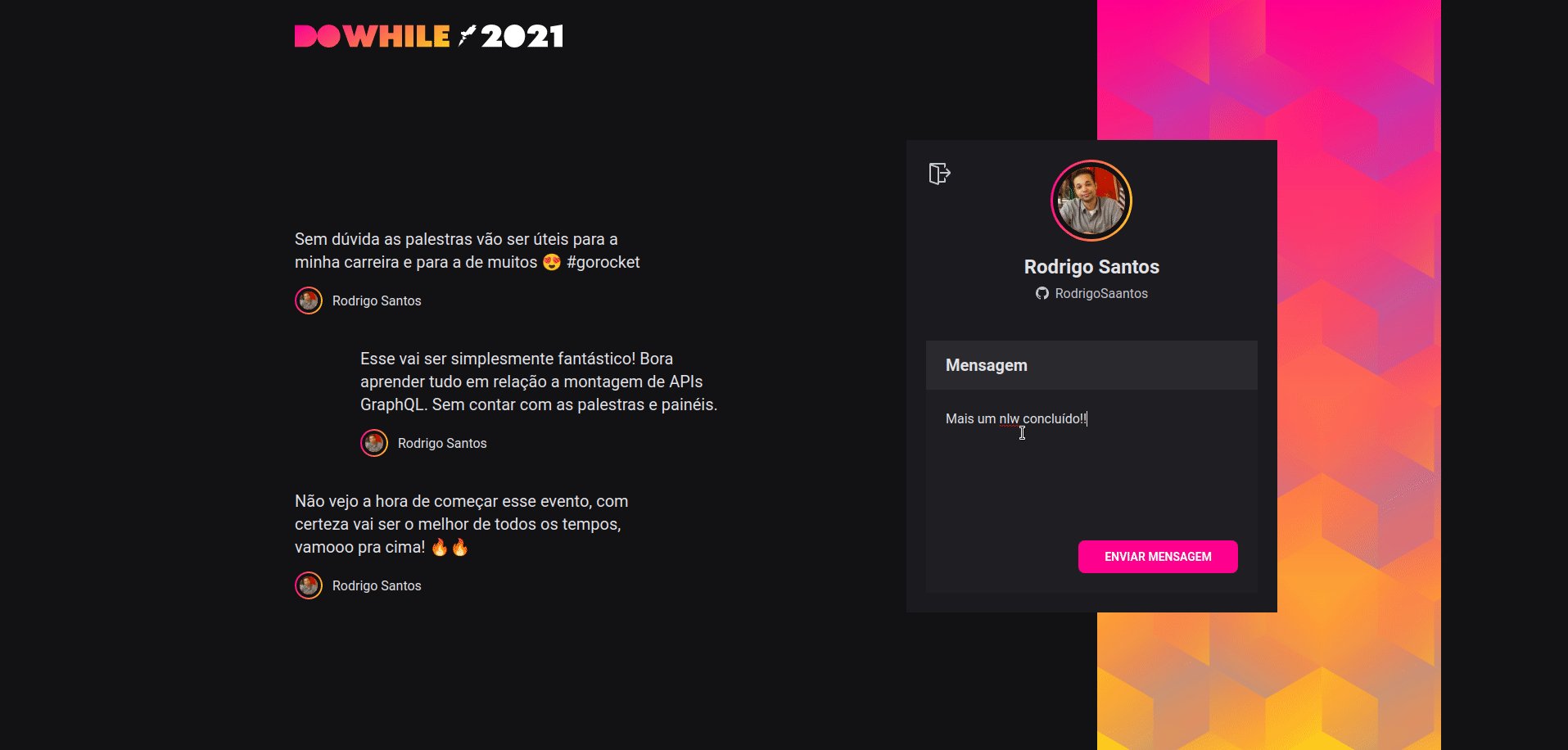
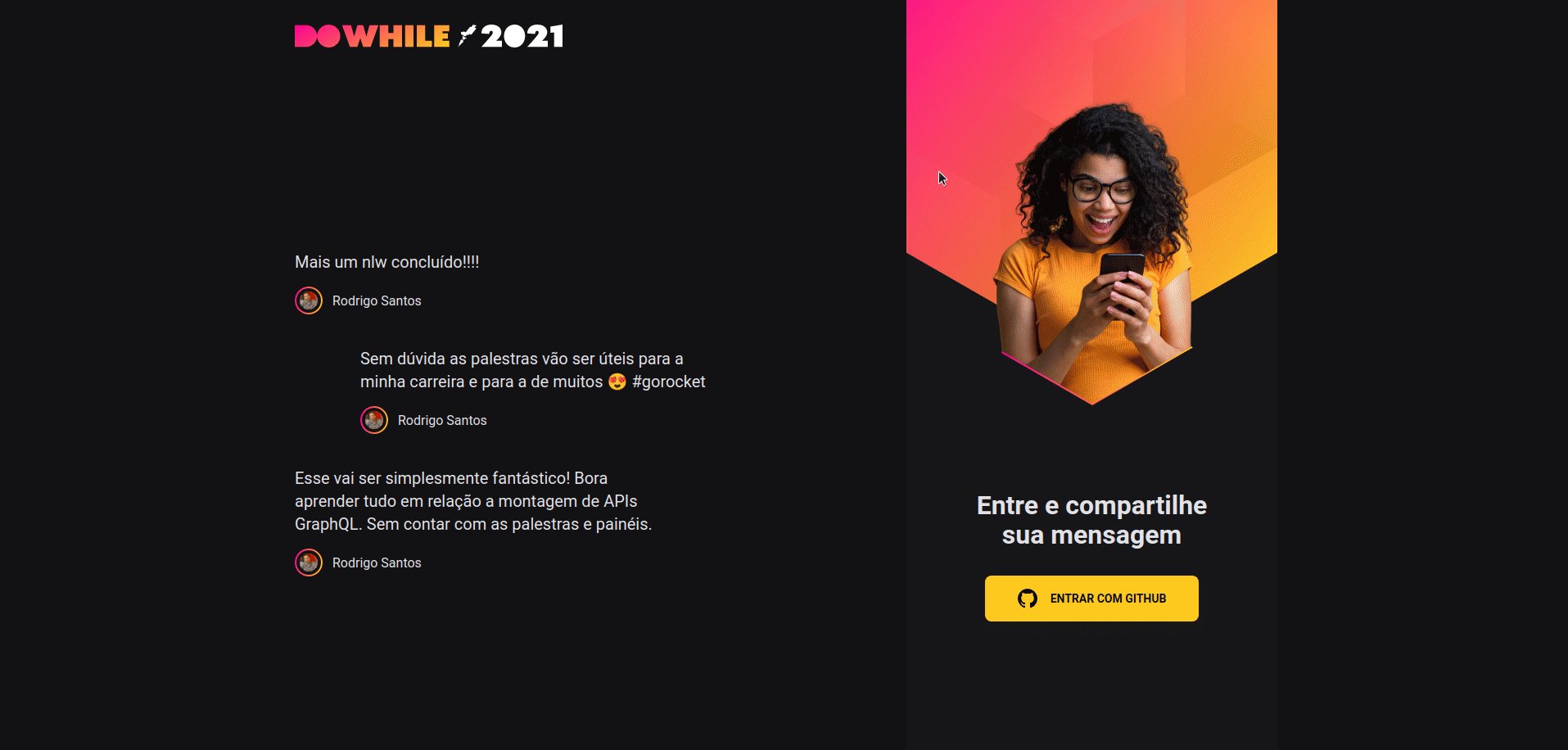
Application developed in the seventh edition of Rocketseat Next Level Week - Heat 💻🚀
About • Technologies • Usage • Contribution • Author • Demo • License
Application developed in the next level week - heat #7 - @Rocketseat
The following tools were used in the construction of the project:
Required! Install git, node and yarn (or npm).
# Clone Repository
$ git clone https://github.com/RodrigoSaantos/nlw-heat-web.git
# Go to server folder
$ cd nlw-heat-web
# Install Dependencies
$ yarn
# or
$ npm install
# Run Aplication
$ yarn dev
# or
$ npm run dev
# Access localhost
http:https://localhost:3000To make this project more organized, I moved the applications (rest api, web client) to 2 different repositories.
Here are the links to them
This project is for study purposes too. All kinds of contributions are very welcome and appreciated!
- Fork this repository;
- Create a branch with your feature:
git checkout -b my-feature; - Commit your changes:
git commit -m 'feat: My new feature'; - Push to your branch:
git push origin my-feature.
By Rodrigo Santos 👋🏽 Find me:
This project is under the MIT license.