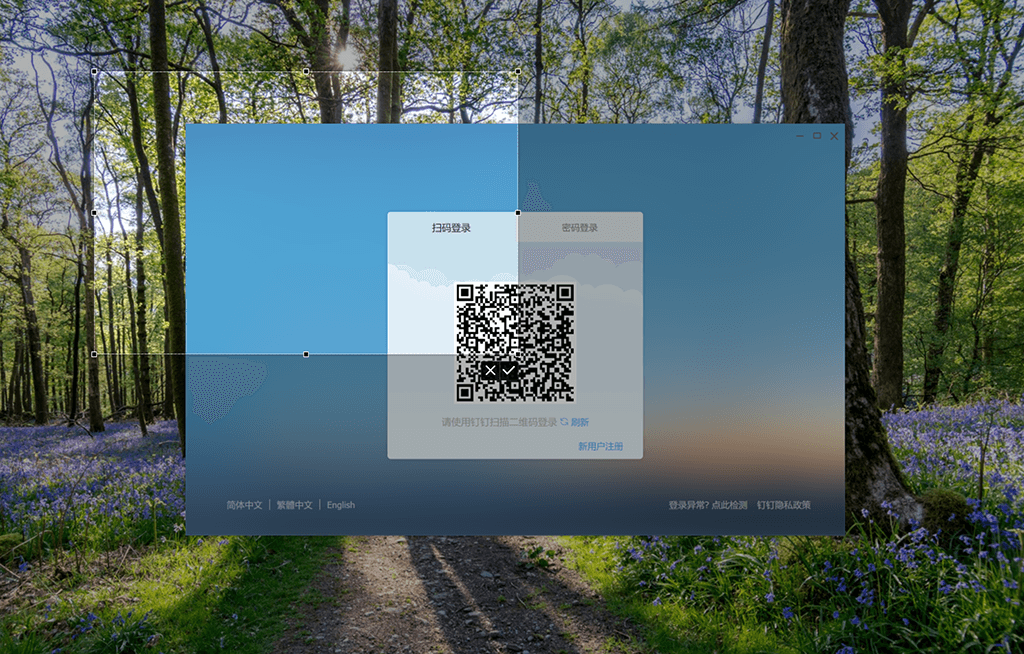
钉钉桌面版,基于 electron 和钉钉网页版开发,支持 Windows、Linux 和 macOS
招聘electron方向的开发者,公司坐标上海,公司产品非常不错,用户很多,招聘链接地址BOSS直聘,产品官网,可下载体验墨者
直接从GitHub releases页面下载最新版安装包即可
特别说明,提 issue 请尽量到GitHub,分别处理多个仓库实在精力有限
# 安装依赖
# linux系统构建rpm请运行如下命令,否则可能会打包失败
# sudo apt-get -qq update
# sudo apt-get install --no-install-recommends -y gcc-multilib g++-multilib
# sudo apt-get install --no-install-recommends -y rpm
npm install
# 打包源码
npm run build
# 生成安装包
npm run pack非常欢迎有兴趣的小伙伴一起来贡献力量,我写了一份很简单的贡献指南,希望能帮助你快速上手
- 本版本是基于网页版钉钉和 electron 制作的
- 本版本与网页版的区别
- 解决了网页版钉钉内容区域无法最大化的问题
- 除了少数的功能未能够完全实现,其余的使用体验和 PC 版钉钉基本一致
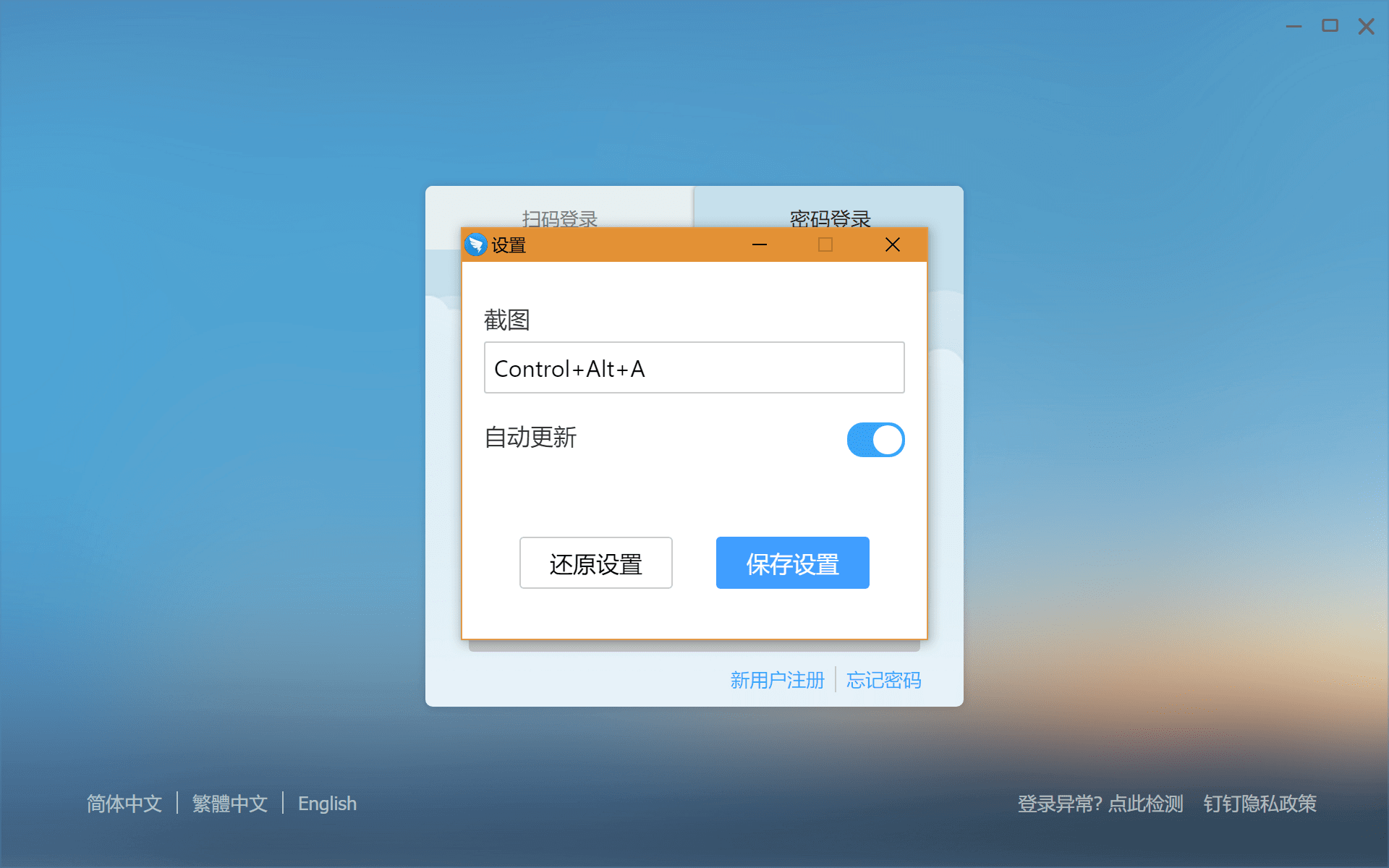
- 支持屏幕截图,并且支持多显示器截图。截图快捷键为
ctrl+alt+a - 添加应用分类,Linux 系统分类
