The JavaScript API for Office enables you to create web applications that interact with the object models in Office host applications. Your application will reference the office.js library, which is a script loader. The office.js library loads the object models applicable to the Office application running the add-in.
The NPM package for Office.js is a copy of what gets published to the official "evergreen" Office.js CDN, at https://appsforoffice.microsoft.com/lib/1/hosted/office.js.
The Office.js CDN contains all currently available Office.js APIs at any moment in time.
Each Office.js NPM package contains only Office.js APIs available on the Office.js CDN when the NPM package version was created.
The NPM package for Office.js is intended as a way to obtain an offline copy (non-CDN) of the Office.js files, which can then be statically serve from your own site instead of using the CDN.
This NPM package is provided for the following scenarios:
- Development of an Add-in behind a firewall, when accessing the Office.js CDN is not possible.
- Offline access to the Office.js APIs to facilitate offline debugging.
Important: Office Add-ins published to AppSource must use the CDN reference. Offline Office.js references are only appropriate for internal development, and debugging scenarios.
Best practices for using the Office.js NPM package include:
-
Refreshing the NPM package periodically to access new APIs and bug fixes.
-
Using the NPM package according to the instructions. Do not import the NPM package as commonly done with other NPM packages.
-
Do not use the NPM package in an Add-in intended for publication to AppSource. Add-ins that are published to AppSource must use the Office.js CDN.
The Office.js CDN is the official supported source for Office Add-ins.
For the NPM package sourced through this repository, only the latest version of the package is supported. No support and no patches will be provided for previous versions of the package. The frequency of the updates to this repository and related NPM package to match the CDN version is not guaranteed.
Outlook add-ins do not support hosting Office.js offline due to network access requirements for dependencies like the Microsoft Ajax library.
To install "office-js" locally via the NPM package, run the following command:
npm install @microsoft/office-js --save
Our policy requires that developers always reference the latest version of Office.js library. This is to ensure that essential product updates are served quickly to the Office Add-ins by always referencing the latest release of the library for a given version, such as Generally Available (GA) version. Given that the latest Office.js release is backward-compatible with prior releases, it is safe to update to the most recent release of the library when one is available. Hence, only the latest version of Office.js NPM package is made available for installation.
Installing the NPM package locally creates a set of static Office.js files in the node_modules\@microsoft\office-js\dist folder of the directory where you ran the npm install command. To use the NPM package, do the following:
-
Either manually or as part of a build script (e.g.,
CopyWebpackPluginif you're using Webpack) have the files served from a destination of your choosing (e.g., from the/assets/office-js/directory of your web server). -
Reference that location in a
<script>tag within the HTML file in your add-in project.
For example, if you add the contents of the dist folder to the assets/office-js directory of your project, then you'd add the following <script> tag to your HTML file:
<script src="/assets/office-js/office.js"></script>TypeScript definitions for Office.js are available.
- latest RELEASE version of Office.js:
- DefinitelyTyped: https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/office-js/index.d.ts
- @types:
@types/office-js
npm install @types/office-js --save-dev
- latest BETA version of Office.js:
- DefinitelyTyped: https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/office-js-preview/index.d.ts
- @types:
@types/office-js-preview.
npm install @types/office-js-preview --save-dev
- any version:
- Inside of the NPM package, under
dist/office.d.ts - In this repo: dist/office.d.ts
- Inside of the NPM package, under
If you're using the Office.js NPM package for the firewall scenario and want a d.ts file that precisely matches the JS contents, use the d.ts file that is located within the /dist/office.d.ts folder of the NPM package. Achieve this by using a triple-slash reference.
- TIP: If you create a
references.tsfile at the root of the project, simply point the reference tooffice.d.tsthere.
If you don't need the firewall scenario, don't use the Office.js NPM package, obtain the TypeScript definitions by using @types/office-js and reference the Office.js CDN at https://appsforoffice.microsoft.com/lib/1/hosted/office.js.
Visual Studio 2017+ can use these same TypeScript definitions, even for regular JavaScript. For JavaScript IntelliSense in earlier versions of Visual Studio, an office-vsdoc.js is available alongside the office.js file. As long as you have a Scripts/_references.js file in your VS project, and as long as you substitute the existing triple-slash reference (/// <reference path="https://.../office.js" />) with the new location (the -vsdoc part gets substituted automatically, so use it just as you would in a <script src=""> reference), you should have the corresponding JavaScript IntelliSense.
In addition to downloading the files locally, they may be used via an external service like https://unpkg.com, which provides best-effort (no uptime guarantees) CDN hosting for npm packages. This is especially useful for trying out custom builds. To do so, simply change the script reference to:
<script src="https://unpkg.com/@microsoft/office-js/dist/office.js"></script>The different versions of the NPM package are listed on the top right in the dropdown list at https://unpkg.com/@microsoft/office-js/.
