- Picture in Picture for iOS (iPhone, iPad)
- iOS 8.0+
- Swift 5.0
- Xcode 11
PIPKit is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'PIPKit'For iOS 8+ projects with Carthage
github "Kofktu/PIPKit"
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler. It is in early development, but Alamofire does support its use on supported platforms.
Once you have your Swift package set up, adding PIPKit as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/Kofktu/PIPKit.git", .upToNextMajor(from: "1.0.0"))
]public protocol PIPUsable {
var initialState: PIPState { get }
var initialPosition: PIPPosition { get }
var insetsPIPFromSafeArea: Bool { get }
var pipEdgeInsets: UIEdgeInsets { get }
var pipSize: CGSize { get }
var pipShadow: PIPShadow? { get }
var pipCorner: PIPCorner? { get }
func didChangedState(_ state: PIPState)
func didChangePosition(_ position: PIPPosition)
}class PIPKit {
var isPIP: Bool
var isActive: Bool
var visibleViewController: PIPKitViewController?
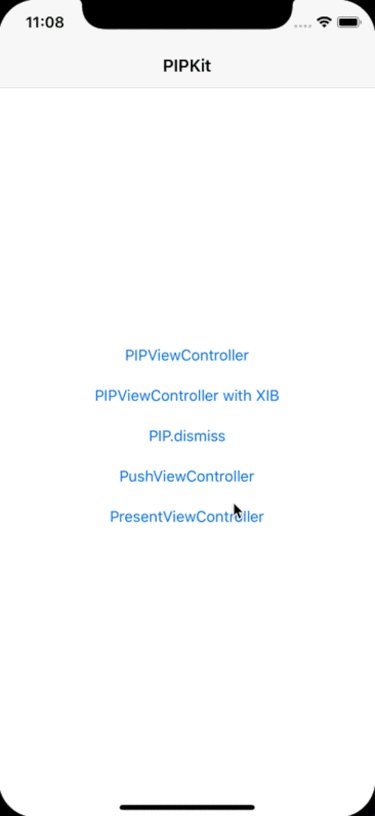
class func show(with viewController: PIPKitViewController, completion: (() -> Void)? = nil)
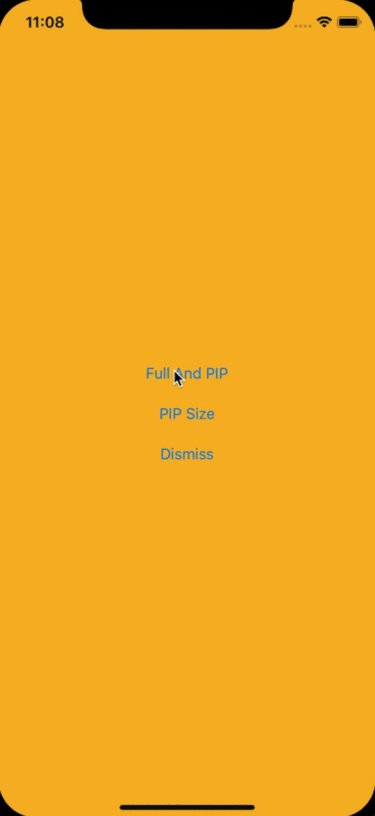
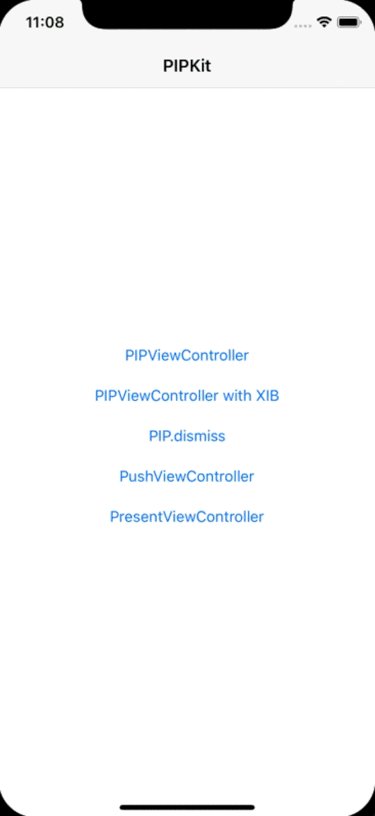
class func dismiss(animated: Bool, completion: (() -> Void)? = nil)
}func setNeedsUpdatePIPFrame()
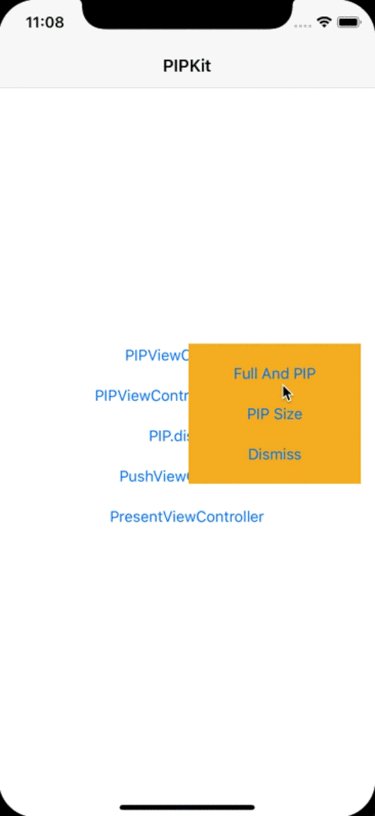
func startPIPMode()
func stopPIPMode()class PIPViewController: UIViewController, PIPUsable {}
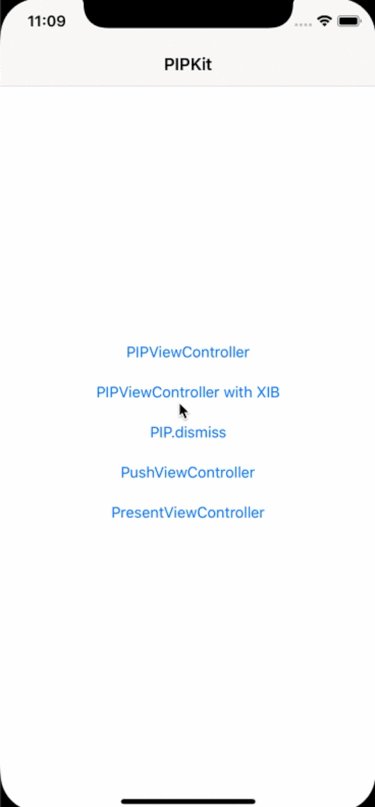
let viewController = PIPViewController()
PIPKit.show(with: viewController)