- 目前已经支持 Linux、macOS 和 Windows 三个平台
- 支持屏幕截图,并且支持多显示器截图。截图快捷键为
ctrl+alt+a,2017-10-23 - 支持网络错误页面提示,网络恢复自动跳转到登陆页面,2017-12-28
- 修改网络错误页面,支持快捷键设置,2018-02-07
- 更新截图功能,支持多显示器截图,目前确认支持 Ubuntu16,Ubuntu17 不支持,其他 Linux 系统未测试,其中使用了shortcut-capture模块来实现截图;修复设置页面不修改快捷键时,点击保存时提示错误的 BUG,2018-03-03
- 整个项目采用 webpack 打包,采用 electron-builder 来构建应用,分别构建生成三大平台安装包,2018-03-22
- 添加关于页面,文件下载进度支持,消息提示不弹出问题修复,修复 Linux 更新问题,2018-04-01
- 修复消息提示 node-notifier 图标显示问题,2018-04-07
- 修改消息提示太多不能关闭导致卡顿问题,支持 rpm 打包,升级截图工具,2018-05-30
- 修复视频点击之后页面跳转问题,支持一下 Mac,升级一下 electron,2018-08-13
- 支持网络断开时显示错误页
- 添加关于页面
- 消息提示在 windows 上不出来的 BUG,或者替换为 node-notifier 模块
- windows 弹出下载提示问题
- 邮箱打不开问题
加密信息暂不支持,详情请看企业信息加密相关,也欢迎各位朋友能够去研究一下,帮助实现这个功能