Backend
- Adds Laravel Authentication by default
- Refactors
App\UsertoApp\Model\User - Refactors
HometoAdmine.g. for logged in view - Refactors
WelcometoIndexfor default home page
Frontend - Styling
- Removes all Bootstrap (markup and dependencies)
- Removes all Sass (files and dependencies)
- Uses Tailwind as default style framework
- Uses PostCss including:
- PostCss Import
- PostCss Nested
- Sets the default font to Poppins
- Converts all initial views (home, admin, auth) to use Tailwind
Frontend - Javascript
- Adds Vue laravel() helper function, to access Laravel data e.g. appName, csrfToken
- Data is passed to window.Laravel
- Adds Vue route() helper function, to access all Laravel routes e.g. route('admin')
- Adds Vue user helper class, to:
- Access logged in user's details e.g. user.name
- Add helpers to allow e.g. user.isAuthenticated()
- Adds a component for forms
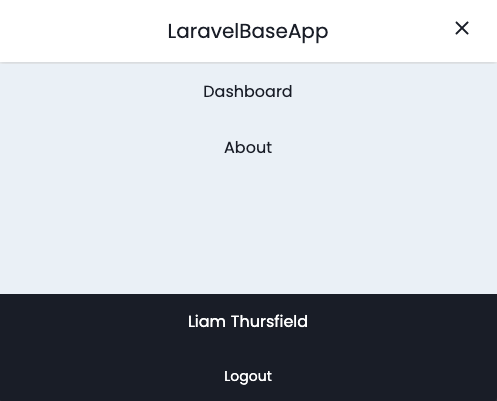
- Adds Header component containing a fully responsive navigation
composer installyarnyarn dev
cp .env.example .envphp artisan key:generate
php artisan migrate