Where Fantasies Find a Home: My Dream Place - Your Gateway to Luxury Living.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
Welcome to our Hotel Booking Web App! This application is designed to provide users with a seamless and enjoyable experience when searching and booking hotels. Utilizing the Booking.com API, we bring you real-time access to a vast array of hotels worldwide. The intuitive user interface is based on the meticulously crafted design available on Figma, ensuring a visually appealing and user-friendly platform.
-
Search and Discover: Seamlessly search and discover a wide range of hotels based on your preferences, including location, dates, and accommodation types.
-
Detailed Listings: Access detailed information about each hotel, including amenities, pricing, and customer reviews, to make informed decisions.
-
Booking Management: Easily manage your bookings, view reservation details, and make changes as needed.
-
User-Friendly Interface: Our application boasts an intuitive and responsive design, ensuring a smooth experience across various devices.
-
Real-Time Availability: Thanks to the Booking.com API integration, we provide real-time availability and pricing information.
-
Get your API Key for hotels at Booking_API
-
Get your API Key for Maps at Maps_API
-
Clone the repo
git clone https://github.com/khalid-debugg/my-dream-place.git
-
Install NPM packages
npm install
-
Enter your API in
config.jsconst config = { apiKey: "GENERATE_YOUR_OWN_KEY", mapKey: "GENERATE_YOUR_OWN_KEY", };
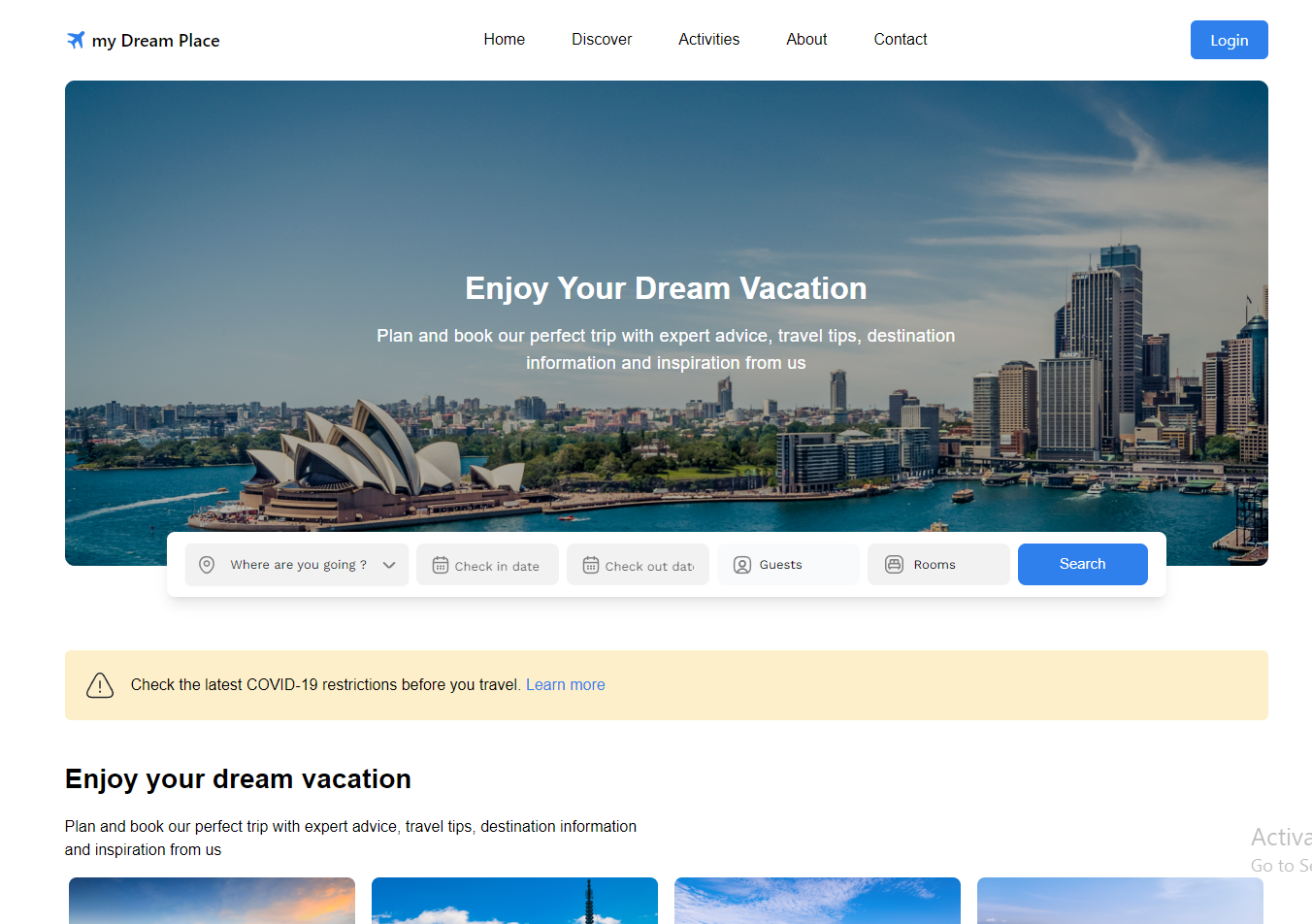
In this page you can:
- Sort hotels according to sort options derived from the API
- Filter hotels by their names
- Filter hotels by budget range
- Filter hotels by review score
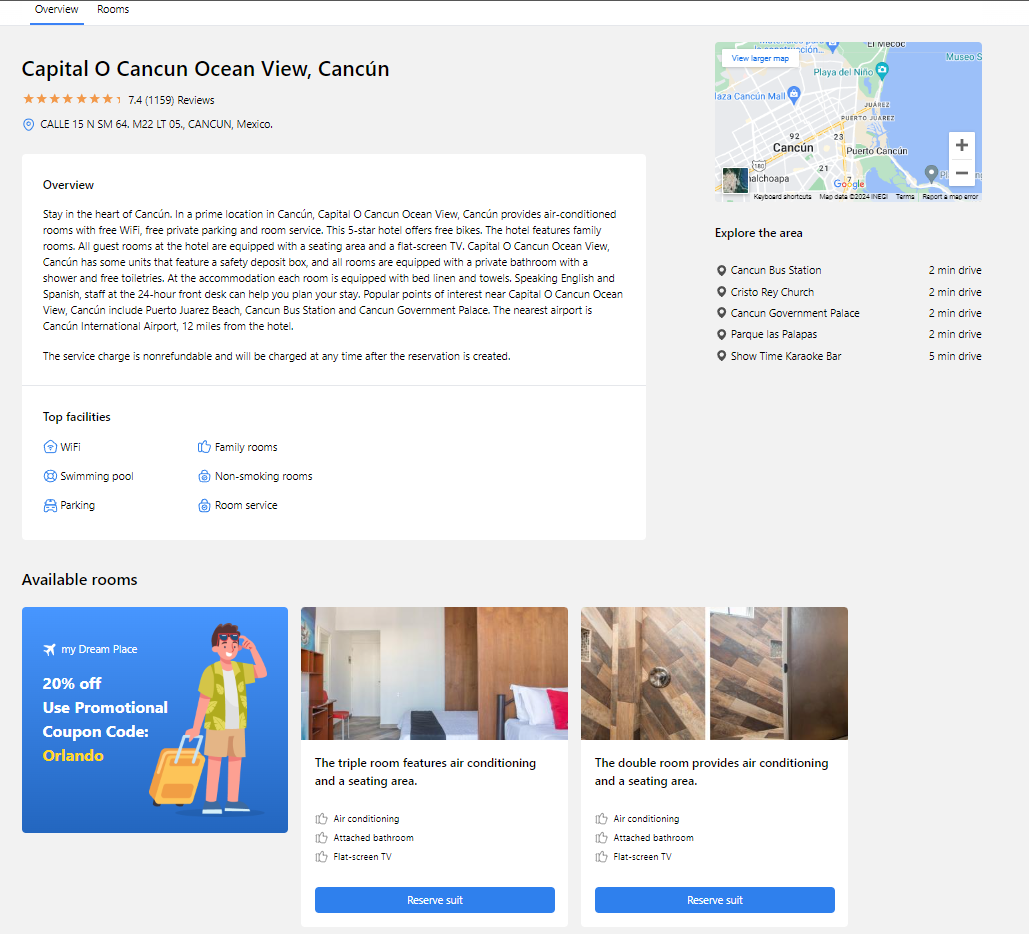
In this page you can browse the hotel details, and its nearby landmarks, and also browse the hotel rooms and its facilities and Reserve it.
