A UICollectionViewLayout with a really interesting image layout algorithm.
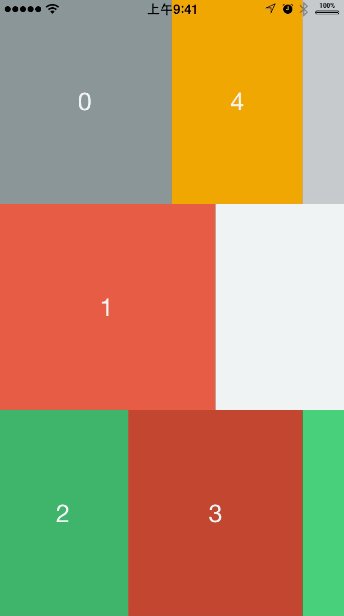
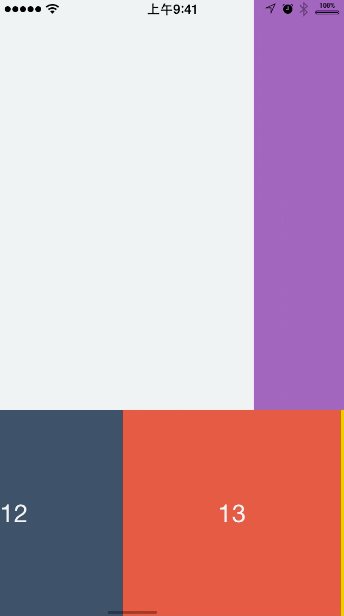
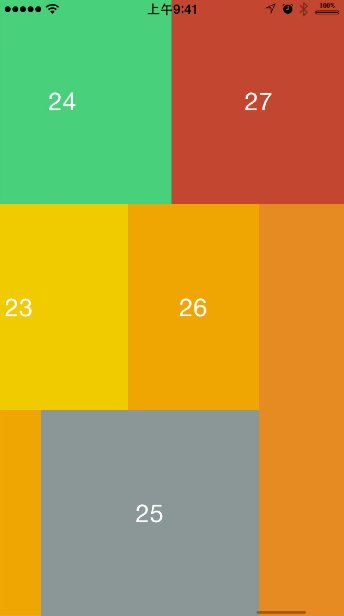
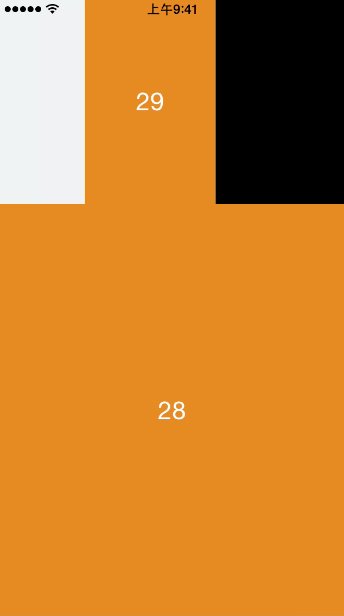
一个图片布局算法,实现图片的不规则排列,并且大小不一。具体效果如图:
Algorithm introduce article:
算法介绍文章:
##垂直滚动:Vertical Scroll
##水平滚动:Horizontal Scroll
##Installation
pod 'KYTilePhotoLayout', '~> 1.0.0'
##How to use
It's just two files: KYTilePhotoLayout.h && KYTilePhotoLayout.m. And it's the subclass of UICollectionViewLayout.So you can easily use like a normal UICollectionViewLayout. eg:
###*Use code:
KYTilePhotoLayout *tileLayout = [[KYTilePhotoLayout alloc]init];
tileLayout.ColOfPortrait = 2;
tileLayout.ColOfLandscape = 3;
tileLayout.LayoutDirection = Vertical;
self.collectionView.collectionViewLayout = tileLayout;
###*Use Interface Builder:
Set the layout's class to KYTilePhotoLayout .Then you can set the value visibly:
##How to invoke transition between Portrait and Landscape:
In you ViewController:
#pragma mark -- RotateToReLayout
-(void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration{
[super willRotateToInterfaceOrientation:toInterfaceOrientation duration:duration];
KYTilePhotoLayout *layout = (KYTilePhotoLayout *)self.collectionView.collectionViewLayout;
[layout invalidateLayout];
}
##License This project is under MIT License. See LICENSE file for more information.