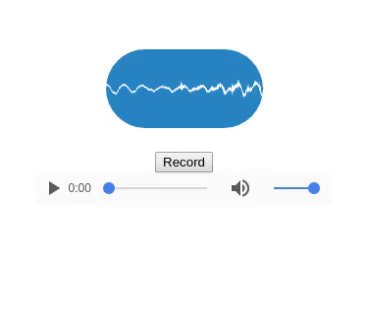
Record a user's voice and display as an osscilation. Audio is saved as WebM audio file format.
Works via the HTML5 MediaRecorder API (currently only available in Chrome & Firefox).
Check out the demo.
npm install --save react-mic-record
- Record audio from microphone
- Display sound wave as voice is being recorded
- Get audio as BLOB
<ReactMicRecord
record={boolean} // defaults -> false. Set to true to begin recording
className={string} // provide css class name
onData={function} // callback to execute when chunk of audio data is available
onStop={function} // callback to execute when audio stops recording
strokeColor={string} // sound wave color
backgroundColor={string} // background color
/>import ReactMicRecord from 'react-mic-record';
export class Example extends React.Component {
constructor(props) {
super(props);
this.state = {
record: false
}
}
startRecording = () => {
this.setState({
record: true
});
}
stopRecording = () => {
this.setState({
record: false
});
}
onData(recordedBlob) {
console.log('chunk of real-time data is: ', recordedBlob);
}
onStop(recordedBlob) {
console.log('recordedBlob is: ', recordedBlob);
}
render() {
return (
<div>
<ReactMicRecord
record={this.state.record}
className="sound-wave"
onStop={this.onStop}
strokeColor="#000000"
backgroundColor="#FF4081" />
<button onTouchTap={this.startRecording} type="button">Start</button>
<button onTouchTap={this.stopRecording} type="button">Stop</button>
</div>
);
}
}This package uses code from (react-mic).
Apache 2.0