PIPKit.dismiss(animated: true)class PIPViewController: UIViewController, PIPUsable {
func updatePIPSize() {
pipSize = CGSize()
pipEdgeInsets = UIEdgeInsets()
setNeedsUpdatePIPFrame()
}
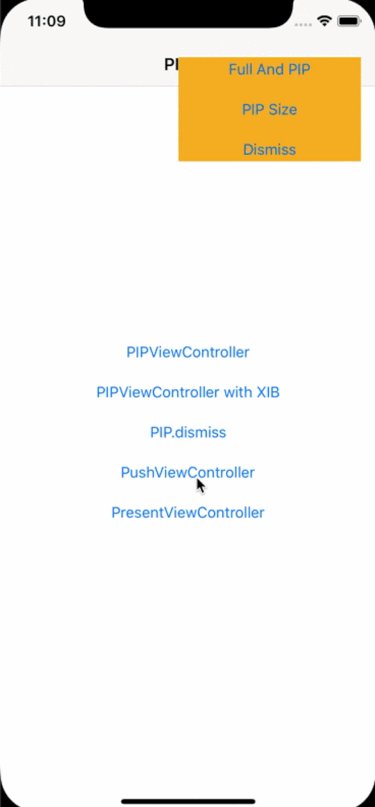
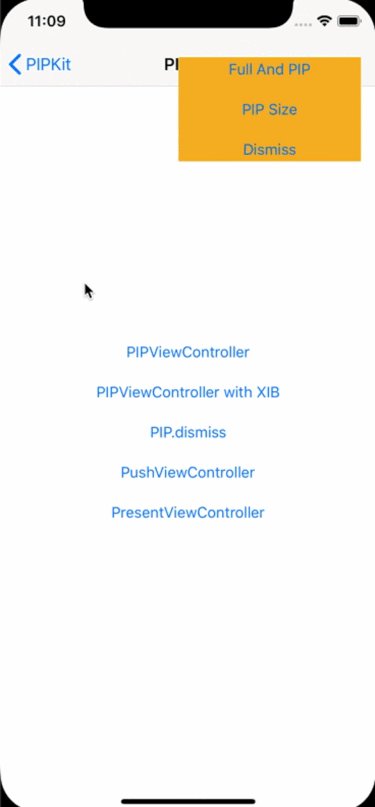
}class PIPViewController: UIViewController, PIPUsable {
func fullScreenAndPIPMode() {
if PIPKit.isPIP {
stopPIPMode()
} else {
startPIPMode()
}
}
func didChangedState(_ state: PIPState) {}
}UIView that is capable of Picture-in-Picture in iOS (AVKit.framework)
- iOS 15 or higher
- Info.plist -
Audio, AirPlay and Picture in PictureinBackground Modes. For more information, see Apple Documentation
var PIPKit.isAVPIPKitSupported: Boolprotocol AVPIPKitRenderer {
var policy: AVPIPKitRenderPolicy { get }
var renderPublisher: AnyPublisher<UIImage, Never> { get }
func start()
func stop()
}class View: UIView, AVPIPUIKitUsable {
var pipTargetView: UIView { self } // Return the subview that you want to show.
var renderPolicy: AVPIPKitRenderPolicy {
// .once - only once render
// .preferredFramesPerSecond - render in frames-per-second
}
}
view.startPictureInPicture()
view.stopPictureInPicture()
class ViewController: UIViewController, AVPIPUIKitUsable {
var pipTargetView: UIView { view } // Return the subview that you want to show.
func start() {
startPictureInPicture()
}
func stop() {
stopPictureInPicture()
}
}- UIPiPDemo (https://github.com/uakihir0/UIPiPDemo)
Taeun Kim (kofktu), [email protected]
PIPKit is available under the MIT license. See the LICENSE file for more info.