导航网址
recommend: China-Gitee,Other-Github
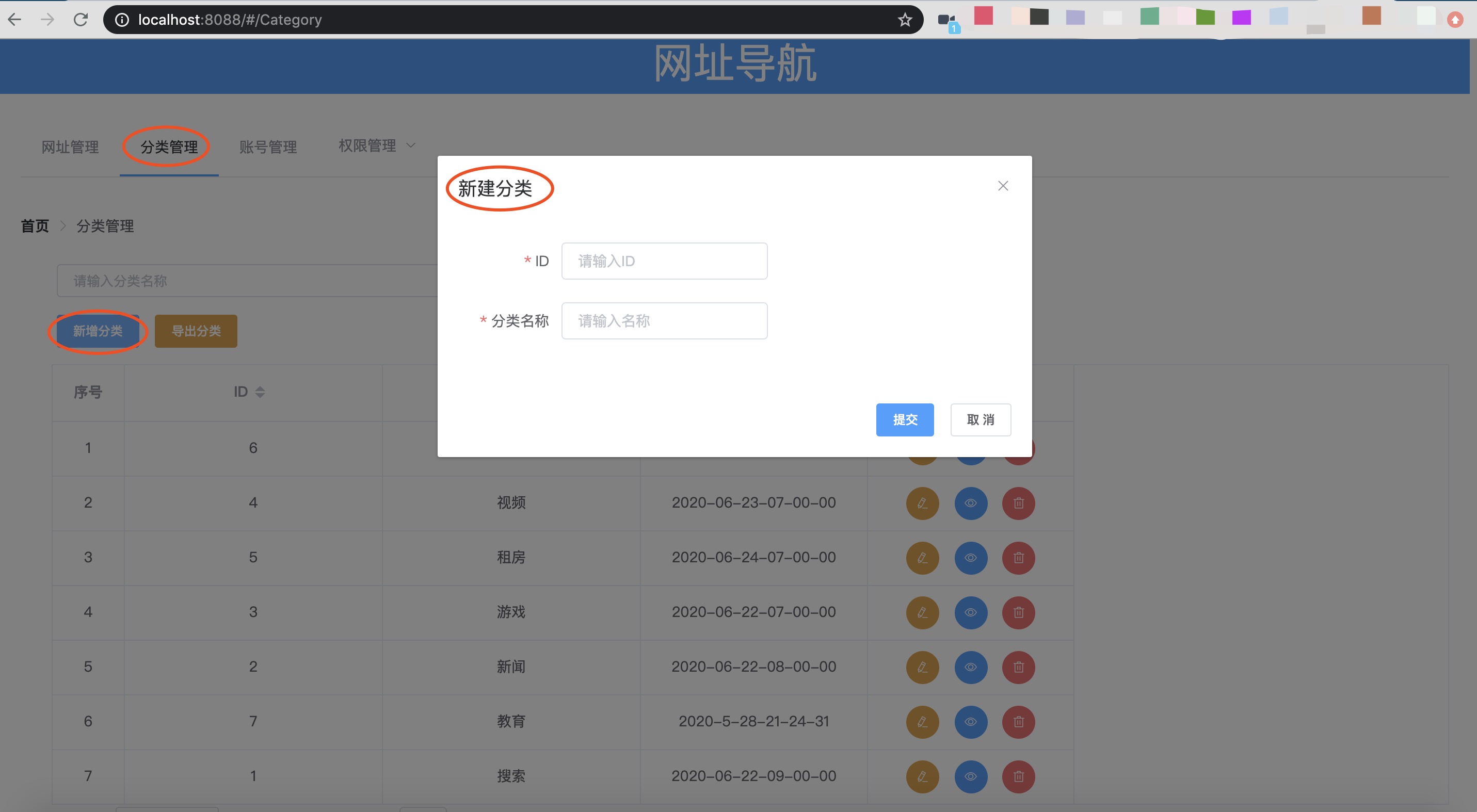
- 新增分类
- 删除分类
- 编辑分类
- 查询分类
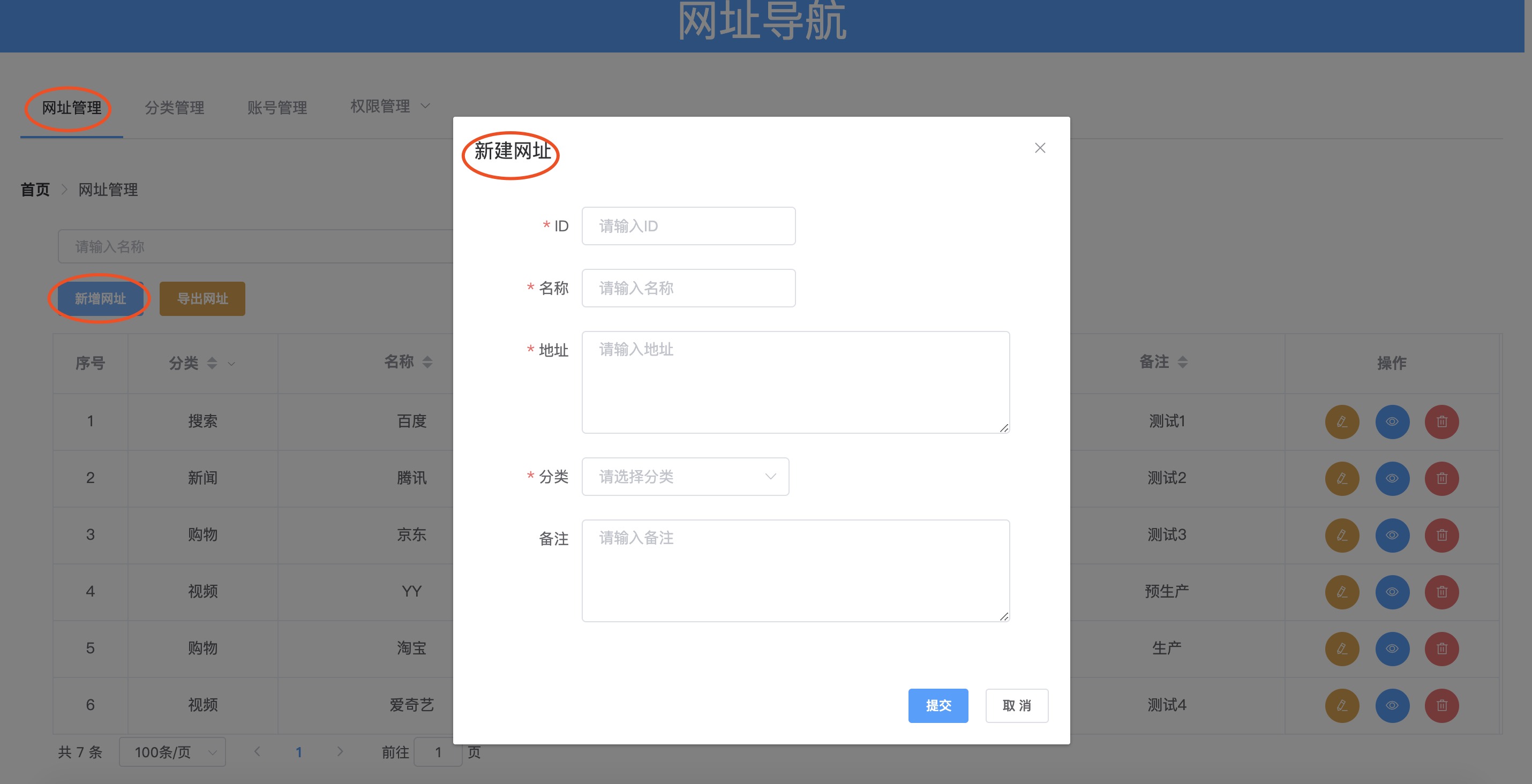
- 新增网址
- 删除网址
- 编辑网址
- 查询网址
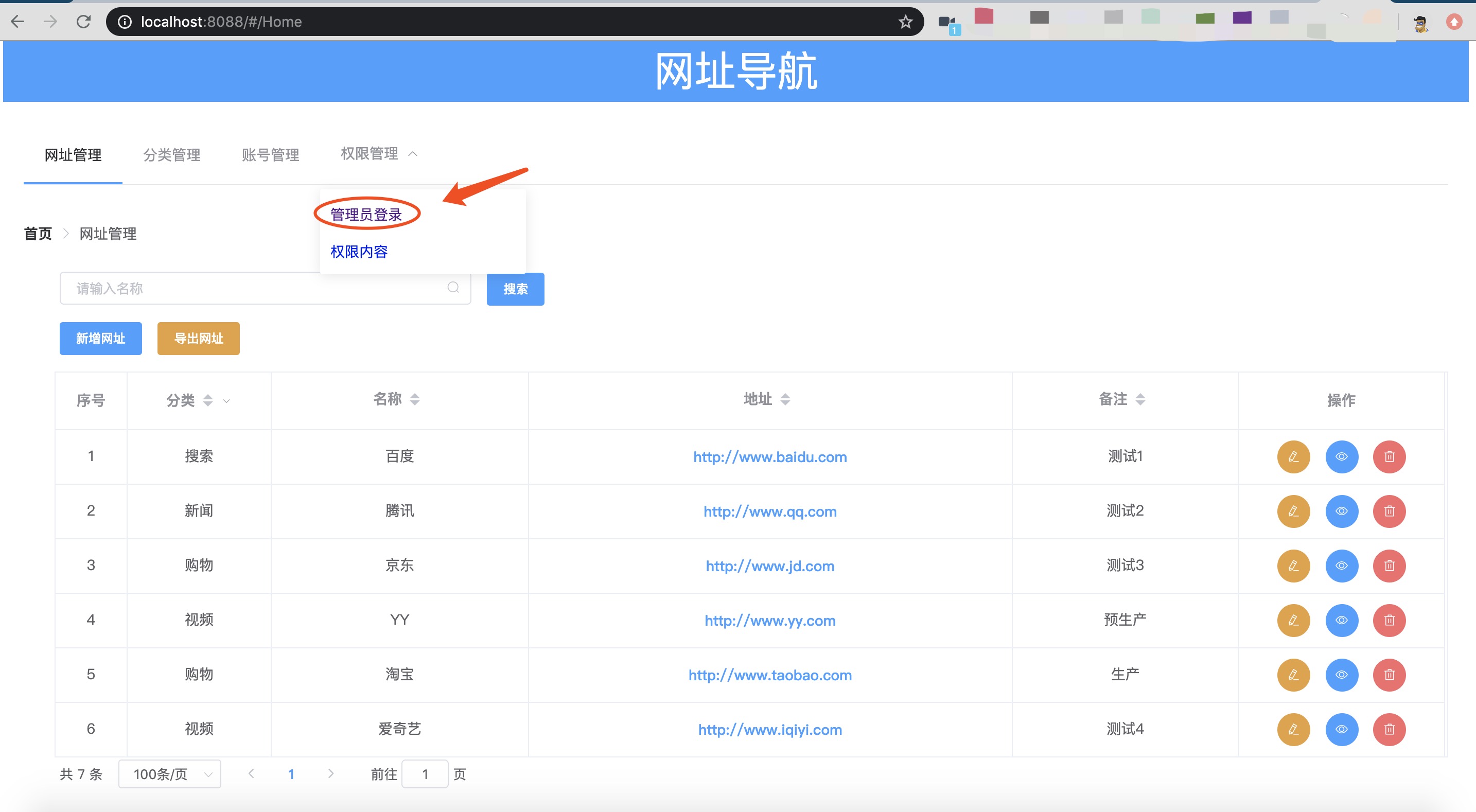
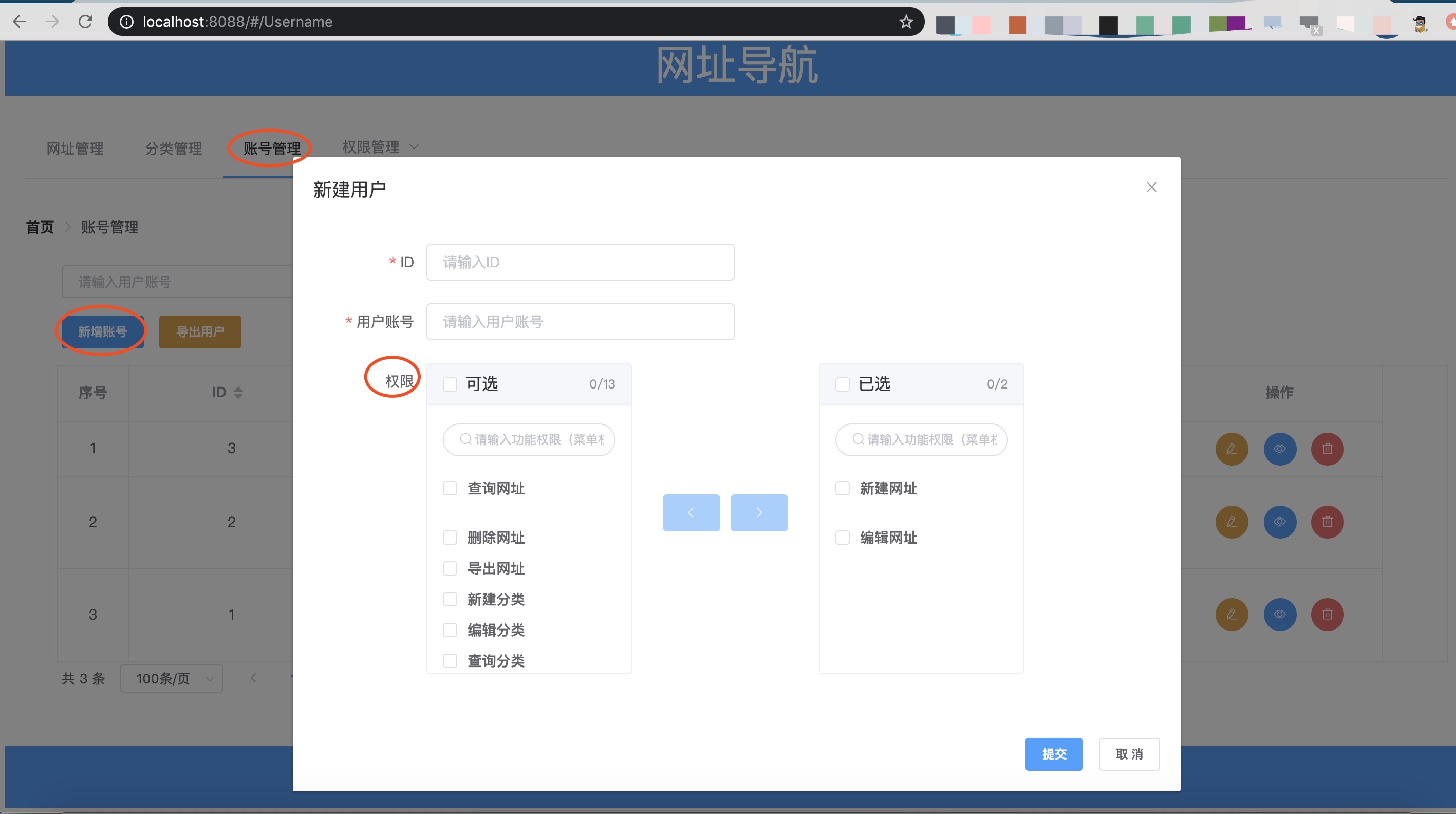
- 新建管理员账号、菜单权限
- 编辑管理员账号、菜单权限
- 导出xls
| 名称 | 版本 |
|---|---|
