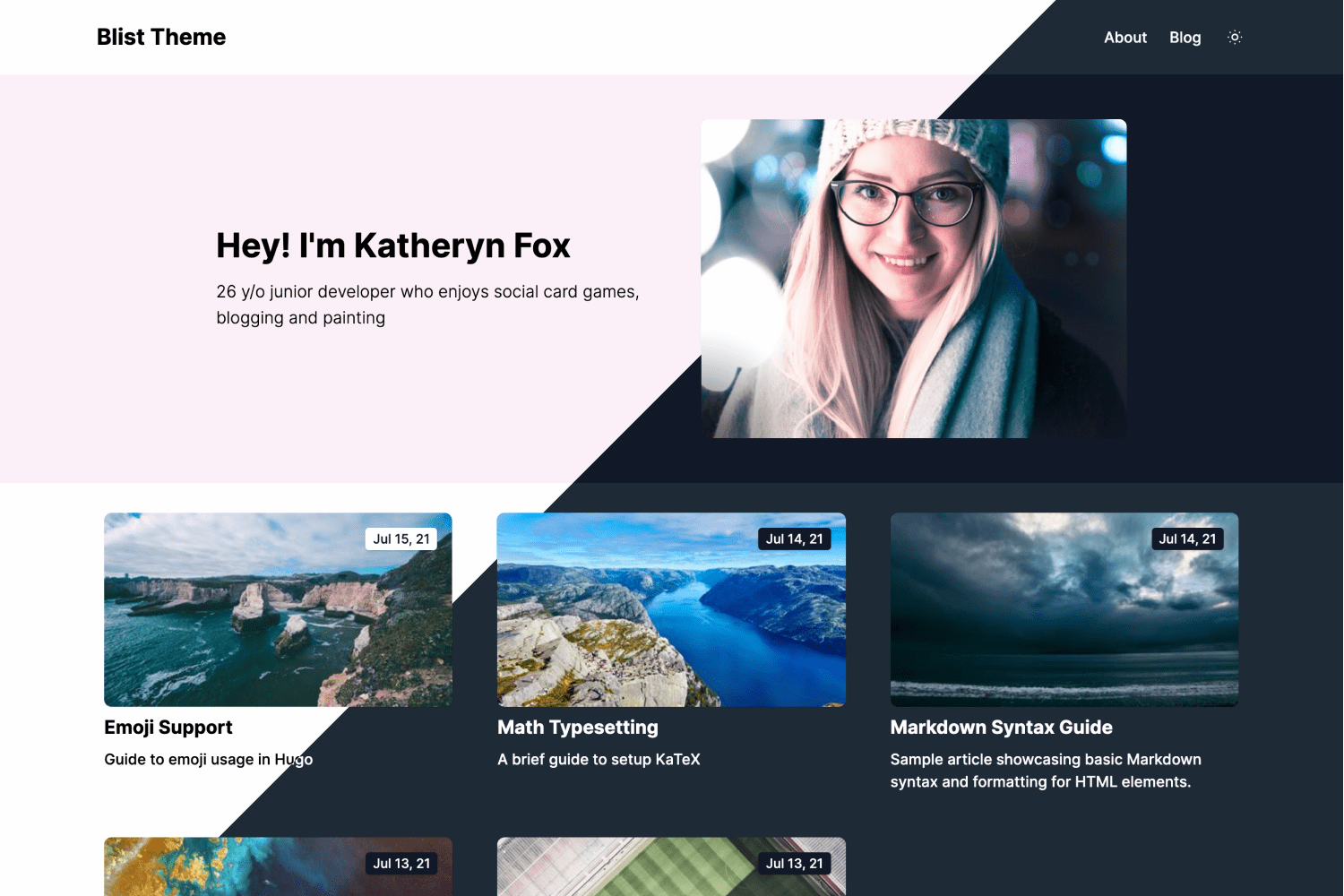
Blist is a clean and fast blog theme for your Hugo site.
Features:
- Responsive content / Mobile-optimized
- Blog pagination
- Text Search
- Social links
- Code highlighting
- Color customization
- Dark mode
- Fast performance
- SEO optimized
- i18n support
➡️ DEMO
Minimum Hugo Version: 0.82.1
Run from the root of your Hugo site:
git clone https://github.com/apvarun/blist-hugo-theme.git themes/blistAlternatively, you can include this repository as a git submodule. This makes it easier to update this theme if you have your Hugo site in git as well:
git submodule add https://github.com/apvarun/blist-hugo-theme.git themes/blistBlist theme ships with an fully configured example site. For a quick preview:
Copy the package.json file from themes/showcase folder to your hugo website root folder, and run npm install.
cd themes/blist/exampleSite/
hugo serve --themesDir ../..Then visit https://localhost:1313/ in your browser to view the example site.
- Copy
package.jsonandpackage-lock.jsonto the root folder of your the website - Run
npm installto install required packages for theme - Run
npm i -g postcss-clito use PostCSS with Hugo build - Set
theme = 'blist'in config.toml - Run
npm startto start your local server
Make sure to commit the above changes to your repository.
When deploying to services like Netlify or Vercel, use the following command for building your site:
npm i && hugo -D --gcThe following explains how to add content to your Hugo site. You can find sample content in the exampleSite/ folder.
.
├── ...
├── blog # Blog Section
│ ├── post1 # Post 1
│ ├── post2 # Post 2
│ └── _index
└── ...
From exampleSite/, copy config.toml to the root folder of your Hugo site and change the fields as you like. Helpful comments are provided.
Menu in Blist theme is pre-set to have all section names. You can include custom links in header using the menu.main option config.toml.
logo param in the site config will allow to use an image as the logo instead of the website name. It is localizable and so can have different logo for different languages
[params.darkModeToggle] enables the dark mode toggle in header. The preference is then saved so that the mode is automatically chosen for return visits.
Use [params.ascentColor] to change the default pink color to any supported color from the list of default colors from Tailwind CSS.
Some example values: bg-blue-200, bg-yellow-300
[params.enableSearch] option is used to enable search option in the theme.
- Adds the search icon in header
- Generates the search index
- Uses fuse.js to enable searching through content
In order to search, you can either click on the search icon from header or press Ctrl/Cmd + / key combination.
Note:
Make sure to enable JSON in outputs array.
[outputs]
home = ["HTML", "RSS", "JSON"]
Enable Mathematical options: set math: true in your markdown frontmatter
Set googleAnalytics in config.toml to activate Hugo's internal Google Analytics template.
If you have a question, please open an issue for help and to help those who come after you. The more information you can provide, the better!
Contributions, issues, and feature requests are welcome! For major changes, please open an issue first to discuss what you would like to change.
apvarun | engel-b | lucab85 |
Licensed under MIT
Give a ⭐️ if you like this project!