Projeto da semanaOmniStack10 utilizando as seguintes tecnologias.
O objetivo do desenvolvimento foi criar um software que abrangesse uma aplicação onde os conhecimentos adquiridos com a linguagem javascript fosse implementada na camada web, no app mobile e no backend, com isso tive o primeiro contato com a linguagem e os demais frameworks, então o projeto começou desde o zero até o mais complexo trecho onde há atualização em tempo real dos usuários através das tecnologias propostas, fazendo assim uma grande melhora na minha prática de programação e ainda ter um ganho didático e profissional com essa plataforma, com isso tive um ganho elevado de conhecimento e pretendo me aprofundar mais nessa stack.
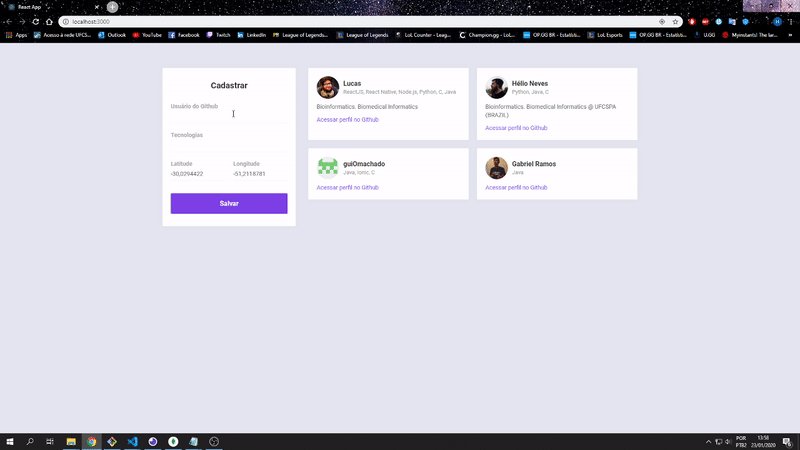
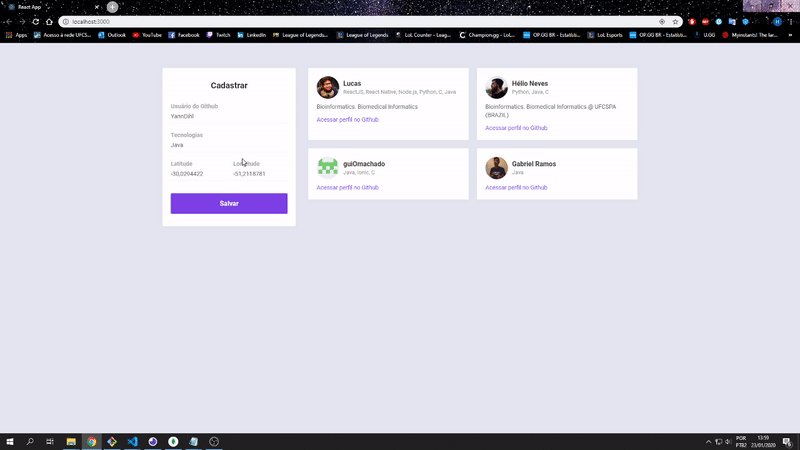
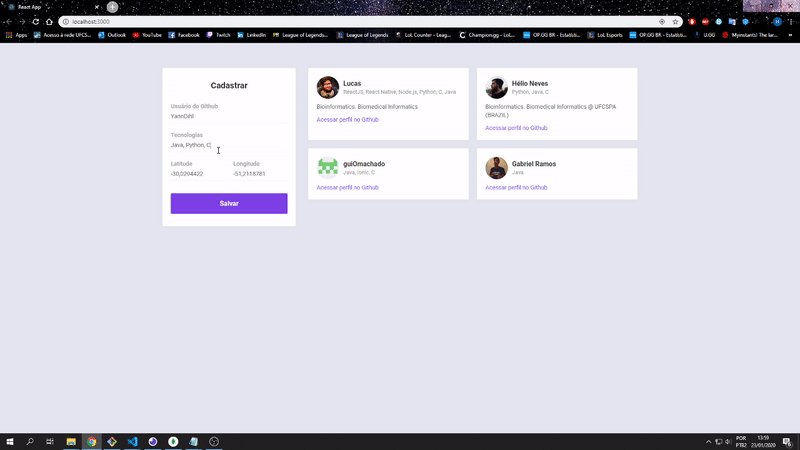
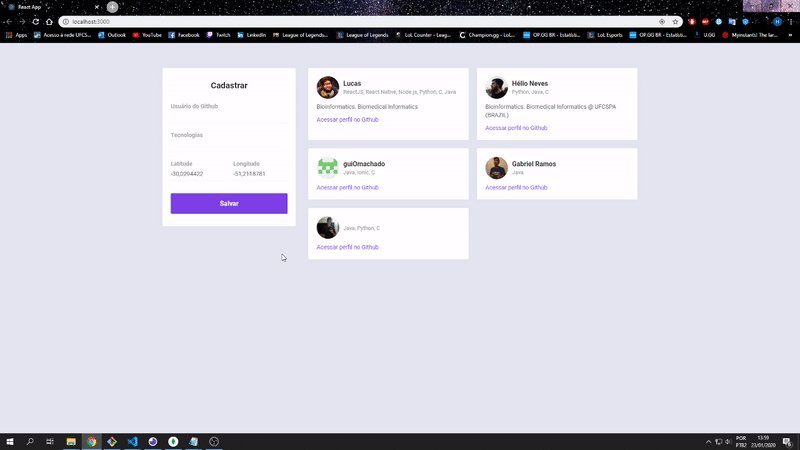
A versão web desemvolvida com o React é a parte onde se aloca os usuários novos, os campos utilizados são: Usuário do github, tecnologias utilizadas e as coordenadas de latitude e longitude, essas coordenadas são adquiridas automaticamente pelo navegador mas pode-se alterá las. Ao lado fica os devs cadastrados juntamente com o Nome, as tecnologias, biografia e o link para o github do dev, os dados vindos do github são obtidos pela Api.
