Finger gesture classifier for multiple hand landmarks detected by MediaPipe Handpose Detection. It detects gestures like "Victory" ✌️ or "Thumbs Up" 👍 from both individual hands inside a source image or video stream. You can define additional hand gestures using simple gesture descriptions.
- How it works
- Installation
- Demo
- Quick start
- Define your own gestures
- Tips to improve detection
- Known issues and limitations
- Credits
Gesture detection works in three steps:
- Detect the hands' landmarks inside the video picture
- Estimating the direction and curl of each individual finger
- Comparing the result to a set of gesture descriptions
Step (1) is performed by MediaPipe Handpose, and Steps (2) and (3) are handled by this library.
A basic working example can be found inside the dist folder. This example also includes debugging output which can be useful when you are creating your own gestures.
Click here to open the live example
A simple Rock, Scissors, Paper game that shows how to integrate this library into a real-world project.
<!-- this example uses TFJS 3.7.0 - older versions back to 2.1.0 are supported -->
<script src="https://unpkg.com/@tensorflow/[email protected]/dist/tf-core.js"></script>
<!-- You must explicitly require a TF.js backend if you're not using the tfs union bundle. -->
<script src="https://unpkg.com/@tensorflow/[email protected]/dist/tf-backend-webgl.js"></script>
<!-- The main handpose dependencies -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/[email protected]/dist/hand-pose-detection.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/[email protected]/hands.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/fingerpose.min.js" type="text/javascript"></script>
You can copy the whole file from fingerpose.js or install from NPM with
npm install fingerpose
// add "✌🏻" and "👍" as sample gestures
const GE = new fp.GestureEstimator([
fp.Gestures.VictoryGesture,
fp.Gestures.ThumbsUpGesture
]);
const model = await handpose.load();
const predictions = await model.estimateHands(video, true);
// using a minimum match score of 8.5 (out of 10)
const estimatedGestures = GE.estimate(predictions.landmarks, 8.5);
The result is an object containing possible gestures and their match score, for example:
{
poseData: [ ... ],
gestures: [
{ name: 'thumbs_up', score: 9.25 },
{ ... }
]
}
In addition, you receive the poseData array including the raw curl and direction information for each finger. This is useful for debugging purposes as it can help you understand how an individual finger is "seen" by the library.
// example for raw pose data
poseData: [
['Thumb', 'No Curl', 'Vertical Up],
['Index', 'Half Curl', 'Diagonal Up Right'],
...
]
You can create any number of hand gestures for this library to recognize. To see how a gesture is described, have a look at the included sample gestures Victory and Thumbs Up.
A gesture is defined by describing the expected curl and direction of each individual finger. For example, a "Thumbs Up" gesture is defined by a stretched-out thumb pointing up while all other fingers are curled and pointing to the left or right 👍.
To describe gestures, you can use the provided Finger Description Constants:
| Finger | Name |
|---|---|
| 0 | Finger.Thumb |
| 1 | Finger.Index |
| 2 | Finger.Middle |
| 3 | Finger.Ring |
| 4 | Finger.Pinky |
Probably no further explanation is required for finger names... 👋
| Curl | Name |
|---|---|
| 0 | FingerCurl.NoCurl |
| 1 | FingerCurl.HalfCurl |
| 2 | FingerCurl.FullCurl |
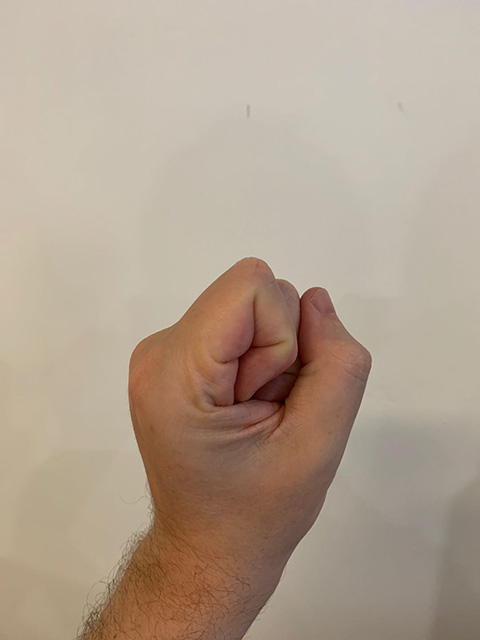
You can refer to the images below for an example of how the index finger is curled (no-curl, half curl, full curl):
 |
 |
 |
|---|---|---|
| No curl | Half curl | Full curl |
| Direction | Name |
|---|---|
| 0 | Vertical Up 👆 |
| 1 | Vertical Down 👇 |
| 2 | Horizontal Left 👈 |
