A custom and a personal interpretation CSS theme for Jellyfin.
Load any CSS file you want using jsDelivr directly inside your settings (Dashboard/General/Custom CSS code). In the following replace {filename} with the CSS file you need.
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/{filename}.css");Creates an animation for the favorite and watched buttons in some context. Typically on the detail page. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/animation.css");Adds a background blur effect when navigating Jellyfin. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/backdrop-blur.css");Changes the design of the badges (used in the dashboard mainly). To load it:
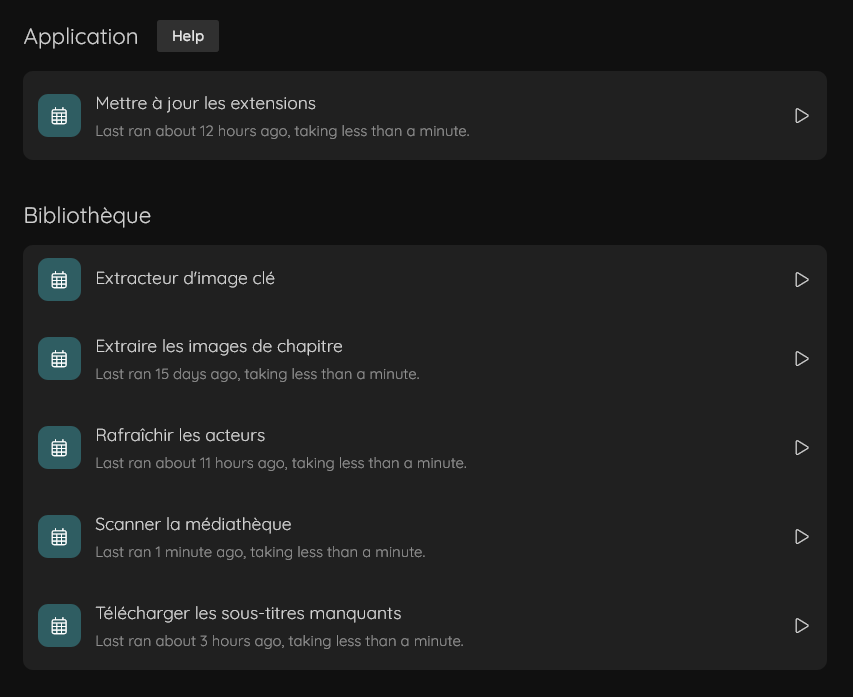
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/badge.css");Changes the appearance of icon-only buttons. It mainly removes the background color on hover. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/button-icon.css");Creates a 3D effect on block buttons when hovering them among some other little fixes. To load it:
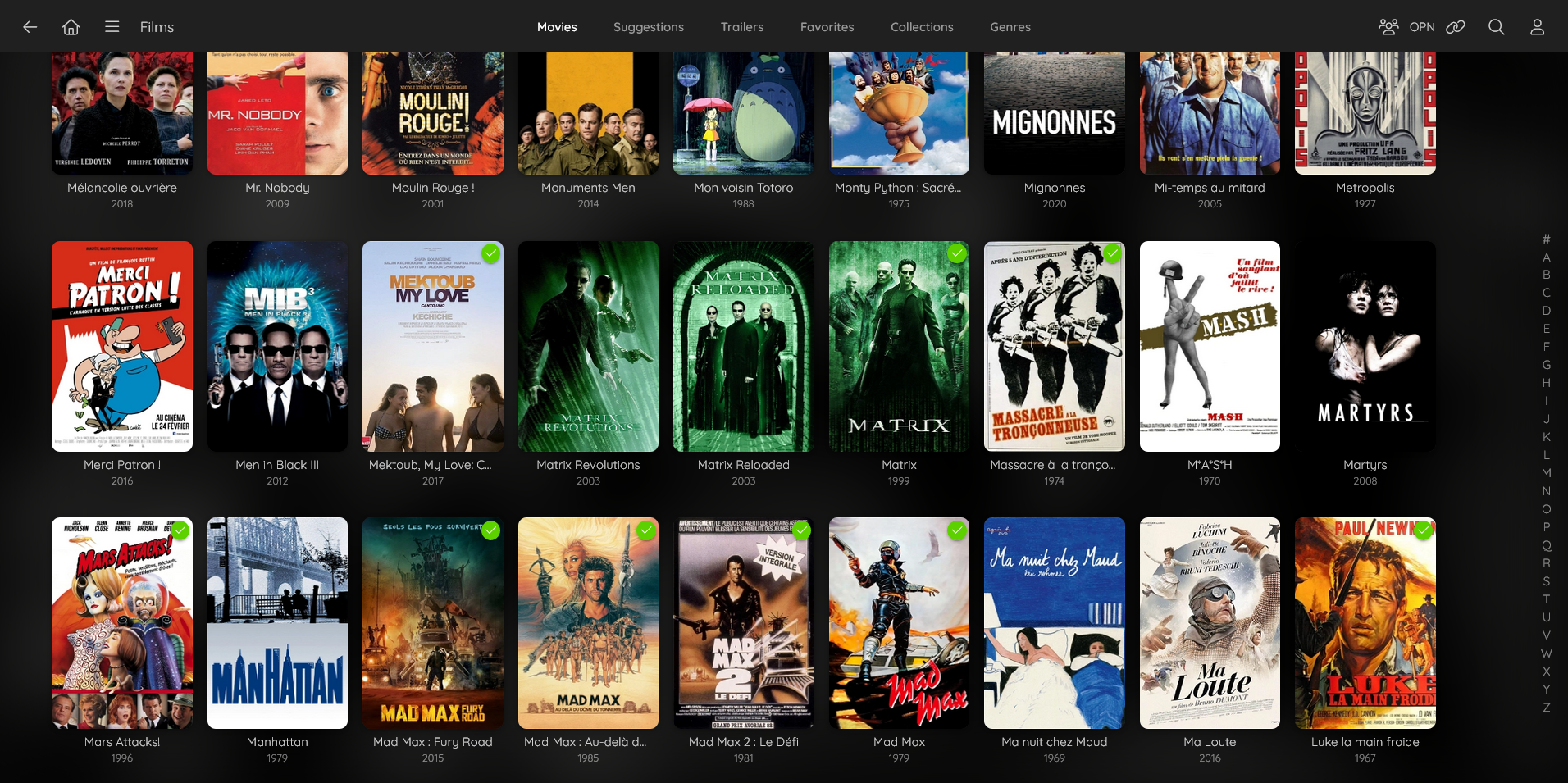
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/button.css");Changes different elements in the cards (used to present medias) but mainly the border radius. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/card.css");Replaces accentuation colors by others. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/color.css");Fixes Font Awesome Light icons related issues. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/icon-fix.css");Slightly modifies text input, text area input and select input design. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/input.css");General and verious modifications of Jellyfin. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/jellyfin-custom-theme.css");Attempts to move the keywords and metadata providers links in the media detail pages below the poster. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/keywords-position.css");Note: It works badly though.
Styles the media player progression bar. To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/media-player.css");Adds a tooltip for icon-only buttons in some context (in the header, on detail page etc.). To load it:
@import url("https://cdn.jsdelivr.net/gh/Nicryc/jellyfin-meduse@main/tooltip.css");I recommend to load the files in this order:
jellyfin-custom-theme(mandatory since it imports other CSS files)icon-fixinputbuttoncardmedia-playertooltipbutton-iconcolorbadgebackdrop-bluranimationkeywords-position
This theme doesn't intend to be cross-browser compatible and is only tested with Firefox.