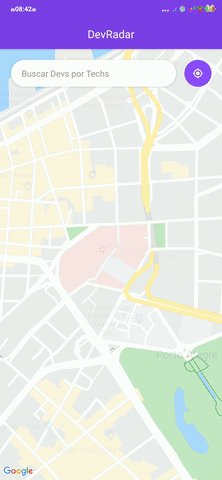
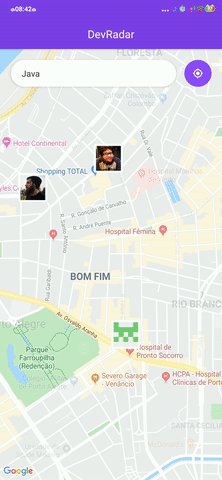
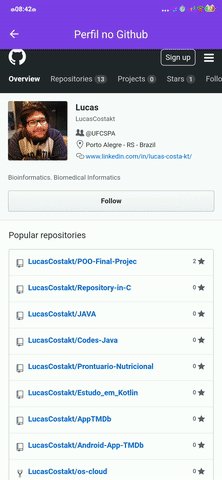
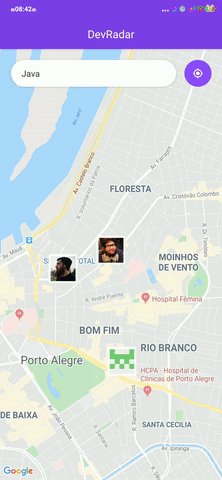
A camada mobile é onde há o mapa com os desenvolvedores cadastrados são mostrados nele, a busca é feita pela barra superior na tela, nele a pesquisa é feita pelas tecnologias, botando as tecnologias retorna todos os devs cadastrados com elas, cada um dos devs mostra primeiramente sua foto obtida pela Api do github, ao clicar no dev aparece o nome e a biografia vindo também da api e as tecs vindas do banco, clicando novamente abre-se o perfil do github através de uma webview para que não precise sair do app.
- Expo: é uma estrutura e uma plataforma para aplicações universais do React. É um conjunto de ferramentas e serviços criados em torno do React Native e plataformas nativas que ajudam a desenvolver.
- MongoDB: O MongoDB é um banco de dados de documentos com a escalabilidade e flexibilidade que você deseja com as consultas e indexações necessárias.
- Insomnia: Usado para criar solicitações HTTP especificando URL, carga útil, cabeçalhos e autorização, utilizando REST.
- Mongodb compass community: Gerenciador dos dados armazenados no MongoDB.
- Mongoose: Biblioteca que da acesso entre o node e mongodb.
- Axios: Cliente HTTP baseado em promessa para o navegador e node.js.
- react-navigation: O React Navigation fornece uma maneira para fazer a transição entre telas e gerenciar o histórico de navegação.
- react-native-maps: API intuitiva para utilizar e controlar declarativamente os recursos no mapa.
- expo-location: Permite ler informações de localização geográfica do dispositivo. Pode pesquisar o local atual ou assinar eventos de atualização de local.
- socket.io: Usado para criar um canal de comunicação bidirecional entre um cliente e um servidor.
- socket.io-client: Utilizado na parte front da apicação.
- mapstyle.withgoogle.com: Personalização das cores, estradas, etiquetas no projeto da Google Maps Platform. Utilizado para colocar o tema escuro.


.gif?raw=true)