Our website serves as a platform connecting farmers and consumers, facilitating seamless transactions of fresh farm products. With user-friendly registration processes for both farmers and consumers, individuals can easily join our community. Consumers gain access to a wide variety of farm-fresh products available for purchase, while also having the option to subscribe to their favorite items for regular delivery. Meanwhile, farmers can showcase their farms and products on the platform, expanding their reach and directly connecting with their customers. By fostering direct relationships between farmers and consumers, our website promotes transparency, supports local agriculture, and empowers individuals to make informed choices about their food purchases.
- ECOPICK
- Ecopick backend Setup
- Ecopick frontend Setup
- Deploy in VM
- Usage Scenario
- Features
- ✅CI/CD
- ✅Test
- Design Pattern
- Code smell analysis
Follow these steps to set up and run the project locally.
git clone [email protected]:courses/2024-winter/csci5308/Group09.git
OR
git clone https://git.cs.dal.ca/courses/2024-winter/csci5308/Group09.gitcd Group09/backend- Run the following command to install backend dependencies:
mvn clean install- After installing dependencies, start the Spring Boot backend server by running:
mvn spring-boot:runThe application will be accessible at https://localhost:8080.
| Dependency Group | Description | Artifact | Version |
|---|---|---|---|
| org.springframework.boot | Starter for using Spring Boot's Actuator endpoints | spring-boot-starter-actuator | |
| org.springframework.boot | Starter for using Spring Data JPA | spring-boot-starter-data-jpa | |
| org.springframework.boot | Starter for building web, including RESTful, applications | spring-boot-starter-web | |
| org.apache.commons | Apache Commons Lang library | commons-lang3 | |
| org.mockito | Mocking framework for unit tests | mockito-core | 3.9.0 |
| com.mysql | MySQL JDBC driver | mysql-connector-j | |
| org.projectlombok | Lombok library for reducing boilerplate code | lombok | |
| org.springframework.boot | Starter for testing Spring Boot applications | spring-boot-starter-test | |
| org.springframework.boot | Starter for using Spring Boot's validation support | spring-boot-starter-validation | |
| org.springframework.boot | Starter for using Spring Security | spring-boot-starter-security | |
| io.jsonwebtoken | Java JWT: JSON Web Token for Java | jjwt-api | 0.11.2 |
| io.jsonwebtoken | Implementation of Java JWT | jjwt-impl | 0.11.2 |
| io.jsonwebtoken | Jackson support for Java JWT | jjwt-jackson | 0.11.2 |
| com.amazonaws | AWS SDK for Amazon S3 | aws-java-sdk-s3 | 1.12.433 |
| org.springframework.boot | Starter for using Spring Boot's email support | spring-boot-starter-mail | |
| org.modelmapper | Object mapping library | modelmapper | 3.1.1 |
| com.stripe | Stripe API for Java | stripe-java | 22.7.0 |
| junit | JUnit testing framework for Java | junit | 4.13.2 |
- Java
v17.0.2 - JDK
v17 - Maven
v3.9.6
Follow these steps to set up and run the project locally.
git clone [email protected]:courses/2024-winter/csci5308/Group09.git OR
git clone https://git.cs.dal.ca/courses/2024-winter/csci5308/Group09.gitcd /backend- Run the following command to install backend dependencies:
mvn clean install- After installing dependencies, start the Spring Boot backend server by running:
mvn spring-boot:runThe application will be accessible at https://localhost:8080.
Follow these steps to set up and run the project locally.
git clone [email protected]:courses/2024-winter/csci5308/Group09.git OR
git clone https://git.cs.dal.ca/courses/2024-winter/csci5308/Group09.gitcd /frontendCreate a .env file in the Frontend folder inside the root directory with the following variables:
REACT_APP_STRIPE_PUBLIC_KEY =
REACT_APP_MAP_KEY =
REACT_APP_BASE_URL =
- Run the following command to install frontend dependencies:
npm install- After installing dependencies, start the React.js development server by running:
npm run start- Open your web browser and go to https://localhost:3000 to access the website.
| Dependency | Version | Description | Installation Command |
|---|---|---|---|
| @fortawesome/fontawesome-svg-core | ^6.5.1 | SVG icon library core for Font Awesome. | npm install @fortawesome/fontawesome-svg-core |
| @fortawesome/free-brands-svg-icons | ^6.5.1 | Free SVG icons for brands from Font Awesome. | npm install @fortawesome/free-brands-svg-icons |
| @fortawesome/free-regular-svg-icons | ^6.5.1 | Free SVG icons in regular style from Font Awesome. | npm install @fortawesome/free-regular-svg-icons |
| @fortawesome/free-solid-svg-icons | ^6.5.1 | Free SVG icons in solid style from Font Awesome. | npm install @fortawesome/free-solid-svg-icons |
| @fortawesome/react-fontawesome | ^0.2.0 | React component for Font Awesome icons. | npm install @fortawesome/react-fontawesome |
| @react-google-maps/api | ^2.19.2 | React components for Google Maps API integration. | npm install @react-google-maps/api |
| @stripe/stripe-js | ^2.4.0 | JavaScript library for Stripe payment processing. | npm install @stripe/stripe-js |
| @testing-library/jest-dom | ^5.17.0 | Testing utilities for Jest with DOM testing. | npm install @testing-library/jest-dom |
| @testing-library/react | ^13.4.0 | Testing utilities for React components. | npm install @testing-library/react |
| @testing-library/user-event | ^13.5.0 | Testing utilities for simulating user events in testing. | npm install @testing-library/user-event |
| axios | ^1.6.7 | Promise-based HTTP client for browser and Node.js. | npm install axios |
| bootstrap | ^5.3.2 | Front-end framework for building responsive and mobile-first websites. | npm install bootstrap |
| chart.js | ^4.4.2 | JavaScript library for interactive charts and graphs. | npm install chart.js |
| moment | ^2.30.1 | JavaScript library for parsing, validating, manipulating, and formatting dates. | npm install moment |
| react | ^18.2.0 | JavaScript library for building user interfaces. | npm install react |
| react-bootstrap | ^2.10.1 | React components for Bootstrap framework. | npm install react-bootstrap |
| react-chartjs-2 | ^5.2.0 | React components for Chart.js integration. | npm install react-chartjs-2 |
| react-dom | ^18.2.0 | React library for DOM rendering. | npm install react-dom |
| react-dropzone | ^14.2.3 | React component for file uploads with drag-and-drop support. | npm install react-dropzone |
| react-google-autocomplete | ^2.7.3 | React component for Google Places Autocomplete. | npm install react-google-autocomplete |
| react-modal | ^3.16.1 | Accessible modal dialog component for React. | npm install react-modal |
| react-responsive-carousel | ^3.2.23 | React component for responsive carousels. | npm install react-responsive-carousel |
| react-router-dom | ^6.22.0 | React router library for declarative routing. | npm install react-router-dom |
| react-scripts | ^5.0.1 | Scripts and configuration used by Create React App. | npm install react-scripts |
| react-toastify | ^10.0.4 | React component for toast notifications. | npm install react-toastify |
| recoil | ^0.7.7 | State management library for React applications. | npm install recoil |
| sass | ^1.70.0 | CSS preprocessor extension for writing structured stylesheets. | npm install sass |
| web-vitals | ^2.1.4 | Library for measuring web vital metrics in web pages. | npm install web-vitals |
Mainly there are 3 components - Backend (Spring Boot), Frontend (React) and Database (MySQL).
We have deployed our application on the virtual machine provided. For backend are using docker and for frontend we are using nginx as deployment server.
-
VM with Ubuntu OS
-
nginx installed in VM
-
Java installed in VM - check the version in prerequisites of development
-
fill the appropriate values in application.properties
- Following is the nginx configuration in VM : -
server {
listen 80 default_server;
listen [::]:80 default_server;
access_log /var/log/nginx/app.log;
root /var/www/build;
index index.html index.htm;
try_files $uri /index.html;
location / {
try_files $uri $uri/ = 404;
}
}
- Start Nginx
sudo systemctl start nginx-
once you have done above configuration inside etc/nginx/sites-enabled folder, you will be able to access nginx index file.
-
cd into frontend directory and run install command.
cd frontend
npm install- We will run npm build command to get build package of react
npm build- Once build folder is created we will move build the folder the Vm : /var/www/html, following is the command that we have used in our CI-CD pipeline to copy our build folder
scp -r -o StrictHostKeyChecking=no -i $ID_RSA frontend/build/* ${SERVER_USER}@${SERVER_IP}:/var/www/html/- Once it has copied all of the build files, it will serve index.html on port :80 by default
-
Go to backend folder
-
run mvn package command to generate the jar file in target folder
-
Build the docker container with the provided dockerfile, you can use the latest image
docker build -t docker.io/tanuj3920 ecopick-backend:$CI_COMMIT_SHORT_SHA -f ./Dockerfile .- Push the docker container
docker push docker.io/tanuj3920/ecopick-backend:$CI_COMMIT_SHORT_SHA-
connect to the remote VM using SSH
-
remove the docker container name : "ecopick-backend"
docker container rm -f ecopick-backend- Run the docker container in VM : -
docker run -d -p 8080:8080 --name ecopick-backend docker.io/tanuj3920/ecopick-backend:$CI_COMMIT_SHORT_SHA- Once the above command is run successfully, it will be accessible at port number 8080.
- Registration and Profile Setup:
- Consumers can sign up for an account by providing basic information such as First name, Last name and Email ID.
- Exploring Farm and Farm-Products:
- Upon successful registration, Customers can explore the farms listed on the platform.
- Consumers can also browse through a wide range of farm-fresh products listed on the platform
- They can view detailed product descriptions, including images, pricing, and farmer information.
- Purchasing Products:
- Customer can select desired products, quantity and proceed to checkout.
- Subscription Service:
- Customer interested in receiving regular deliveries of their favorite products can subscribe to them.
- They can customize subscription preferences such as delivery frequency (Weekdays, Weekends or Preferred days).
- They can view and update their subscription information as needed.
- Wallet Service:
- Customer have access to a digital wallet service integrated into the platform.
- They can deposit funds into their wallet and use the funds while purchasing the products.
- They can also view thier wallet history which contains the of transactions performed by the user.
- Registration and Farm Setup:
- Consumers can sign up for an account by providing basic information such as First name, Last name and Email.
- Upon successful registration, they can set up their farm profile by adding information such as name, descripton, images and Location.
- Listing Farm Products:
- Farmers can add their farm products to the platform, providing detailed descriptions, images, pricing, and stock information.
- They can manage their product inventory and update listings as needed.
- They can view the list of subscriptions made on their products.
- Admin Service
- Upon successful login with Admin credentials, the admin can view the Admin Dashboard.
- On the Admin Dashboard page, they can review statistics, such as number of farms, number of products, total sales, etc.
- They can also track the montly Order sales and Subscription sales.
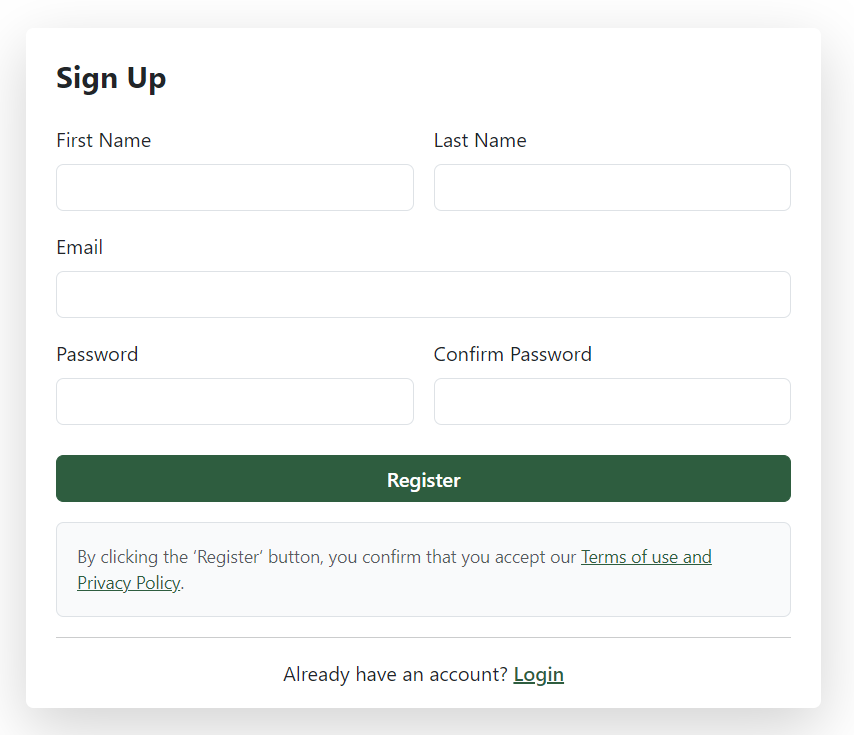
- A new user has to fill all the necessary details on the registration page.
- Registered users can click on the 'Login' link to navigate to the Log in page.