| 3 | Horizontal Right 👉 |
| 4 | Diagonal Up Right |
| 5 | Diagonal Up Left |
| 6 | Diagonal Down Right |
| 7 | Diagonal Down Left |
First, create a new GestureDescription object:
const thumbsDownGesture = new fp.GestureDescription('thumbs_down');
Expect the thumb to be stretched out and pointing down:
thumbsDownGesture.addCurl(fp.Finger.Thumb, fp.FingerCurl.NoCurl);
thumbsDownGesture.addDirection(fp.Finger.Thumb, fp.FingerDirection.VerticalDown, 1.0);
This will define that a thumb pointing downwards will result in the highest score (1.0) for this gesture. If the thumb is angled diagonally down left / right we can somehow still accept it, albeit with a lower score (0.9).
thumbsDownGesture.addDirection(fp.Finger.Thumb, fp.FingerDirection.DiagonalDownLeft, 0.9);
thumbsDownGesture.addDirection(fp.Finger.Thumb, fp.FingerDirection.DiagonalDownRight, 0.9);
All other fingers are expected to be fully curled. For this gesture, it doesn't matter which direction the curled fingers are pointing at therefore only the curl description is added. Same as above, it's recommended to accept half-curled fingers too, with a little bit lower score.
// do this for all other fingers
for(let finger of [fp.Finger.Index, fp.Finger.Middle, fp.Finger.Ring, fp.Finger.Pinky]) {
thumbsUpDescription.addCurl(finger, FingerCurl.FullCurl, 1.0);
thumbsUpDescription.addCurl(finger, FingerCurl.HalfCurl, 0.9);
}
The "score" is a number between 0 and 10 which describes how well a given combination of finger curl / positions matches a predefined gesture. A perfect match will result in a score of 10.
- The score threshold should be set rather high (at least 8, best 8.5). If you want to distinguish very similar gestures like "Thumbs up" and "Thumbs down", then add more constraints to your gesture descriptions.
- Try to experiment with the score for individual fingers. You can add more (or less) weight to a single curl / direction by settng the third parameter to a value lower or higher than 1.0.
Many poses do not require fingers pointing in a specific direction but are defined by curls only. In these cases just do not add direction constraints to your pose. This also makes it easier to account for left-/right-handed persons.
Also note: Unless you're Houdini, you can not fully curl your thumb.
- Consider running another model like PoseNet to detect the hand position(s) first, then crop your input image to only contain the hand. This will not only significantly reduce false detections but also speed up Handpose inference as much fewer image data needs to be processed (PoseNet is cheap in comparison).
- MediaPipe Handpose does not offer much customization. Still, you can try playing with the model parameters, especially
detectionConfidenceandiouThresholdwhich can improve accuracy under some lighting conditions.
You should treat your detections as a "noisy signal" and add some smoothing / filtering. For example:
- Easy: Use an average of (for example) three consecutive detections (basically a high pass filter)
- Advanced: Use filters like One-Euro filters
Look at the raw pose data result in GestureEstimator::estimate() to understand the detected curls / directions for each finger to the console. This way you can verify if your assumed curls / directions match with what the estimator actually sees.
- Currently, only one hand is supported at the same time. This is a limitation of the underlying
handposemodel and may or may not change in the future. - The
handposemodel has issues detecting a single stretched-out finger (for example index finger). It will occasionally not detect a finger going from "curled" to "not curled" or vice-versa.
The hand gesture recognition module is based on the amazing work of Prasad Pai. This module is more or less a straight JavaScript port of his FingerPoseEstimate Python module.