| nodejs | 8.11.4 |
| vue | 2.X |
简单命令行即可使用
(1)前端镜像
docker pull liyinchi/navigation-frontend(2)后端镜像
docker pull liyinchi/navigation-server(3)启动容器
docker run -d --name navigation-frontend -p 3000:80 liyinchi/navigation-frontenddocker run -d --name navigation-server -p 8006:8006 liyinchi/navigation-server后端端口:8006 前端端口:3000
1.下载Nodejs
(建议版本使用v12.13.0 小于v15.0)
如果已安装配置nodejs,可跳过此步骤
2.安装Nodejs
(1)检查版本
node -v(2)设置淘宝镜像(提升安装速度)
npm config set registry https://registry.npm.taobao.org/如果你已安装Nodejs环境,可跳过1和2步骤
(1) 打开终端窗口,进入目录/Navigation/server下
cd /Navigation/server(2) 执行安装
npm install(3) 命令行切换到server文件夹下
cd server(3) 启动后端服务
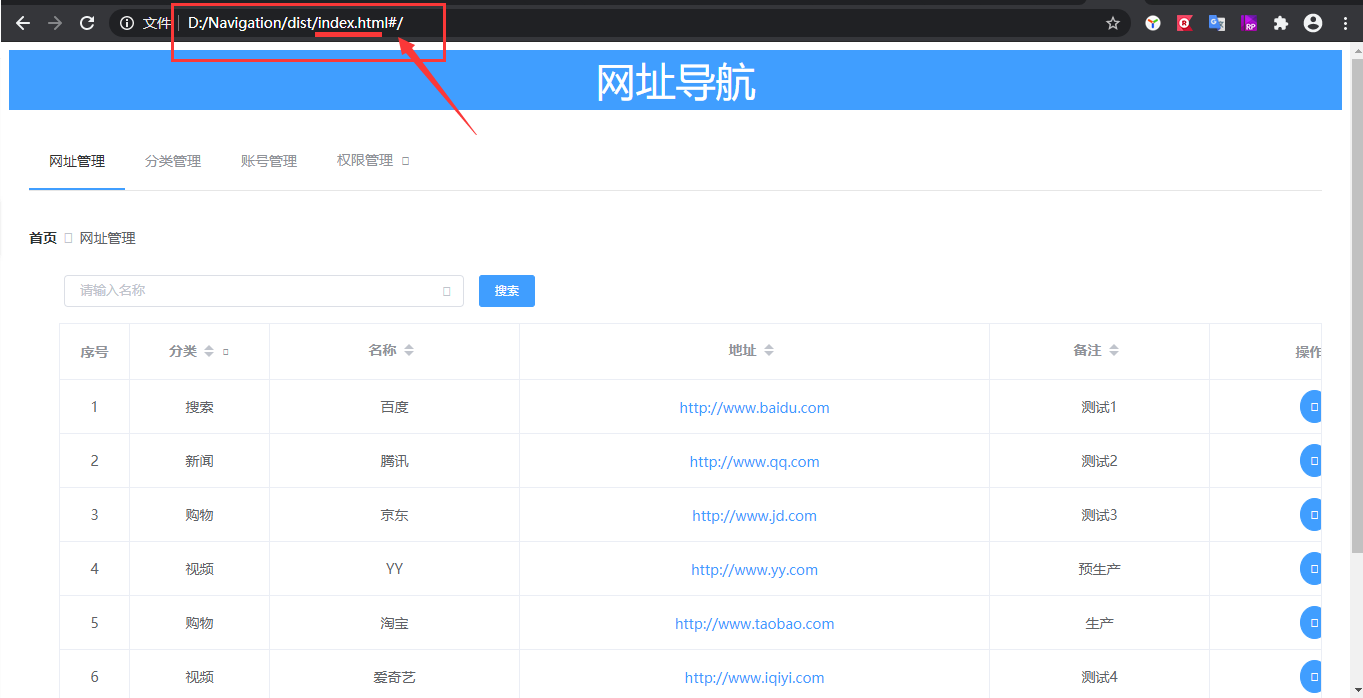
node server打开目录下/dist/index.html直接使用,或者将dist放入tomcat的webapp中实现web服务器让其他小伙伴也能通过ip地
同上
(1)前端
打开新的终端窗口,进入目录/Navigation下,执行命令行如下命令:
cd /Navigation(2)安装
- 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装node-sass
cnpm install node-sass --savenpm install node-sass --save-dev
- 安装其他依赖
npm install(3)启动开发者模式