|
- After successful registration, a verification mail is sent to the registered Email address

|
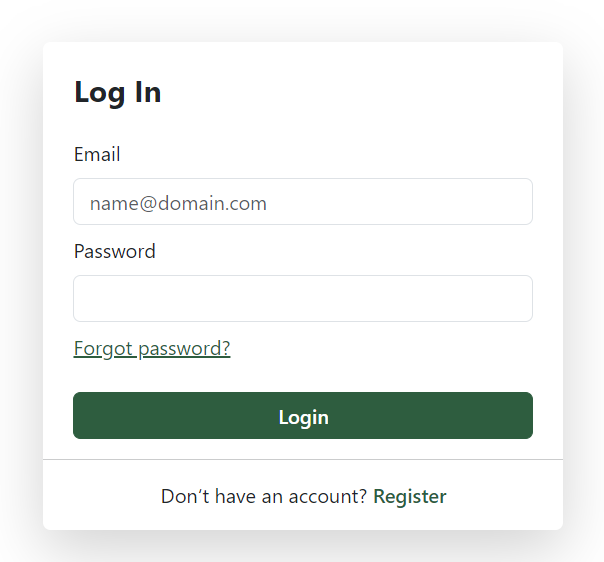
- Register user can login to the website by entering the registered Email address and valid password on the Login page.

|
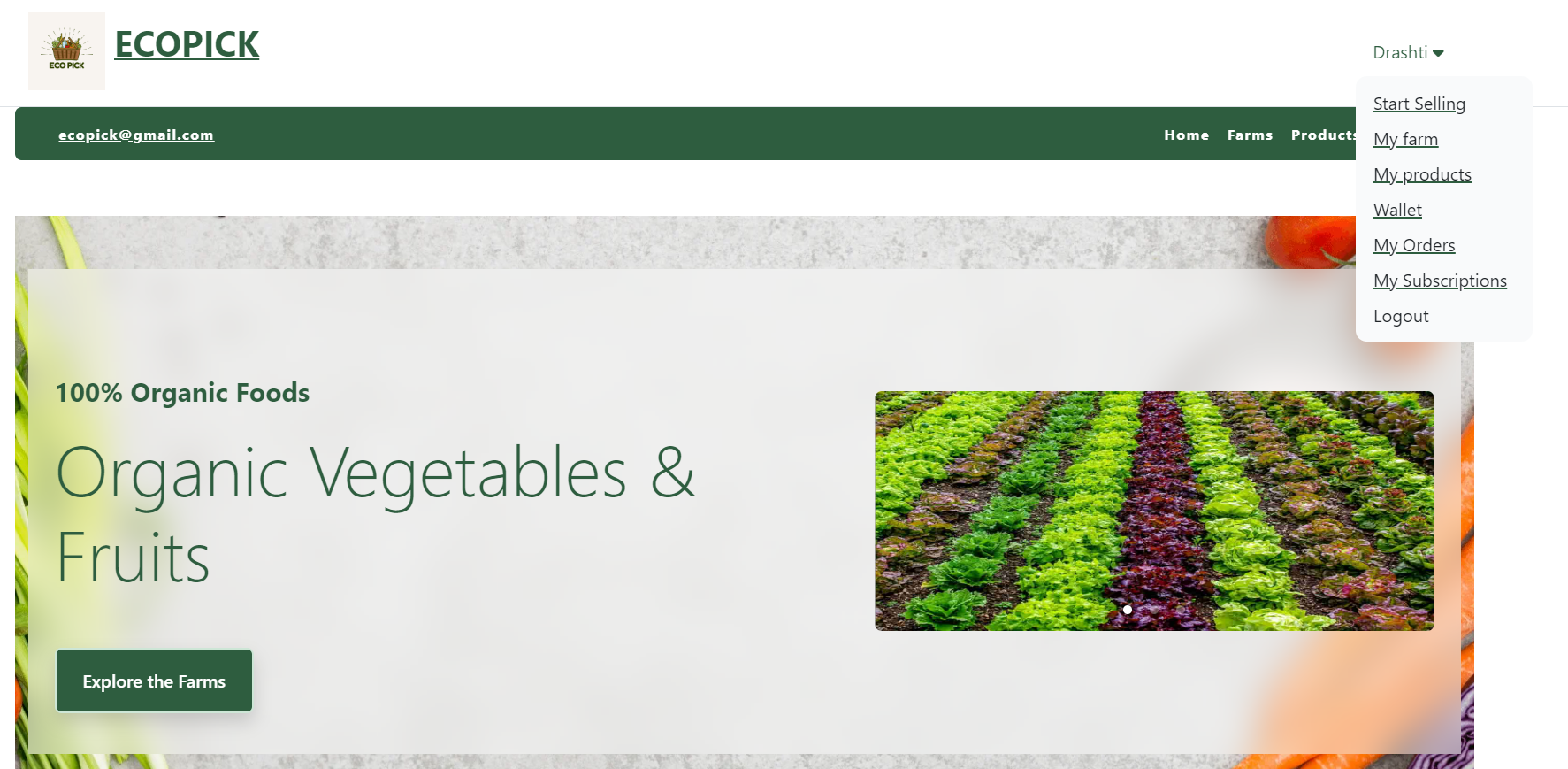
- After successful login, users are redirected to the Home Page.
- Users can navigate directly to the Farms page by clicking on 'Farms' on the navigation bar.
- Users can navigate directly to the Products page by clicking on 'Products' on the navigation bar.

