A Javascript library for making a new breed of structured HTML5 Form and Views
CaretakerView - Structure your view. CaretakerView is still in alpha, careful.
HTML5 Form, the new breed.
Caretaker is a React based Javascript library which enables a structured HTML5 Form which yields structured data from the fields.
Utilizing JSON, FormData HTTP ContentType, and React, Caretaker creates a declarative programming experience, eliminating the hassle of making form views, giving developers more chance to focus in business processes.
With Caretaker, this JSON:
{
type: "object",
name: "person",
label: "Person",
has: [
{
type: "text",
name: "fullname",
label: "Fullname"
},
{
type: "text",
name: "address",
label: "Address",
quantity: "many"
}
]
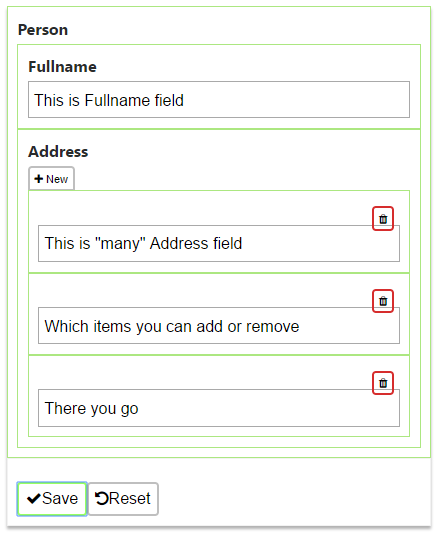
}can create this form:
and thus, the form will returns the following data on submit:
{
"fullname": "This is Fullname field",
"address": [
"This is \"many\" Address field",
"Which items you can add or remove",
"There you go"
]
}- Extension - Image input
- Custom Object Classname
- Custom HTML Object Label
- Custom HTML Object Description
- Change the experimental "textarea-html" input and move it to extension instead of base input object
- Customizable Headers
- Conditional Supplement Input Object (Additional child input that shows when an object's value meets certain conditions)
- Caretaker View - New breed of HTML views
- Extension - Select Object - Works like select. Available values are being showed as object with modifiable structure
- Extension Documentation - How to extend Caretaker Input
Caretaker needs the following libraries to run:
- ES6 Promise Polyfill: Github CDN
- Fetch Polyfill: Github CDN
- Moment: Website Github CDN
- React and ReactDOM: Website Github CDN
And for styling (not neccessary to work but it is better when included)
Caretaker needs a container:
<div id="the-form-container"></div>And a model, for example, a form for a new user needs firstname, lastname, and a profile picture:
<script>
var userModel = {
type: "object",
name: "user",
label: "New User",
description: "Register a new user",
has: [
{
type: "text",
name: "firstname",
placeholder: "First name",
required: true
},
{
type: "text",
name: "lastname",
placeholder: "Last name",
required: true
},
{
type: "image",
name: "profile_picture",
label: "Profile Picture"
}
]
}
</script>Finally, make the form with some parameters
<script>
var newUserForm = Caretaker.makeForm({
edit: userModel,
resettable: true,
action: "https://url_you_want_the_form_to_send_data.to",
afterSuccess: function(response, formdata){
// response is Response Object see https://developer.mozilla.org/en-US/docs/Web/API/Response
// formdata is FormData Object see https://developer.mozilla.org/en/docs/Web/API/FormData
// things you want to do after success
window.location.href = "https://success.url"
}
}, 'the-form-container')
</script>The <form> then will be rendered inside the <div id="the-form-container"></div>
-
Possible values:
- "object" or null
- Standard
<input>type attribute such as : "text", "number", "date", "time", "file", "checkbox", "radio", "hidden", etc - Custom Input such as : "select", "textarea", "textarea-html"
- Pre-extended Input (see Extension) such as : "image"
- Any String that has been registered as Caretaker Extension (see Extension)
-
Possible values:
- Any String
- For the root Object, name:"files" is forbidden as it is a reserved word for the Caretaker to use.
-
Possible values:
- String
-
Possible values:
- String
-
HTML-enabled label. Will override
labelparameter.Possible values:
- String
-
HTML-enabled description. Will override
descriptionparameterPossible values:
- String
-
Possible values:
- "many" : will trigger the addable/removable "many" object fields
-
Possible values:
- Any number more than or same as minCount: Only works with "quantity": "many"
-
Possible values:
- Any number less than or same as maxCount: Only works with "quantity": "many"
-
Possible values:
- Any value that works with the input type
-
Used to add className besides other default ClassNames.
For Example: Pass
{'.CaretakerFormObject': "added-class another-added-class"}as the value. It will printclass="CaretakerFormObject added-class another-added-class"on the said CaretakerFormObject.Possible values:
- Objects with attributeKeys same as default caretaker
classNameortagName.classNamemust be preceeded by a fullstop sign ".". attributeKeys examples: ".CaretakerFormObject", ".CaretakerLabel", ".CaretakerForm", "div", "select"
- Objects with attributeKeys same as default caretaker
-
Possible values:
- Boolean: marks that the input must be filled
-
Will control Supplement Objects. See (see Supplements)
-
Possible values:
- Function (value, isCurrentlyValid): this function will give access to its current value and its current status of validity (determined by the
requiredparameter and other conditions such as those given by extended input type). Function must return either:boolean,string,array of strings.truewill mark the object as valid.falsewill mark the object as invalid without any explanation.stringandarray of stringswill mark the object as invalid with it/them as the explanation.
- Function (value, isCurrentlyValid): this function will give access to its current value and its current status of validity (determined by the
-
Such as:
- values: value-text pair object for input types: "select", "checkbox", or "radio"
{ type: "radio", name: "gender", values: { "male": "Male", "female": "Female" } }
-
Possible values:
- Caretaker form model
-
Possible values:
- Url (String) where data will be posted
- Function(formdata) action that will be executed when save button is clicked
-
Possible values:
- Object.Will replace request headers. Example:
headers:{ 'X-Csrf-Token': "mycsrftoken" }- Function(headers). Return the headers variable;
headers:function(headers){ headerObject.set('X-Csrf-Token': "mycsrftoken") return headerObject }
-
Default:
truePossible values:
- Boolean
false
- Boolean
-
Default:
falsePossible values:
- Boolean.
Truewill enable reset button of the form.
- Boolean.
-
Possible values:
- Function(response, formdata): function will be executed after action is performed when response is ok (status = 200). For more information about Response Object, (see Response)
-
Possible values:
- Function(err, formdata): function will be executed after action is performed when response is not ok (status != 200) or when fetch encountered error. For more information about Response Object, ((see Response))
-
Possible values:
- Function(formdata): function will be executed after action is performed regardless of whether the action suceeded or failed
Supplement Objects is child objects that will show only when certain conditions are met. It's only allowed in the type="object" Object. supplements parameter will be ignored on input object.
{
type: "object",
user: "type",
has: [
{
type: "radio",
name: "gender",
value: { male:"Male", female:"Female", other:"Other" }
}
],
supplements: [
{
putAfter: "gender",
condition: "object.gender == 'other'",
model: {
type: "text",
description: "Please describe your gender",
name: "gender_if_other"
},
{
condition: "object.gender == 'female'",
model: {
type: "number",
description: "may i ask your number?",
name: "female_phone_number"
}
}
}
]
}or
{
type: "object",
user: "type",
has: [
{
type: "radio",
value: { male:"Male", female:"Female", other:"Other" }
}
],
supplements: function(object, map){
if(object.gender == "other"){
map.putAfter('gender',{
type: "text",
description: "Please describe your gender",
name: "gender_if_other"
})
}
if(object.gender == "female"){
map.putLast('gender',{
type: "number",
description: "may i ask your number?",
name: "female_phone_number"
})
}
}
}Caretaker Form will send "multipart/form-data" content type to wherever the String "action" says (e.g. action:"https://www.yoursite.com/post_data"). The data will be attached to the "name" attribute of the root Caretaker Input Object.
For example, the form on the Creating Forms of the page will results a request Payload, which contains JSON and Files (if you uploaded any file):
Content-Disposition: form-data; name="user"
{"firstname":"Alan", "lastname":"Darmasaputra", "profile_picture": {"_is_caretaker_uploaded_file":true, "name":"filename.ext", "size":14203, "index":0}}
Content-Disposition: form-data; name="files"; filename="filename.ext"
Content-Type: application/vnd.openxmlformats-officedocument.wordprocessingml.document
Which will be available as "user" and "files".
In PHP you can use:
$files = $_FILES['files'];
$user = json_decode($_POST['user']);
$user_profile_picture = $files[ $user->profile_picture->index ];Or in node.js with Express and Multer:
app.post(url, multerObject.any(), function(req, res){
var user = JSON.parse(req.body.user)
var user_display = req.files[user.profile_picture.index]
})Note: Files uploaded will be put in the array files. The main body, which is a JSON string, will only contain fileData Object in place of the supposed file. The fileData Object has index attribute which points to the index the supposed file is stored in the array files
Coming soon. If you're interested, see src_extension/caretaker_form_input_image.js
textarea-html: Edit HTML using Facebook's DraftJS Rich Text Editorimage: Upload Image files with preview
Currently, Caretaker is in testing phase. My team at work is building projects using Caretaker. Bugs are being exterminated, potential features are being considered.