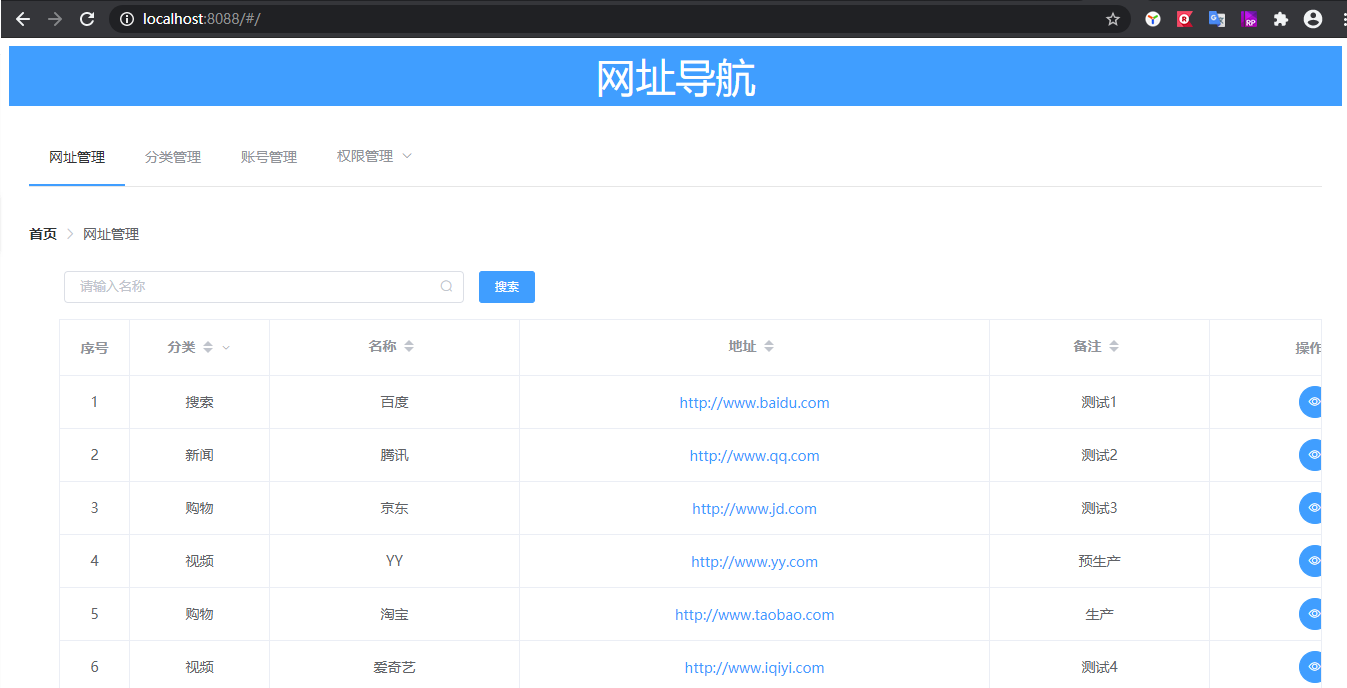
npm run dev(3)浏览器地址访问
(4)window平台报错:“Module build failed: Error: Cannot find module 'node-sass’解决”
解决办法:
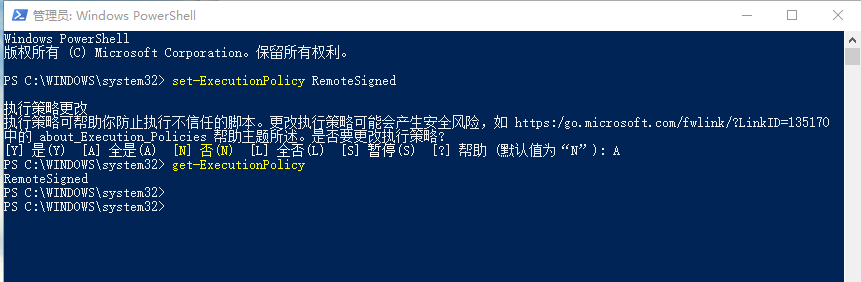
在win10 系统中搜索框 输入 Windos PowerShell
选择 管理员身份运行
打开了powershell命令行之后,输入
set-ExecutionPolicy RemoteSigned
更改权限为A
输入get-ExecutionPolicy
如下图所示:
账号:admin 密码:123456
访客无需登录,仅有查看权限
- 2020-07-12 修复node-sass版本4.11.0因版本过低导致的报错
- 2020-08-21 修复nodejs版本兼容v12.13.0
常见问题 :
1.前端请求地址报错
解决办法:需要在前端项目打包时,将请求后端接口域名改成你的服务器地址
前端项目请求地址:src/components/Global.vue
<script>
// var server_url = "https://127.0.0.1:8006"; // 本地
var server_url = "https://110.40.156.59:8006"; // 服务器