|
- From the banner page user will be redirected to the products section.

|
User Dropdown
- Users can navigate to different pages by clicking on the options provided in the User Dropdown menu.

|
- On the Home page, In the Farms section, latest 8 farms are displayed.
- User can view the farm details by clicking on the 'Visit the farm' button.

|
- Farmers can view their farms by clicking on 'My Farms' from the dropdown list.
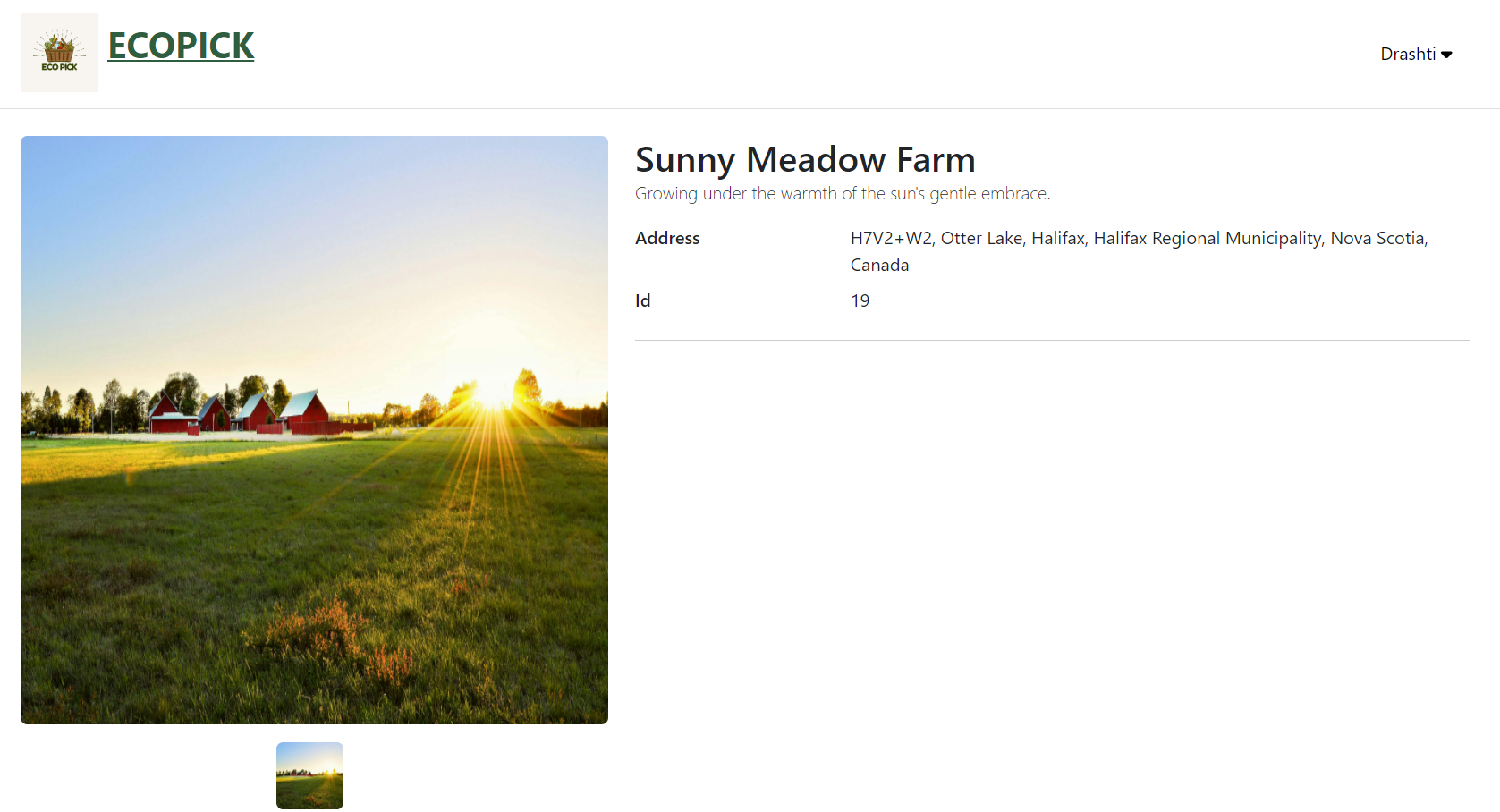
- Farmers can view specific farm details by clicking on 'View Farm' button.
- Farmers can add a new farm by clicking on the 'Add Farm' button

|
Adding Farm
- Once adding necessary details like Farm name, Farm description, Farm images and Farm address, farmer can click on 'Submit' button to add the farm .

|
- Farmers can edit their farm details by clicking on the 'Edit Farm' button.
- Farmers can delete their farm by clicking on the 'Delete Farm' button.

|
Edit Farm details
- Once making changes to the farm details, farmer can click on 'Update' button to update the farm details.

|
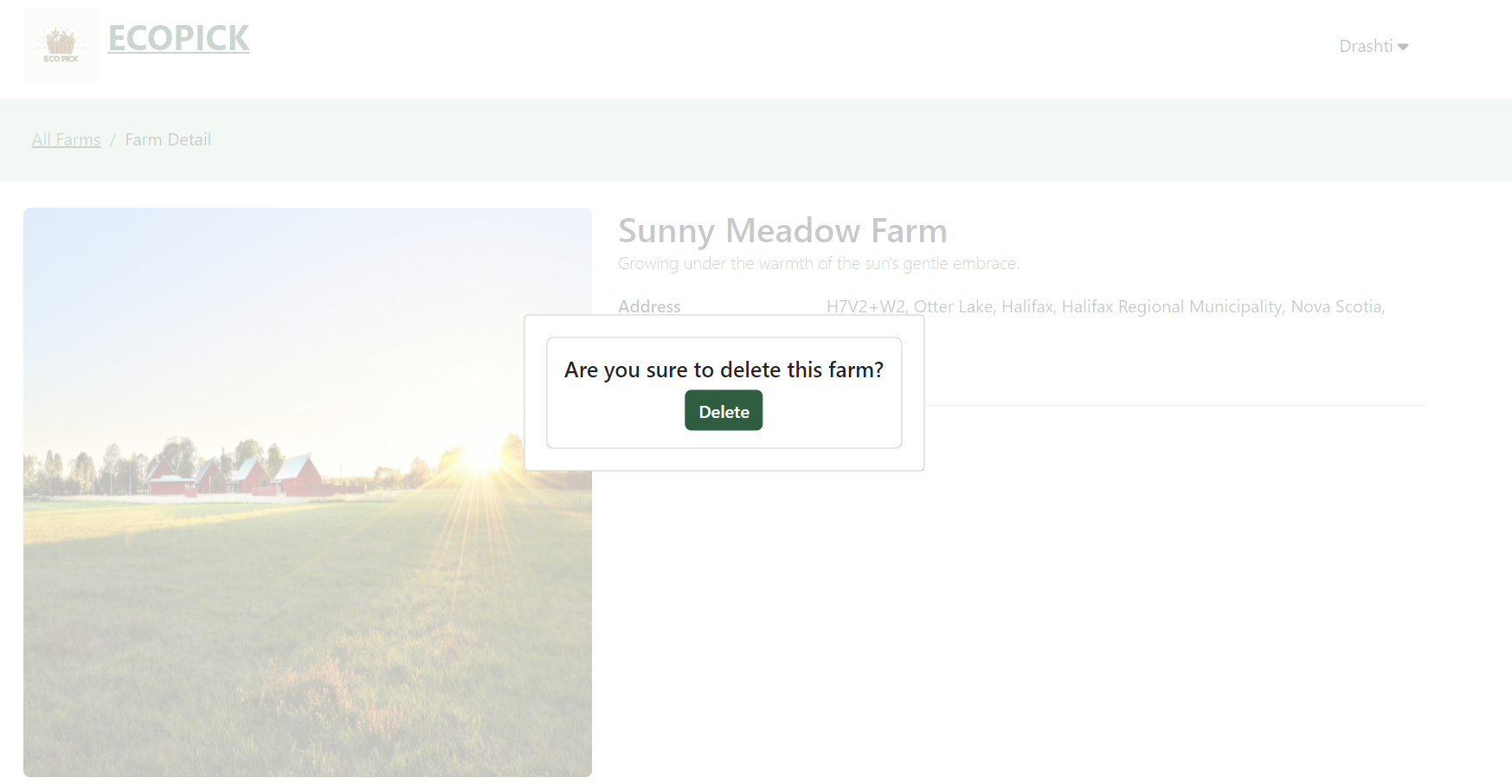
Delete Farm
- Farmer can delete the farm by clicking on 'Delete' button.

|
- Customers can view the farm details by navigating to the Farms page from the title bar.

|
- On the Home page, In the Products section, the latest 8 products are displayed.
- User can view the product details by clicking on the 'View Product' button.