To view the latest version numbers for each of the tags run the following command on the command-line:
npm view @microsoft/office-js dist-tags --json
A specific version number, can be used with https://unpkg.com by appending @<version-#> right after office-js; e.g., .../[email protected]/dist/...
<script src="https://unpkg.com/@microsoft/[email protected]/dist/office.js"></script>Office.js versioning is described in detail in https://docs.microsoft.com/office/dev/add-ins/develop/referencing-the-javascript-api-for-office-library-from-its-cdn. Importantly, there is a difference between what is in the JS files, versus what are the capabilities of a particular computer (i.e., older or slower-to-update versions of office).
The NPM package and the repo branches assume the following structure.
| GitHub branch name | NPM tag name | Description |
|---|---|---|
release |
latest |
Identical to a previous release on https://appsforoffice.microsoft.com/lib/1/hosted/office.js The latest released publicly-available APIs. |
beta |
beta |
Identical to a previous release on https://appsforoffice.microsoft.com/lib/beta/hosted/office.js Forthcoming APIs, not necessarily ready for public consumption that may change. Possibly available on Insider Fast (and maybe Insider Slow) builds. |
custom |
custom |
A custom release deployed for a specific need. Successive versions of this tag are not cumulative updates (e.e. 1.1.2-custom.1 may contain beta JavaScript, and 1.1.2-custom.2 may only contain the publicly-available release APIs with some tweaks) |
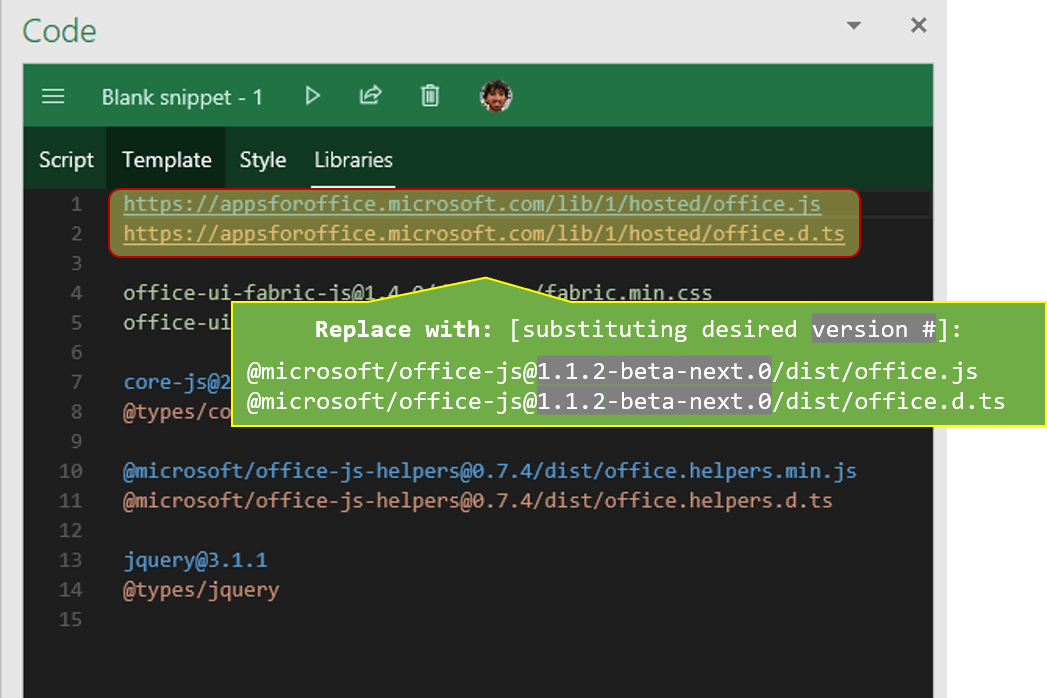
Use a specific version with Script Lab
To use a version of the NPM package with Script Lab, substitute the CDN reference and the @types/office-js reference with the NPM package name and version. [Note: Script Lab uses https://unpkg.com for resolving the package names, so it's very similar guidance as above].
For example, to use a 1.1.2-custom.0 version, use the following references:
@microsoft/[email protected]/dist/office.js
@microsoft/[email protected]/dist/office.d.ts
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.
For more information on Office Add-ins and the Office JavaScript APIs, see:
Get a free sandbox, tools, and other resources you need to build solutions for the Microsoft 365 platform.
- Free developer sandbox Get a free, renewable 90-day Microsoft 365 E5 developer subscription.
- Sample data packs Automatically configure your sandbox by installing user data and content to help you build your solutions.
- Access to experts Access community events to learn from Microsoft 365 experts.
- Personalized recommendations Find developer resources quickly from your personalized dashboard.