TestCafe is a pure Node.js end-to-end framework for testing web apps. This extension allows you to run TestCafe tests directly from VS Code.
- Run a particular test, fixture, all tests in a file or directory via the context menu or built-in commands
- Automatically detect browsers installed on the local machine
- Repeat last test run
- Debug tests
- View test results in the
Debug Consolepanel
TestCafe should be installed in your project as a local package. To install it, use the npm install testcafe command.
For Mac OS, add TestCafe to dependencies in your package.json file. Your project should contain TestCafe modules in node_modules\testcafe\....
This is only required if you would like the option to use the TestCafe Live runner in place of TestCafe. Note that TestCafe Live depends on TestCafe, but they are separate repositories. In other words, you need to install both TestCafe and TestCafe Live if you wish to use the TestCafe Live runner.
Use the npm install testcafe-live command.
Install the TestCafe Test Runner extension from VS Code Marketplace as described in the VS Code documentation.
While activating, the extension detects browsers installed on your machine. For each browser, the extension creates a corresponding command and an item in the context menu.
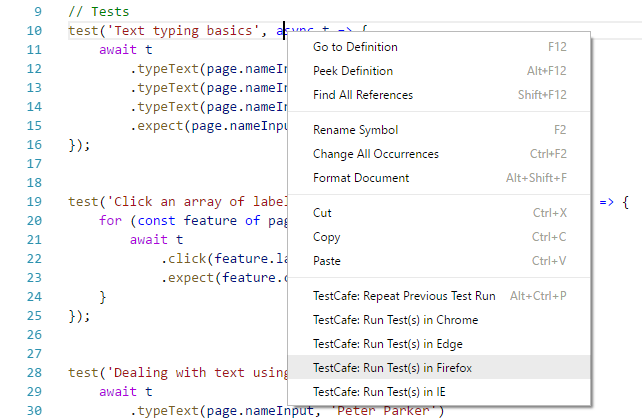
To run a particular test, invoke the context menu when the cursor is placed within the test body and select TestCafe: Run Test(s) in... for the required browser.
To run all tests in a particular test fixture, invoke the context menu when the cursor is placed within this fixture outside of a test body and select TestCafe: Run Test(s) in... for the required browser.
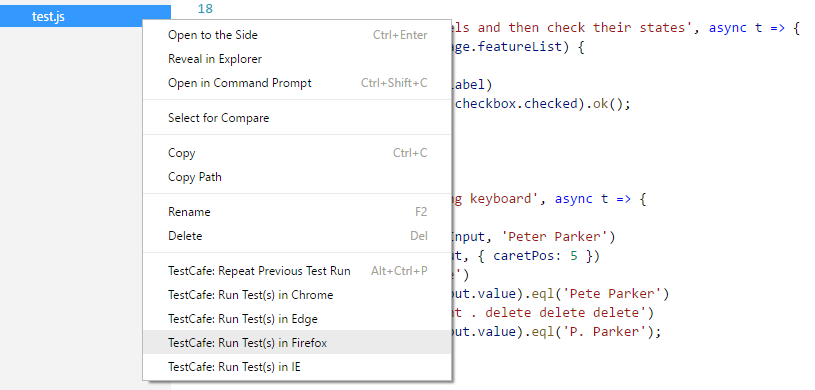
To run all tests in the current file, invoke the context menu for this file in the Explorer panel and select TestCafe: Run Test(s) in... for the required browser.
To run all test files in a folder, invoke the context menu for this folder in the Explorer panel and select TestCafe: Run Test(s) in... for the required browser.
If you need to run the same set of tests you ran previously, invoke the context menu and select Repeat Previous Test Run. Alternatively, you can use the Ctrl+Alt+P shortcut.
This command is available after the first test run.