|
- Farmers can view their farms by clicking on 'My Products' from the dropdown list.
- Farmers can view their farm details by clicking on 'View Product' button.
- Farmers can add new farm by clicking on the 'Add Product' button

|
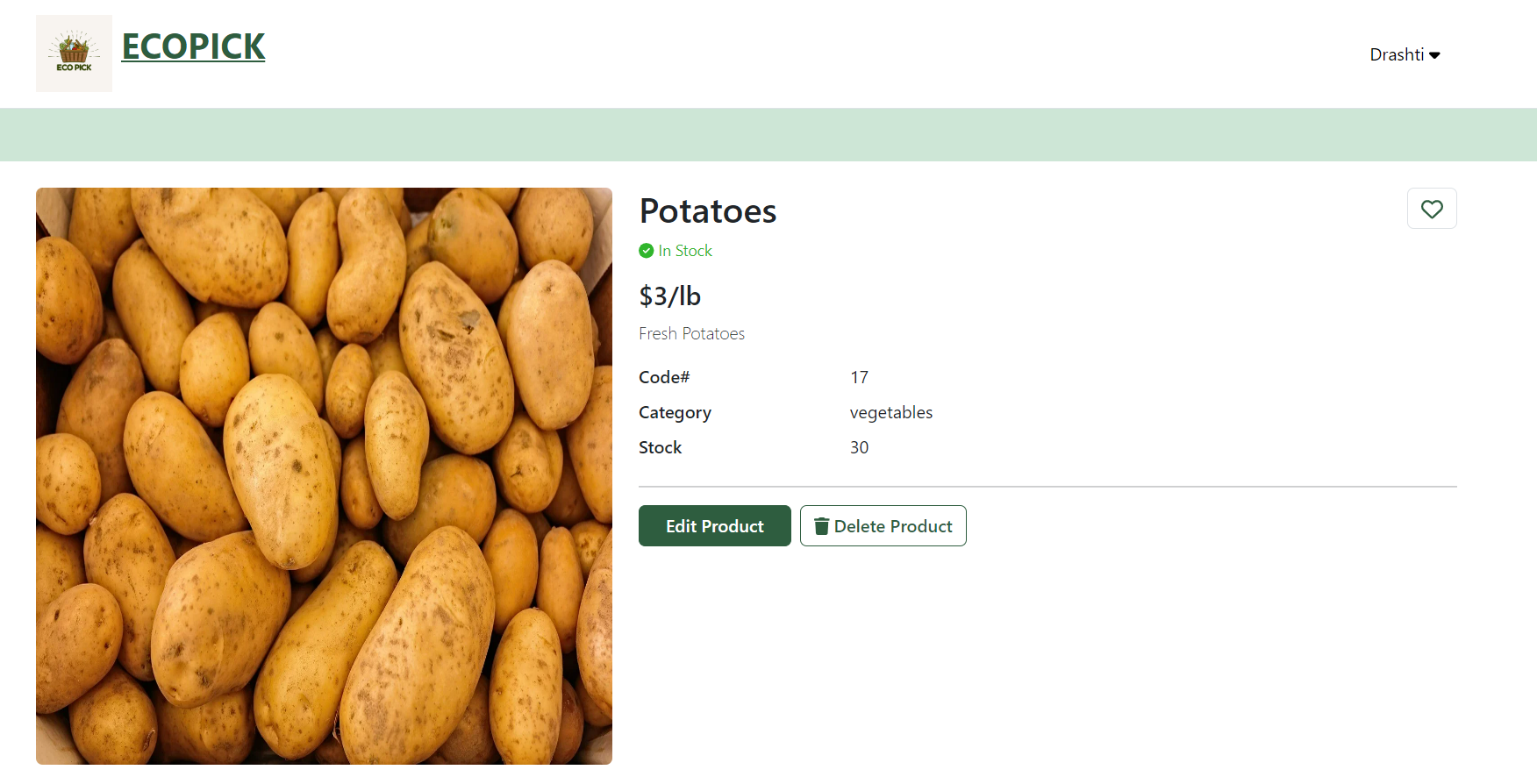
- Farmers can edit the product details by clicking on the 'Edit Product' button.
- Farmers can delete the product by clicking on the 'Delete Product' button.

|
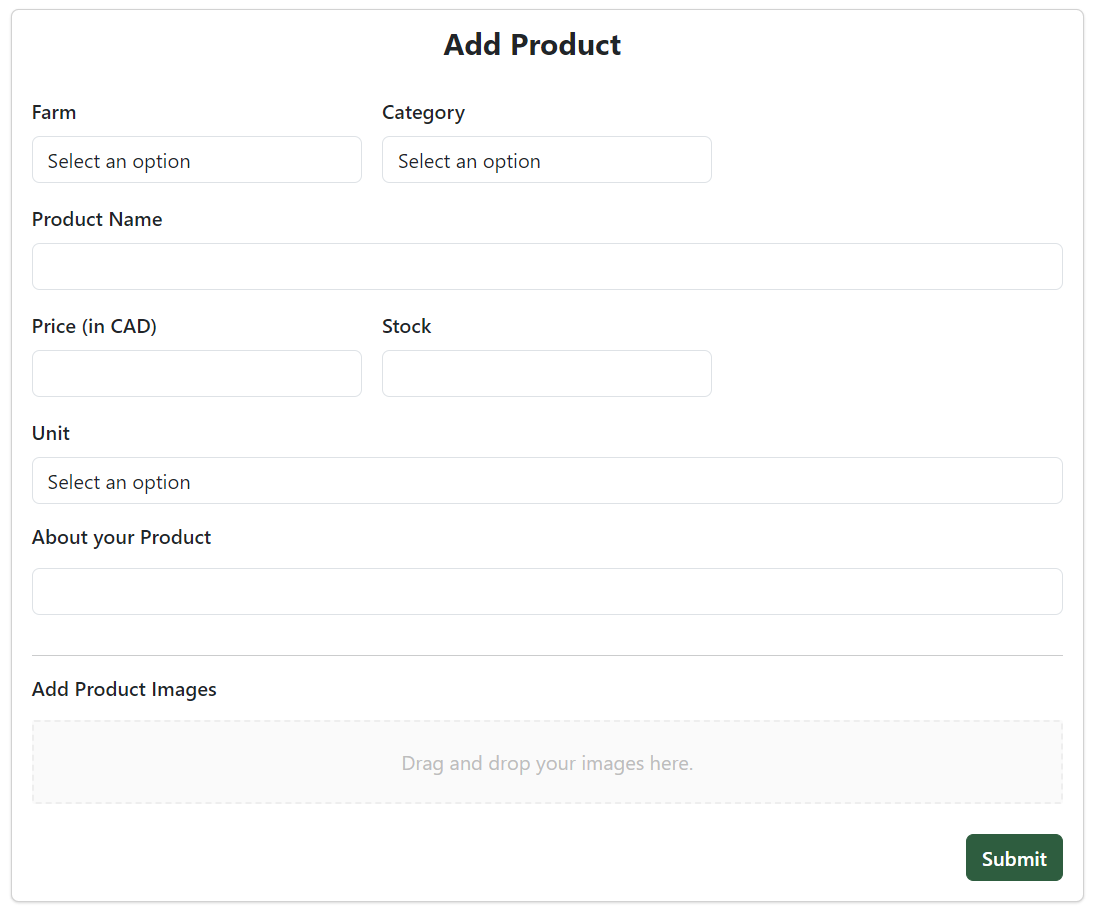
Adding Product
- Once adding necessary details like Product name, Product category, Product price, etc. farmer can click on 'Submit' button to add the product .

|
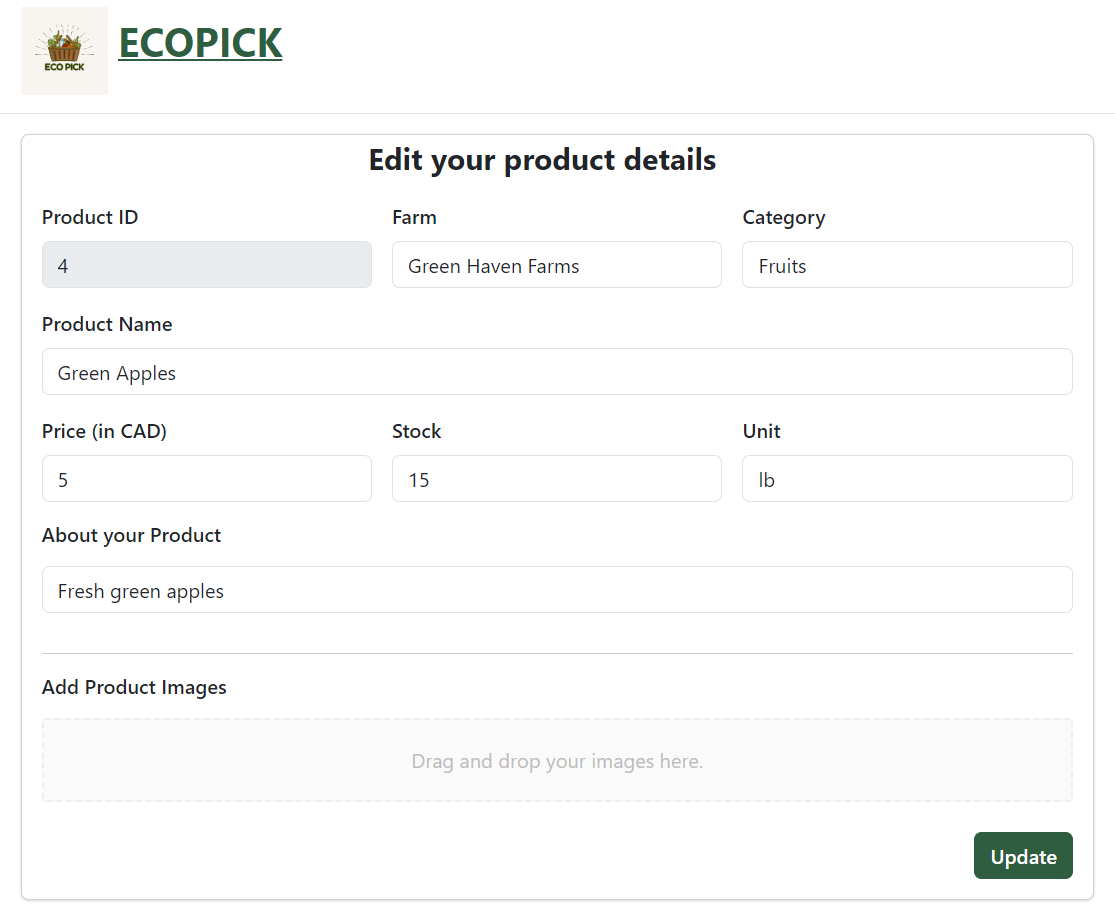
Editing Product details
- Once making changes to the product details, farmer can click on 'Update' button to update the product details.

