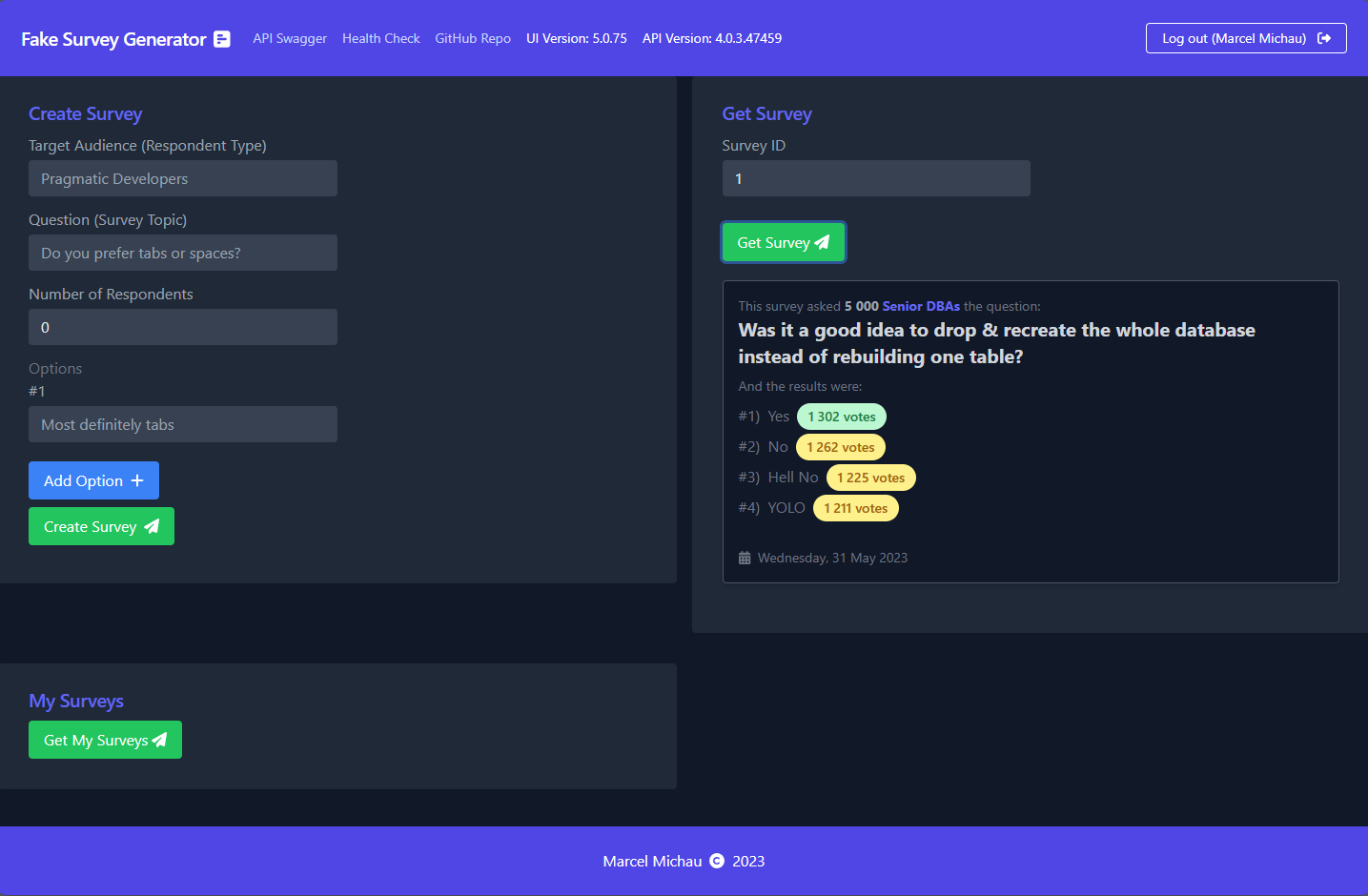
This is an app. That generates surveys. Fake ones. For fun. That is all.
This is a .NET | C# | React | TypeScript full-stack application of moderate complexity (not just a to-do app), used as a playground for experimentation. Simply put: This is where I mess around with code. It is heavily inspired by the .NET Microservices: Architecture for Containerized .NET Applications book, as well as its companion reference application eShopOnContainers. It also incorporates various elements from different repos & blog posts which served as inspiration.
It is built using Vertical Slice Architecture principles with CQRS (Command Query Responsibility Segregation) and DDD ( Domain-Driven Design) thrown into the mix. It doesn't follow these principles to the letter, but provides a decent example of how to apply the basics of these principles.