In this page you can check the price details and confirm room booking
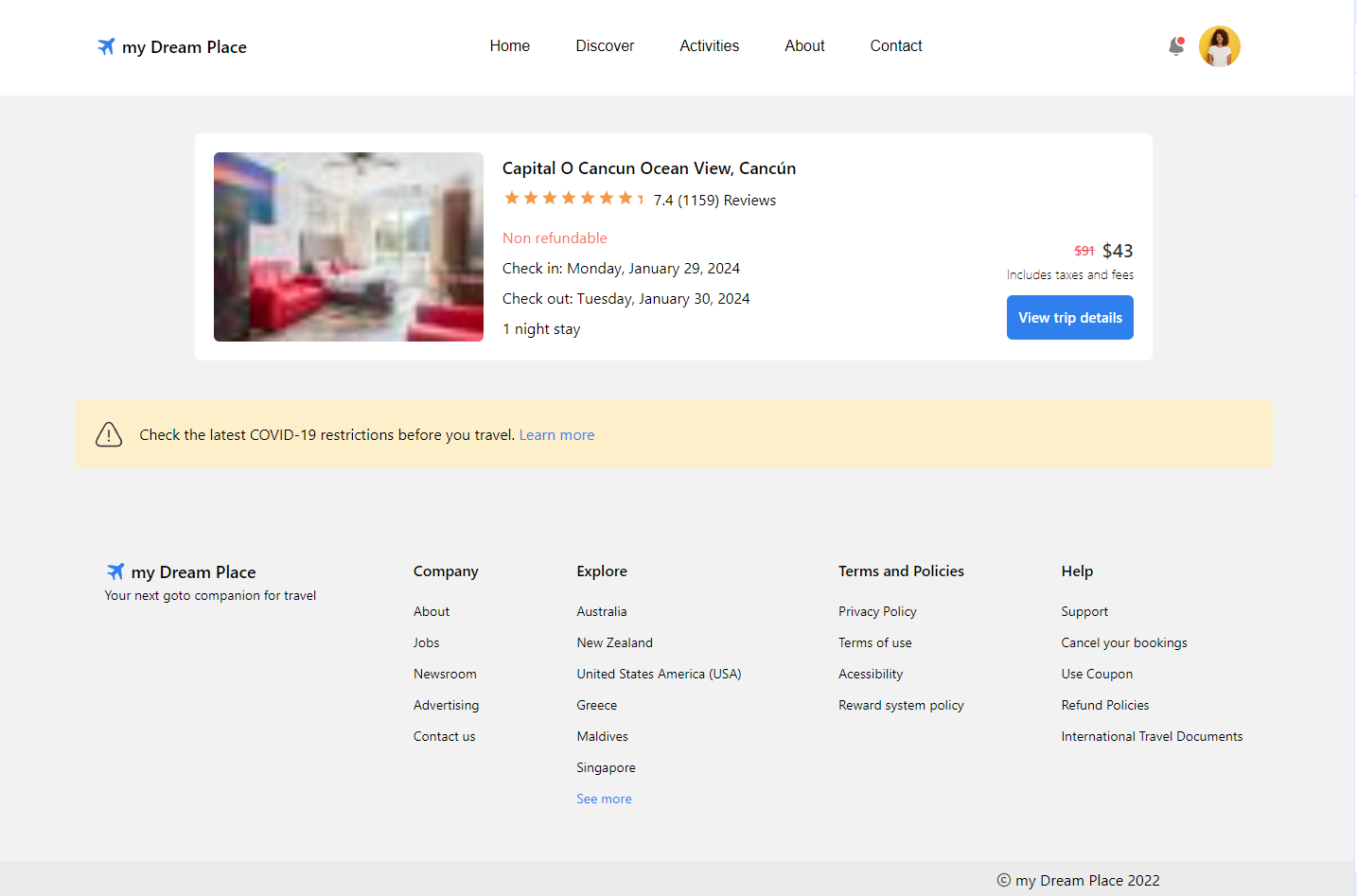
In this page you can check your reserved trips with its details
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Khalid Sherif - @shefa2130 - [email protected]
Project Link: https://github.com/khalid-debugg/my-dream-place