|
Deleting Product
- Farmer can delete the product by clicking on 'Delete' button.

|
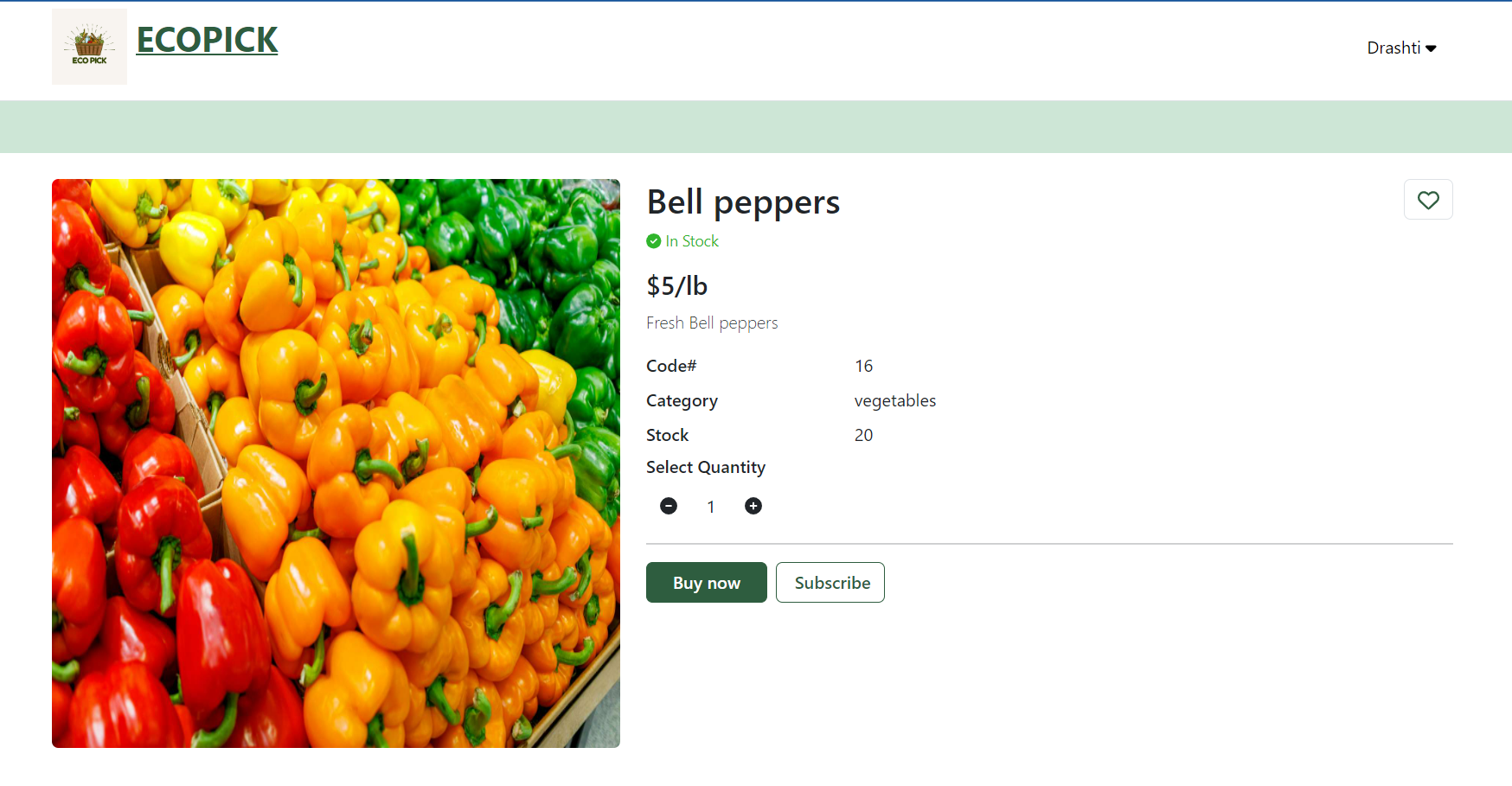
- Customer can select the quantity for the product they want to buy.
- Customers can buy the product by clicking on the 'Buy Now' button.
- Customers can subscribe to the product for recurring delivery by clicking on the 'Subscribe' button.

|
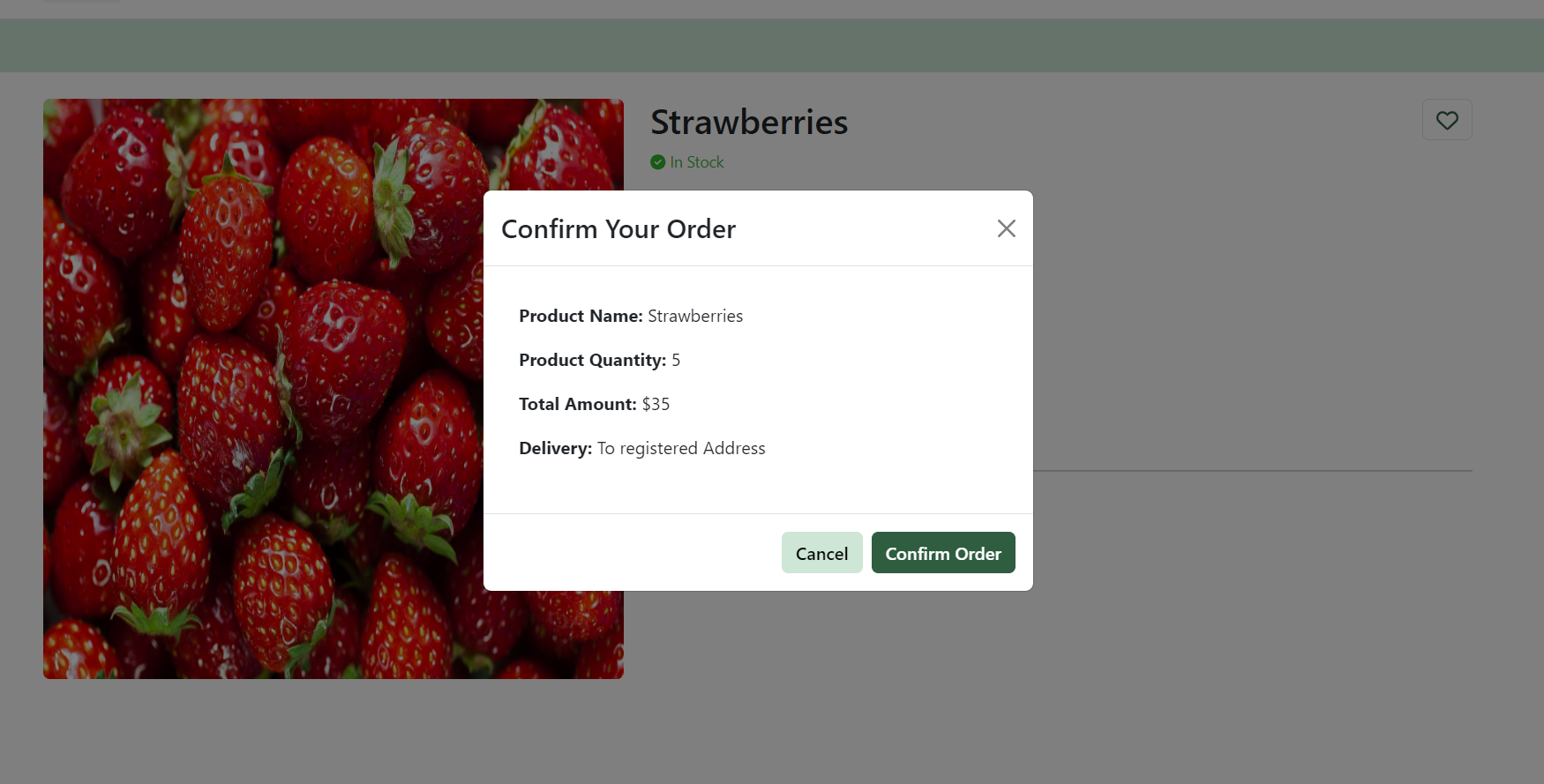
Buying Product
- Customers can buy the product by clicking on the 'Buy Now' button.