It is heavily centered around the Microsoft .NET + Azure technology stacks as these are what I have the most experience in & just like building things with. 😀
Here are some of the features incorporated into this project:
- Observable, production ready, distributed application support using .NET Aspire
- Unit & Integration tests for a CQRS/DDD project with XUnit
- Target production database for integration tests using Testcontainers for .NET
- E2E acceptance tests using .NET Aspire Test Projects & Playwright for .NET
- Implementing health checks for various components using AspNetCore.Diagnostics.HealthChecks
- Adding Swagger to an ASP.NET Core Web API using Swashbuckle.AspNetCore
- Adding OpenID Connect for Authentication
- Adding OpenID Connect to Swagger UI
- Securing an ASP.NET Core Web API using JWT Bearer authentication
- Adding security headers to API responses using NetEscapades.AspNetCore.SecurityHeaders
- Using Hosted Services in ASP.NET Core Web API
- Using a distributed Redis cache
- Configuring SQL Server retry policies
- Using Microsoft.Extensions.Http.Resilience for resilient HTTP requests
- Implementing Forwarded Headers for hosting ASP.NET Core Web API behind a load balancer
- Validation of commands using FluentValidation
- Configuring Azure Monitor OpenTelemetry for telemetry
- Using Dapr with Dapr SDK for .NET for platform agnostic integration with infrastructure components
- Automatic semantic versioning using Nerdbank.GitVersioning
- Creating trusted SSL certificates for HTTPS in development
- Deploying Entity Framework Core Code-First Migrations to Azure SQL Database using Azure Pipelines
- Using Microsoft Entra ID authentication to Azure SQL Database with Entity Framework Core
- Running a microservice application locally using Docker Compose
- Using Azure Pipelines with Azure Developer CLI to build & deploy a microservice application to Azure Container Apps
- Infrastructure as Code for Azure resources using Bicep
Some of the above features are relatively straightforward to implement, others have some intricacies that require some Googling in order to set up. I just like to have them placed in the context of a complete working application to refer back to when necessary.
I wanted something to try new things out on, without the risk of substantially endangering an actual production environment used by actual people.
It was for this reason that I built the Fake Survey Generator (FSG) app as a way to test out tools, libraries, patterns, frameworks & various other stuff.
It has a very simple domain: it generates surveys. Fake ones. They can be used as a tool for helping you decide what to have for dinner, which book you should read next, where you should go for your next team lunch, or anything that tickles your fancy.
This application is also used as a reference for configuring/wiring up some common things I sometimes forget how to do. Living Documentation if you will. You know the culprits: How do I wire up that database again? What is the syntax for that logging configuration? How do I make thing A talk to thing B?
The domain is kept relatively simple such that it doesn't overwhelm the app with unnecessary complexity. It should be quite easy to wrap your head around without requiring a degree in Computer Science.
I also felt that a lot of reference/demo/boilerplate projects out there cover the core application domain & don't go into much detail around the building/deployment/hosting of final application. So this project aims to cover both. It contains application code, configuration, CI/CD pipelines, infrastructure-as-code needed to run the application, as well as a live, running version of the application (as long as budget allows 😁). So this repo hopefully may contain something for everyone & fill in the potential gaps across the whole spectrum of application development. It falls somewhere between a template/boilerplate project & a real-world production open-source application.
FSG consists of two parts:
The server side consists of the following main components:
- Fake Survey Generator API
- Fake Survey Generator Worker
- Application Project
- Application Tests Project
- API Integration Tests Project
- E2E Acceptance Tests Project
The server side makes use of the following tools, libraries & frameworks:
- Fake Survey Generator API
- .NET 8.0
- ASP.NET Core 8.0 Web API
- .NET Aspire
- Entity Framework Core 8.0 with Code-First Migrations
- Dapper
- Redis
- Swagger
- MediatR
- FluentValidation
- AspNetCore.Diagnostics.HealthChecks
- Docker
- NSubstitute
- Fake Survey Generator Worker
- .NET 8.0
- ASP.NET Core 8.0 Worker Service
The client side consists of the following main components:
- UI
The client side makes use of the following tools, libraries & frameworks:
The application is built for Docker, Docker Compose. For local development, Docker Compose is used when debugging the application with Visual Studio/Rider.
The hosted version of the application is deployed here: https://fakesurveygenerator.mysecondarydomain.com
The following endpoints are accessible:
- /swagger - The Swagger documentation page for the API
- /health/live - Health Checks endpoint used by Azure Front Door health probe
- /health/ready - Health Checks endpoint used by Azure Front Door health probe
The hosted version utilizes the following infrastructure:
- Azure Container Apps
- Azure SQL Database
- Azure Cache for Redis
- Azure Container Registry
- Azure Key Vault
- Azure Log Analytics
- Azure Application Insights
- Azure Front Door
- Azure DNS
- Azure DevOps (for CI/CD)
The application makes use of OpenID Connect for authentication which is implemented by Auth0. Currently supported connections are:
- Auth0
- Microsoft
In order to run FSG on your local machine, you will need the following prerequisites:
-
Open
FakeSurveyGenerator.slnin Visual Studio: -
Ensure that the
FakeSurveyGenerator.AppHostproject is selected as the startup project -
Hit
F5to debug the application, orCtrl+F5to run without debugging -
The .NET Aspire Dashboard should open automatically
If you find a bug, want to add a feature, or want to improve the documentation, open up a PR!
My deepest thanks to all the people who provided these resources as reference: