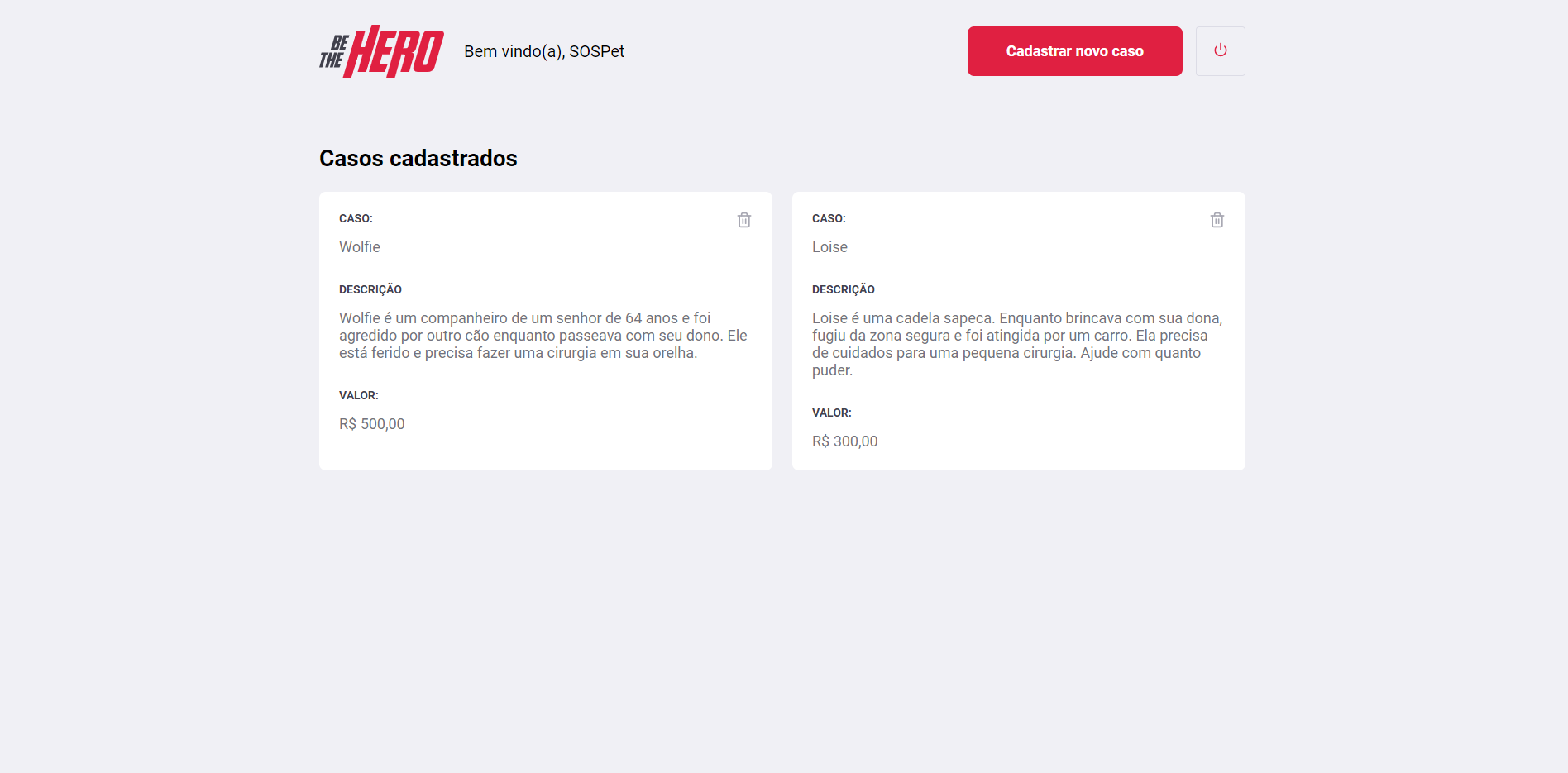
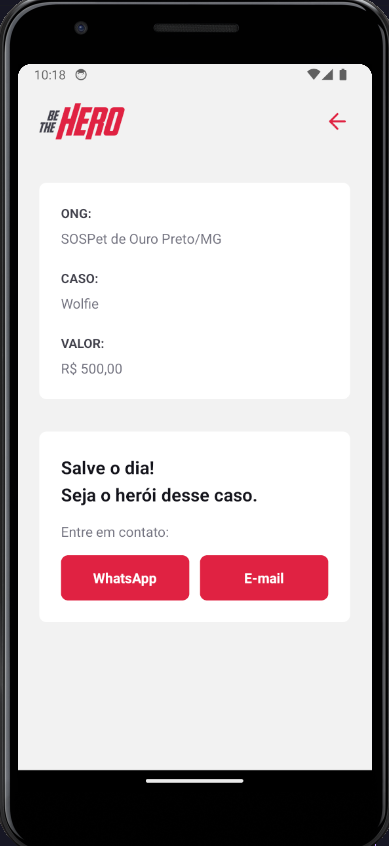
Uma aplicação para cadastrar ONG's onde essas podem cadastrar os casos que estão precisando de doação. O usuário têm acesso a um aplicativo onde pode enviar um email ou uma mensagem por whatssap à respectiva ONG e seu caso. A aplicação utilizará a Web para cadastrar as ONG´s e os casos que precisam de ajuda para que através do dispositivo mobile, o usuário possa entrar em contato para ajudar na causa.
- SPA
- Rotas
- Desenvolver mobile/web com o React
- Servidor com node
- Knex e Migrations no banco de dados
- Testes com Supertest e o Jest
- Celebrate pra tratativa de exceções no backend
- Node
- Knex
- Nodemon
- Supertest
- Jest
- SQLite3
- Cors
- Celebrate
- Software Insomnia
- Node
- React
- Axios
- React-router-dom
- React-icons
- Font awesome
- Node
- React Native
- Expo
- Axios
- Intl (conversão de moedas)
- react-navigation
- react-dom
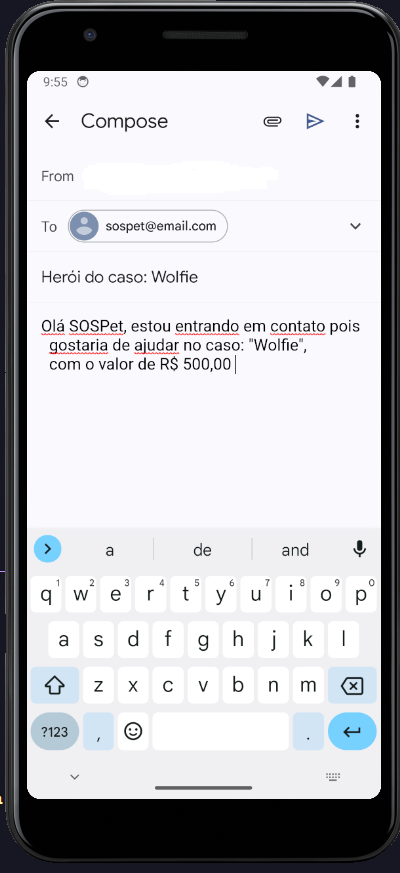
- expo-mail-composer
npm install nodenpm startO mesmo acima para cd ../backend
- Baixar o Expo na playstore
npm startEscanear o QR CODE que será gerado e automaticamente a aplicação ficara online desde que o backend e o mobile esteja inicializado.
Instrutor: CTO da Rocketseat 🚀 Diego Fernandes
Diego Fernandes
Feito por Jason Everton 👋🏽 Entre em contato!