|
Subscribing Product
- From the given options, customer can choose their subscription plan.
- Once chosen, they can confirm the subscription by clicking on the 'Confirm Subscription' button.

|
Customizing the Subscription
- Customers can customize their subscription as well.

|
- Farmers can view the list of products which are subscribed by customers.

|
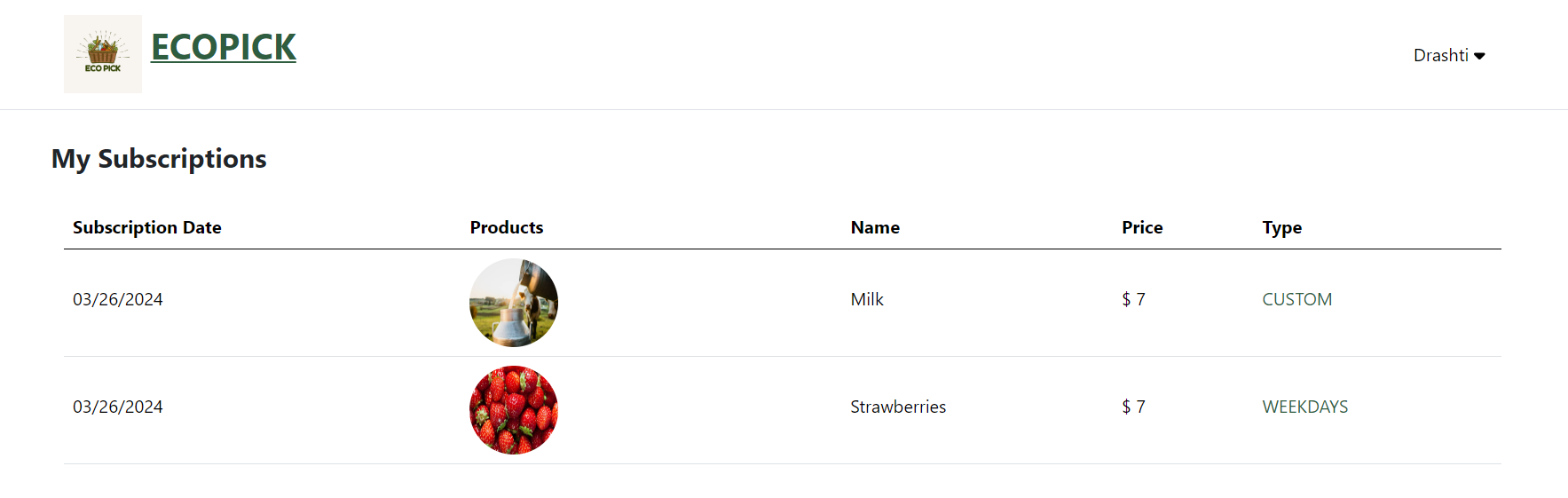
- Customer can view the the list of the products that they have subscribed to.

|
- Customer can also check which days they have subscribed for.

|
- Customer can navigate to the Product section from the banner page.

|

|
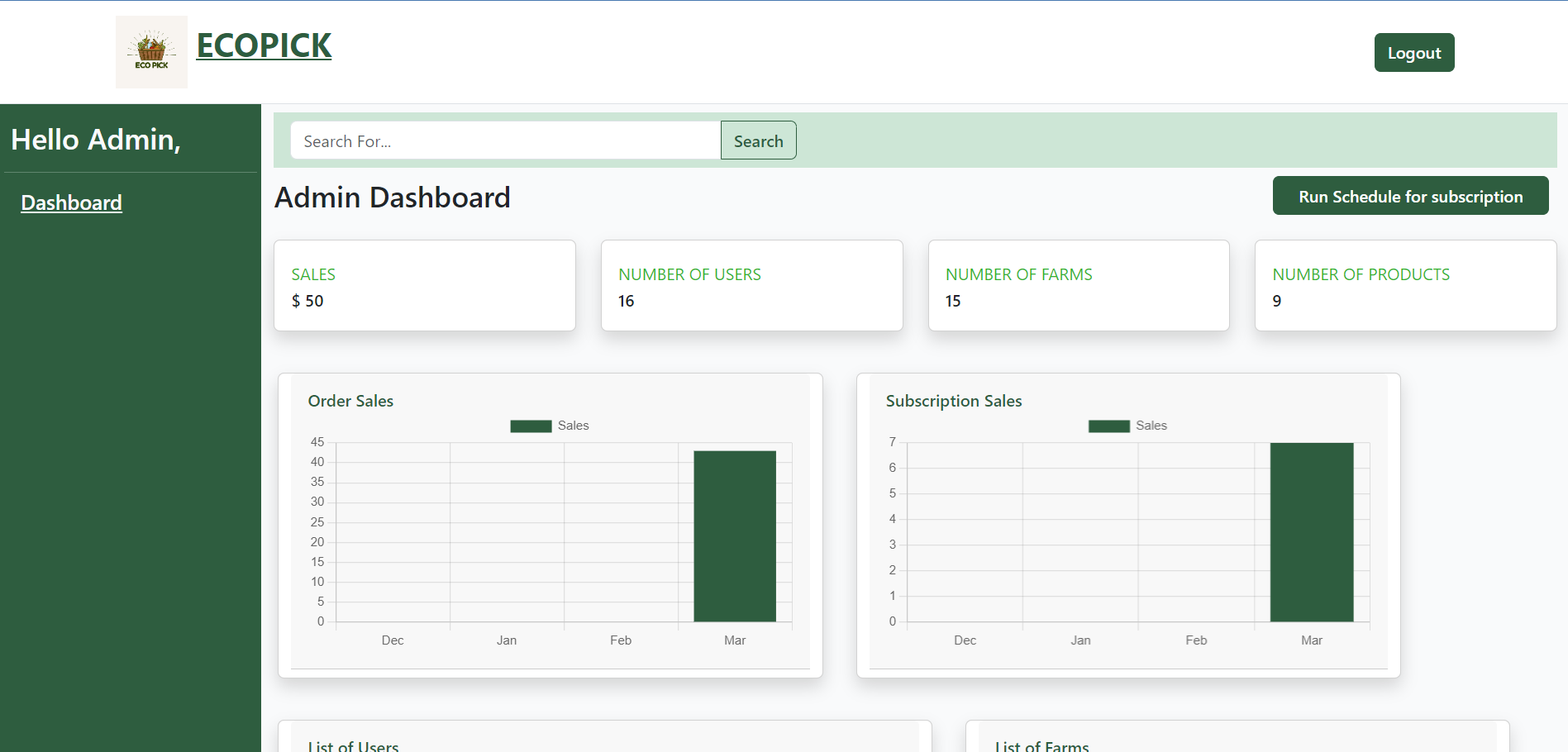
- Upon successful login using admin credentials, the admin is redirected to the Admin Dashboard page.
- On the Admin Dashboard page, admin can review statistics like, Total sales, Number of Users, Number of Products and Number of Farms.
- Admin can also view graph data for Order sales and Subscription sales of last four months.
- The CRON job will run automatically at 11:59 PM everyday. But if admin wants to place orders for the subscribed users for the next day manually, they can do it by clicking on 'Run Schedule for subscription'.

