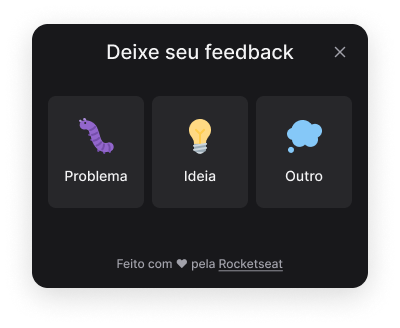
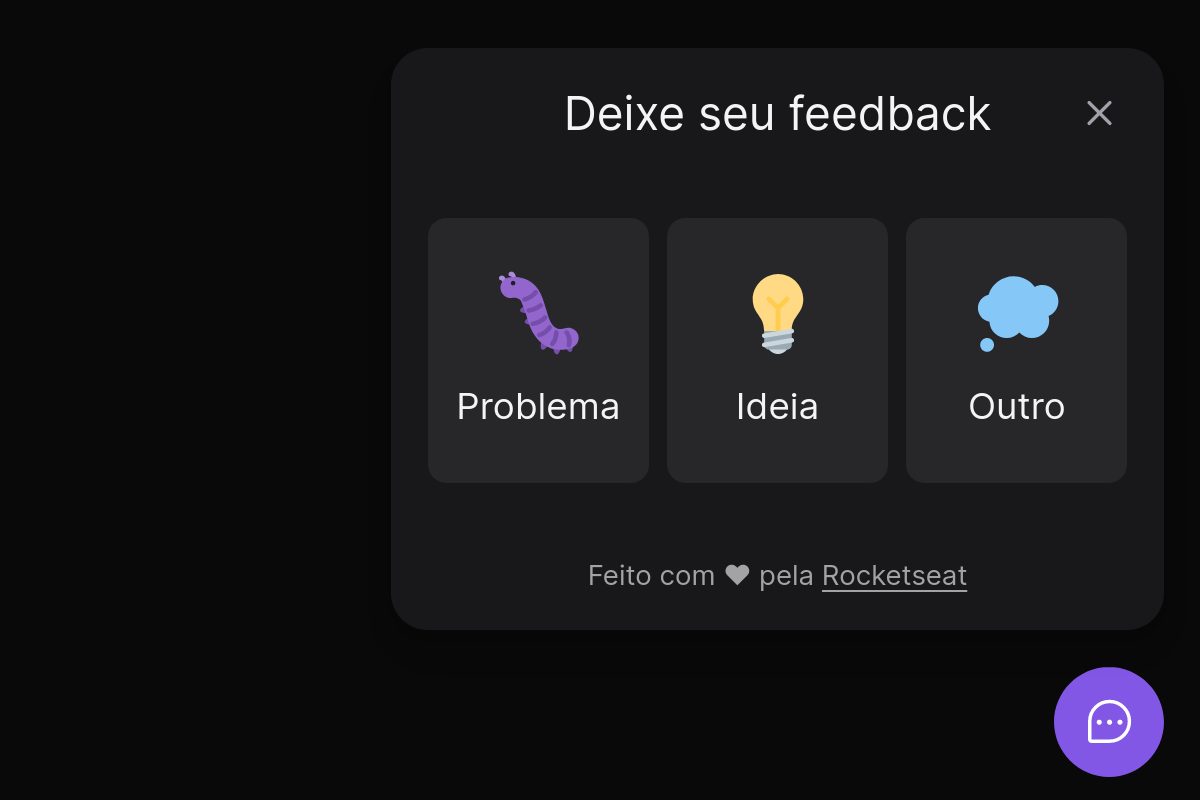
Aplicação para reportar possíveis erros, sugestões ou algum outro tipo de feedback para o site ou app mobile. Com funcionalidade de envio de e-mail do feedback com o tipo, comentário e screenshot da tela.
- Vite
- React
- Typescript
- Tailwind CSS
- HeadlessUI
- Phosphor Icons
- React Native
- Expo
- Vector Icons
- React Native Svg
- Axios
- React Native Gesture Handler
- NodeJS
- Express
- Jest
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
Utilize o yarn ou o npm install para instalar as dependências do projeto. Em seguida, inicie o projeto.
Iniciar Back-end
cd server
npm run start || yarn start
Versão Web
cd web
npm run start || yarn start
ou
Versão Mobile
cd mobile
expo startLembre-se de defir no arquivo .env as configurações da sua aplicação.
VITE_API_URL=