Telegram Nearby Map uses OpenStreetMap and the official Telegram library to find the position of nearby users.
Inspired by Ahmed's blog post and a Hacker News discussion. Developed by github.com/tejado.
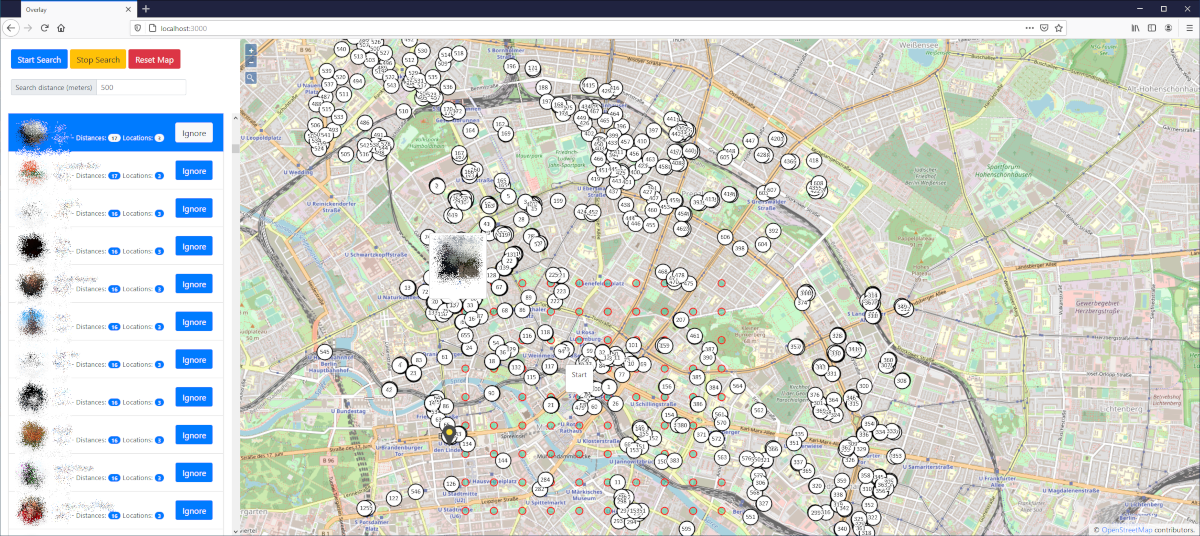
Every 25 seconds all nearby users will be received with TDLib from Telegram. This includes the distance of every nearby user to "my" location. With three distances from three different points, it is possible to calculate the position of the nearby user.
This only finds Telegram users which have activated the nearby feature. Per default it is deactivated.
Requirements: node.js and an Telegram account
- Create an API key for your Telegram account here
- Download the repository
- Create config.js (see config.example.js) and put your Telegram API credentials in it
- Install all dependencies: npm install
- Start the app: npm start
- Look carefully at the output: you will need to confirm your Telegram login
- Go to http:https://localhost:3000 and have fun
To avoid that you have to build TDLib yourself (https://github.com/tdlib/td#building), I added tdlib.native in the lib/tdlib folder. Please note that this is an external dependency that has not been fully reviewed by me!
- Added tdlib.native for Linux (now it works in GitHub Codespaces)
- Updated all dependencies
- Bugfixes