After building the HTML and CSS for this form, we need to make sure it prevents the user from submitting a form with the wrong information or format, in web development we call that: Form Validations, you can read more here
To prevent a form submission we have to listen to the "submit" event that is triggered by the form itself when the user presses either: the enter/return key or the submit button.
Here is a little more about preventing an event from occurring: https://www.youtube.com/watch?v=I_fVO_NzT2g&t=401s
After the user submits the form:
- Make sure to stop the flow of the submission using
preventDevault(), here is a little bit more about preventDefault(). - After preventing the submission make sure all the input values are correct and properly formatted.
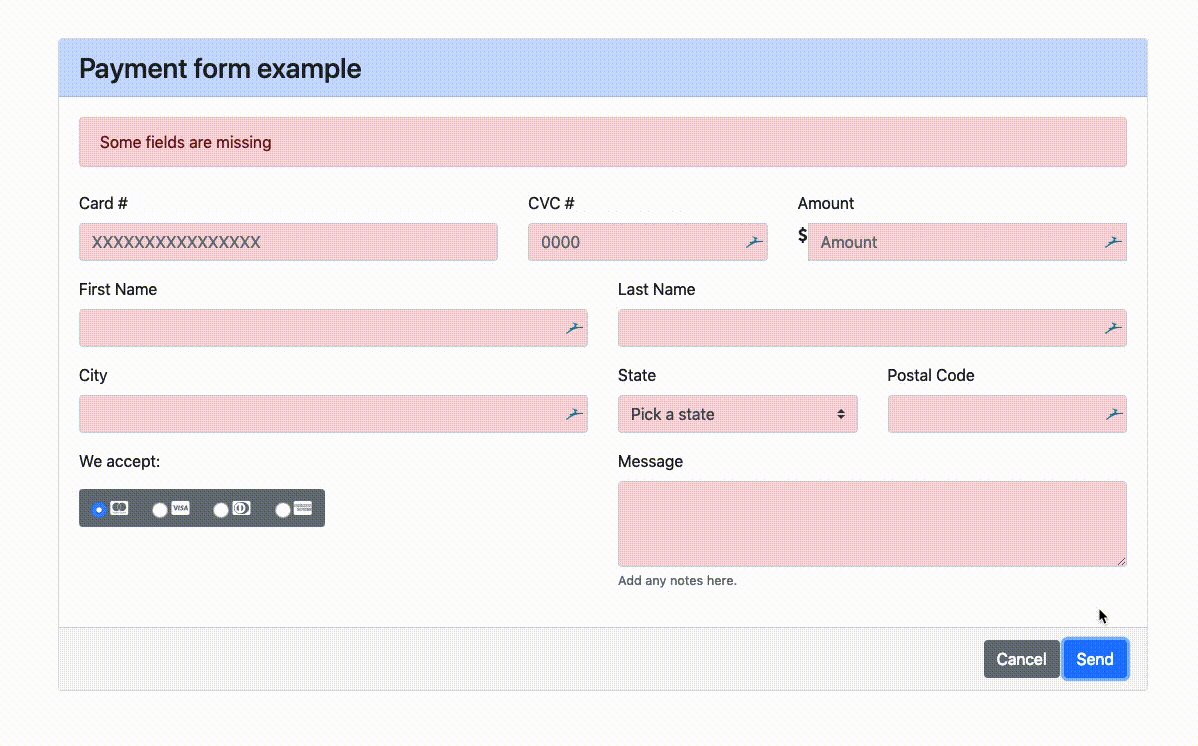
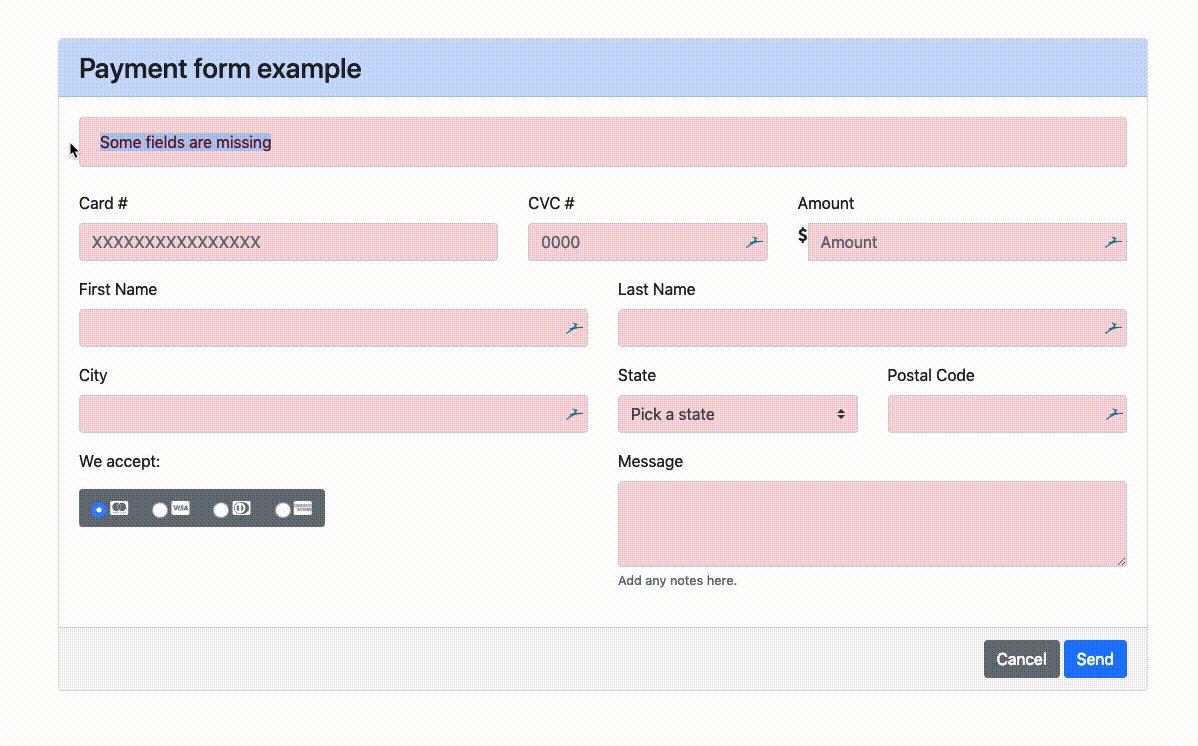
- If there are one or more inputs with an invalid value, show a clear error on the top of the form with a very explicit message about what happened.
- Change the background color of the relevant inputs (the ones with incorrect data).
Don't get frustrated and ask for help! After trying on your own for 20min, it is time to stop working and ask for help.