|
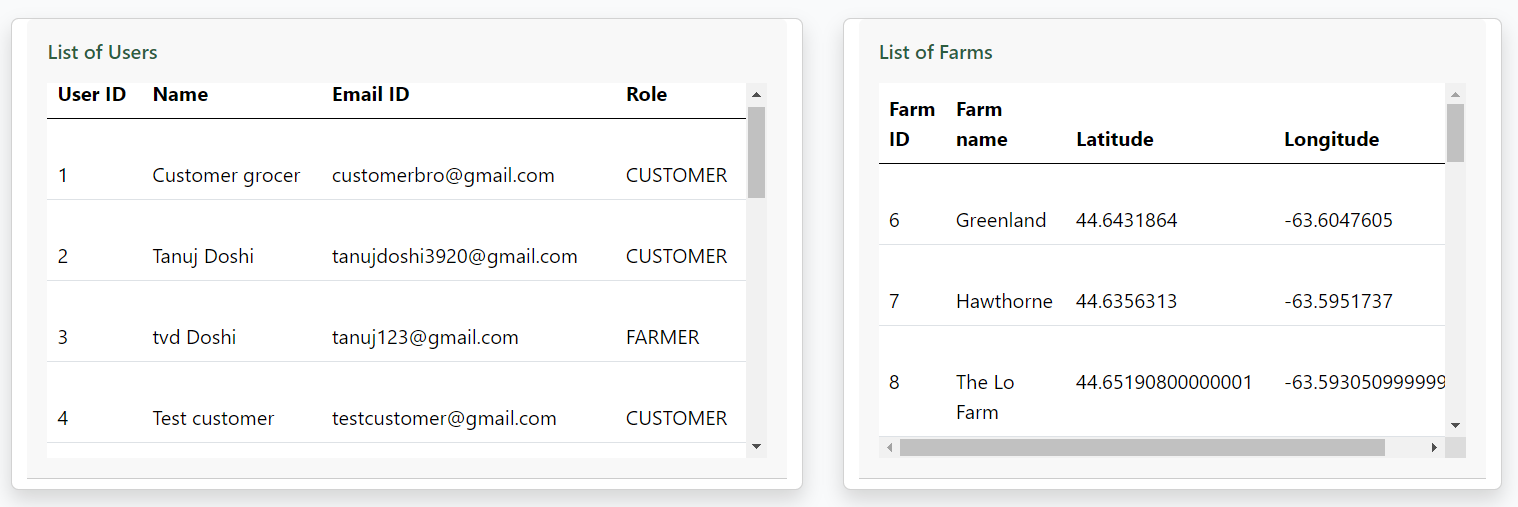
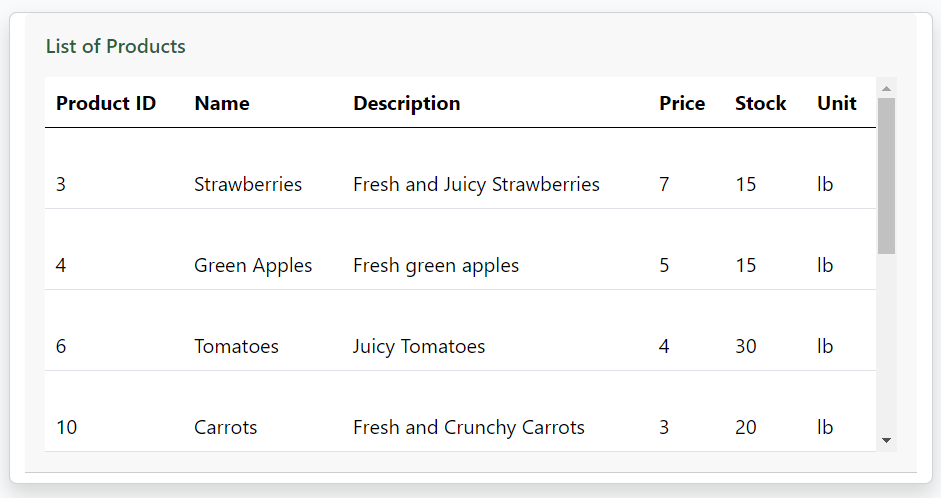
- Admin can also view tabular data for list of Users, Farms, Products and orders.

|

|

|
- Customers can add funds to their wallet.
- Customers can use these funds to make purchases.
- If a user has subscribed to a product, funds for the subscription will be deducted from the wallet on the day before the delivery.

|
- Customer can track their transactions by navigating to the 'Wallet History' page from the User dropdown menu.

|
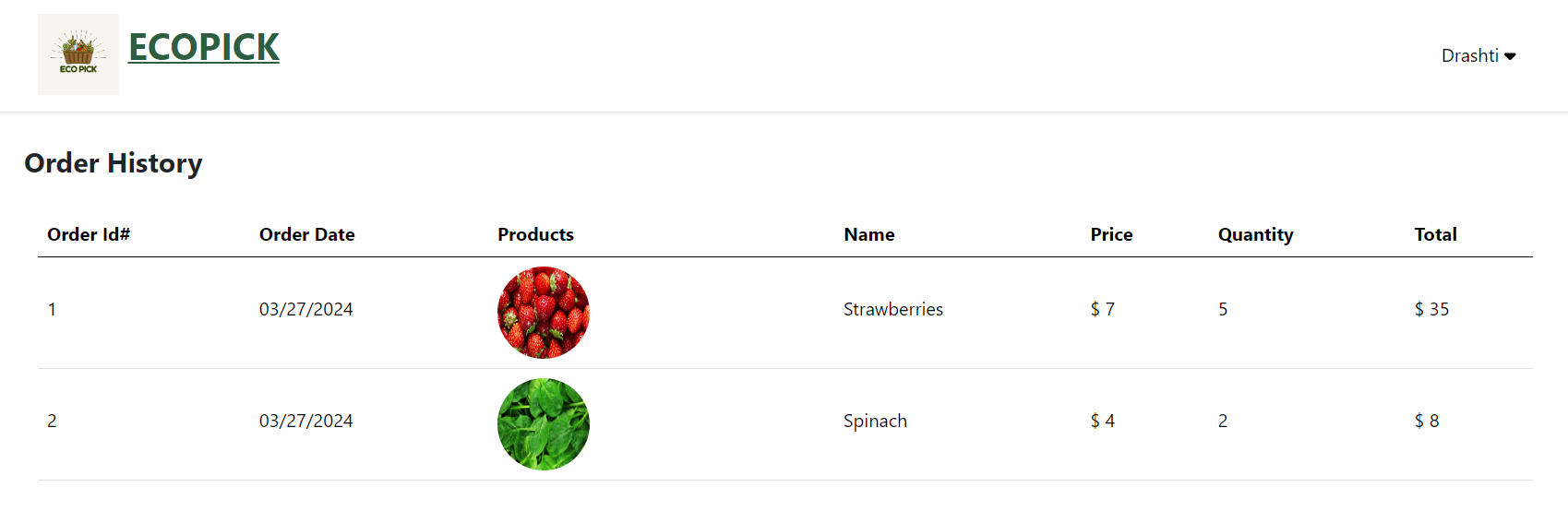
- Customers can view the list of products they have purchased by navigating to the 'Order History' page from the User dropdown menu.

|
-
GitLab CI/CD allows automating the testing, building, and deployment processes for Node.js projects using a .gitlab-ci.yml file in the repository root. Here's an example configuration:
-
You can find the GitLab CI/CD configuration file for this project here.
-
Docker provides a method to publish and deploy the server code onto a virtual machine (VM).
-
You can find the
DockerFilefor the project here.
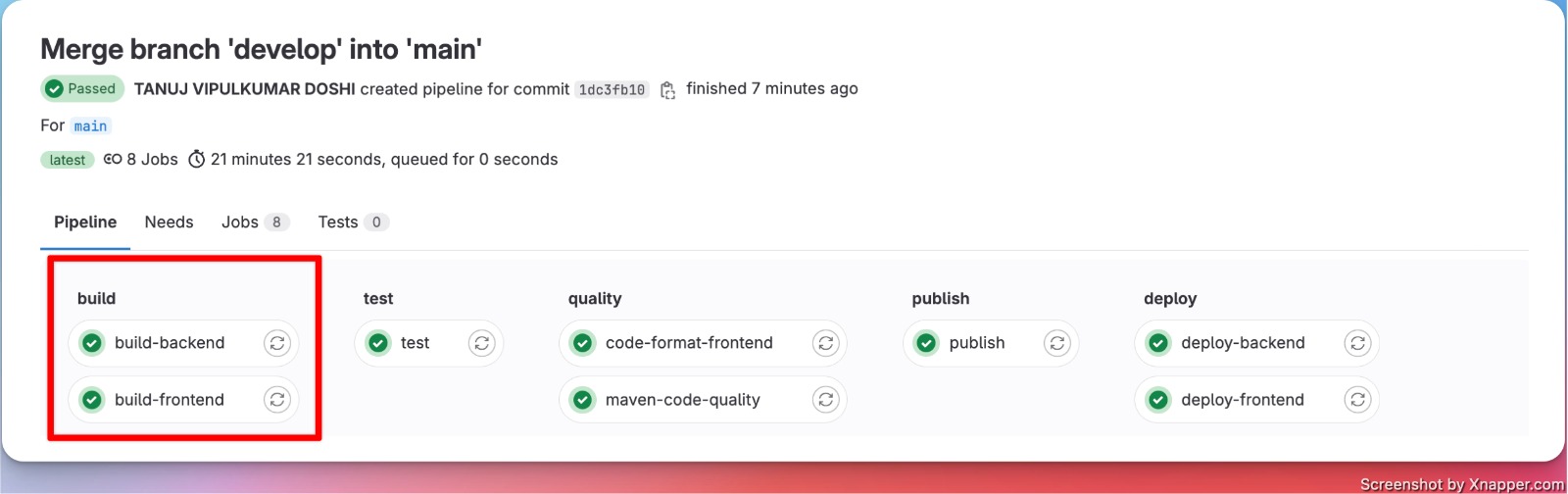
- In our project, we also have implemented a similar approach for the build stage of our CI Pipeline. We have two distinct jobs:the frontend build job and the backend build job.

|
- To test our application, we have used JUnit, a popular open-source testing framework for Java. We have integrated JUnit tests into our CI pipeline by running the "mvn test" command, which invokes the Maven build tool to execute the tests.