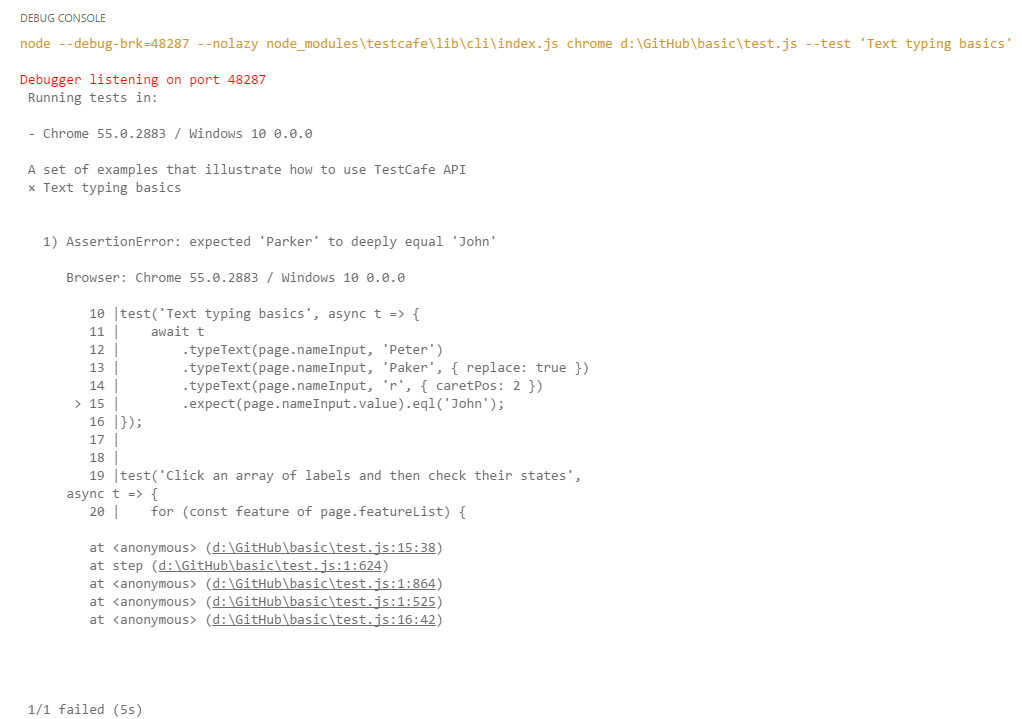
To debug your test, place the debugger statement in test code and run this test via one of the commands. Test execution will be stopped once it reaches the debugger statement and you will be able to continue step-by-step.
You can view a test run report in the Debug console.
When you install a new browser or delete an existing one, update the extension's browser list. To do this, use the TestCafe: Refresh Browser List command or the Ctrl+Alt+U shortcut.
To run built-in commands, press Ctrl+Shift+P and type the command name:
- TestCafe: Run Test(s) in IE, TestCafe: Run Test(s) in Chrome, ... - runs a test or fixture at the cursor position in the specified browser.
- TestCafe: Repeat Previous Test Run (
Ctrl+Alt+P) - reruns a set of tests that was run previously. - TestCafe: Refresh Browser List (
Ctrl+Alt+U) - refreshes the list of installed browsers.
- testcafeTestRunner.customArguments - Specifies the custom arguments of the TestCafe Command Line Interface. See the whole list of available arguments in the TestCafe documentation. The arguments should be separated by space.
- The value of this configuration property will be joined to the standard arguments list generated by this extension.
- Example:
{
"testcafeTestRunner.customArguments": "--speed 0.1"
}
- testcafeTestRunner.workspaceRoot - Specifies a relative path to the folder which contains the node_modules folder with the testcafe package. Use this setting if the test files are located in a nested folder with its own node_modules subdirectory. Default value is
./;- Example:
{
"testcafeTestRunner.workspaceRoot": "./acceptance"
}
- testcafeTestRunner.useLiveRunner - Specifies which testcafe runner to use (TestCafe Live or TestCafe). Default value is
false;- Example:
{
"testcafeTestRunner.userLiveRunner": true
}
- testcafeTestRunner.useHeadlessMode - Run tests in Google Chrome and Mozilla Firefox without any visible UI shell. Default value is
false;- Example:
{
"testcafeTestRunner.useHeadlessMode": true
}
- testcafeTestRunner.portableFirefoxPath or testcafeTestRunner.portableChromePath - Specifies a path to the portable Chrome's or Firefox's executable file. The corresponding commands will become available if these options are specified;
- Example:
{
"testcafeTestRunner.portableFirefoxPath": "C:\Program Files (x86)\Firefox Portable\firefox.exe"
}