|
- The Continuous Integration (CI) Pipeline of the application includes a stage for code quality assurance, which covers both the Frontend and Backend code.
- Job1: The frontend code quality is ensured by integrating prettier into the pipeline, which checks for proper formatting of the codebase.
- Job2: The backend code quality is evaluated by running designated code smell tools, which generate reports of potential issues in the code. These code smell reports are then saved in artifacts, which can be downloaded later to analyze the code in detail.

|
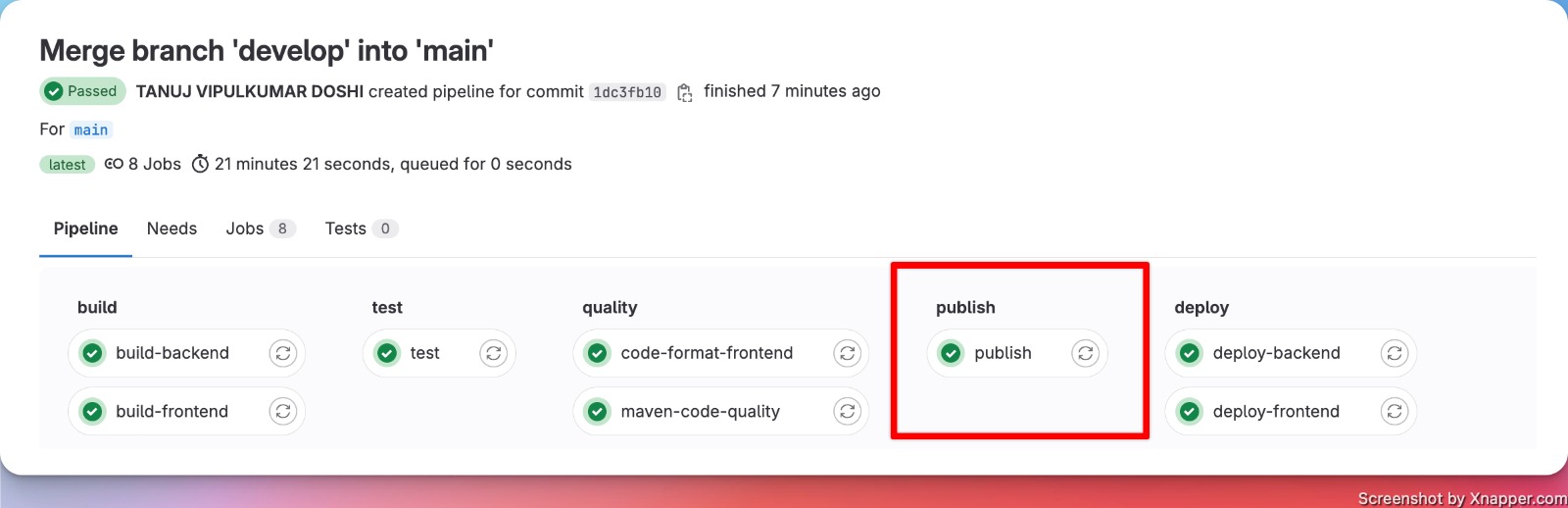
- In publish stage, we are publishing the Backend with Docker, by building a Docker image and pushing it to Docker.
- Successful run of publish stage will result in available docker image in docker hub.

|
- In Deploy stage we are deploying Frontend and Backend.
- Job 1 (Backend) : - Using SSH we are logging in to VM and pulling the docker image, the docker image is run on port number 8080
- Job 2 (Frontend) : - Using SSH we are transferring current artifact files of the build folder to /var/www/html in the VM, resulting frontend index file is run on default port : 80.

|
- We have used Junit for unit test cases and mockito, following are depdencies we have used for that
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.mockito</groupId>
<artifactId>mockito-core</artifactId>
<version>3.9.0</version>
</dependency>
Our current class coverage is 92%, method coverage is 79% and line coverage is 82%.

|
We have added integration test cases(Here) for following controllers : - - FarmerController - SubscriptionController - OrderController - HomeController - CategoryController
We have followed TDD adherence for some of the functionalities and APIs which includes Subscriptions, Orders, Home, and Admin.
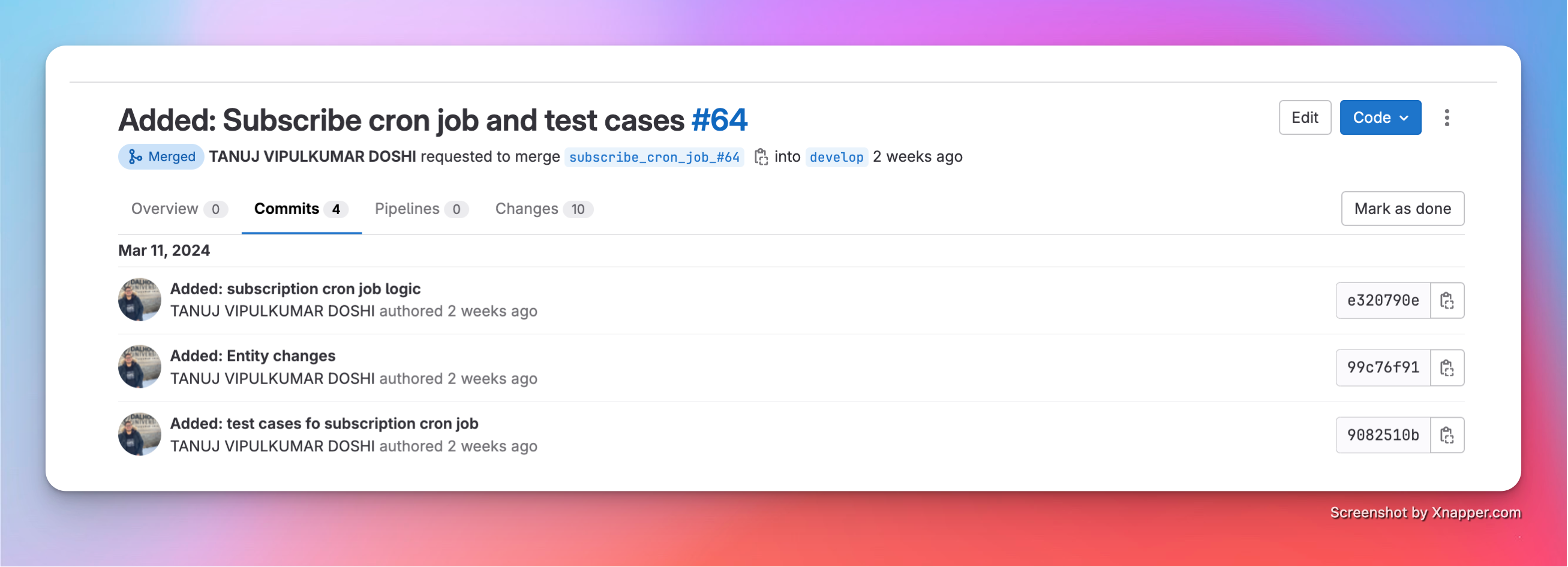
- Following is the one screenshot supporting TDD adherance.

|
We have followed Test best practice such as writing small test cases, testing one thing at a time and dividng the structure.
- our Test folder structure
├── test # Test root folder
│ ├── ControllerTests # All the controller unit tests
│ ├── entities # All the Entities unit tests
│ └── ExceptionTests # All the Expception unit tests
│ └── Services # All the Services with implementation unit tests
│ └── Utils # All the Utils unit tests
│ └── Integrations # Integration Test cases
└── BackendApplicationTest
- We have resolved Test smells and currently there are only 8 test smells which are justified here
-
We have followed Single responsibility principle by separating the concern and facilating the modification, testing and reuse of the code.
-
Following is the screenshot of our current folder structure : -

|
- A class should open for extension and closed for modification. We had make sure that, services and implementation will be able to extend without modifying other old implementation.
- subtype should be able to replace base type without changing the correctness of the program. In abstract class or interface it will be able to replace with its parents.
- The ISP tells us that larger interfacses should be splitted into smaller interfaces. To implement this we have created different interfacses for different services such as for senMail, authentication, wallet etc. Following is screenshot of Mail service which have only one method sendMail

|
It states that high level modules should not depend on low level modules. We have implemented separate controllers and services as per Spring boot best practice to reduce the dependancy on individual classes.
| Smells | Total number | Refactored | Justified | Link |
|---|---|---|---|---|
| Architecture Smell | 17 | 2 | 15 | Architecture Smell |
| Design Smell | 74 | 16 | 58 | Design Smell |
| Implementation Smell | 55 | 27 | 28 | implementation Smell |
| Name | |
|---|---|
| TANUJ VIPULKUMAR DOSHI | [email protected] |
| NIKITA DAVIES | [email protected] |
| DRASHTI VIJAYKUMAR PATEL | [email protected] |
| KUNJ HITESHKUMAR PATHAK | [email protected] |
| JAISHANKAR MOHANRAJ | [email protected] |
| Name | |
|---|---|
| KHUSH PATEL | [email protected] |
| VYANSI DIYORA | [email protected] |
| PIYUSH JOSHI | [email protected] |
| RIDDHO BHADRA | [email protected] |
| ABHISHEK KAPOOR | [email protected] |
