The Kiwi is a solution that uses AI to transform children's digital experiences, enhancing learning and creativity. It stands as a beacon of hope, showcasing how AI can be harnessed to address the complex relationship between children and technology in today's digital age.
Key points of Kiwi :
- Conventional Learning: Old learning but with new technologies
- Creative Learning: Learning with innovations
- Play & Fun: Games for learning
- Scalable Structure: Microservice in Java
Watch a demo presentation of the app here.
A PDF generated by our app is shown here.
- Learning & Fun
- Draw n Learn: Word Writing Practice Through Drawing
- Grammar Guru: Sentence Creation and Error Correction
- Creative Corner
- Magical Story: Give Prompts and Generate Graphical Storybook PDFs
- Talky Pal: Interact with an Avatar Bot for Learning and Conversations
- Chat Buddy: Engage in Personalized Chats with Your Kiwi Buddy
- Play & Explore
- Pop Count: Bubble Popping Game with Numbered Bubbles
- Fun Cam: Capture, Morph, and Add Fun Filters with Your Camera
- Anim Land: Create Animations by Combining and Adding Actions to GIFs
- Picture Puzzle: Solve Slide Puzzles with Images and Videos
- Others
- Storybook Manager: PDF Storage, Search, Deletion, and Text-to-Speech
- User & Profile Management: User Creation with Email Verification and Multi-Profile Support
- Authentication & Authorization: JWT Token-Based Security
This microservices-based project comprises four core services: UserService, PdfService, WritingService, and BotService, each hosted on separate servers to ensure scalability and optimal performance. Additionally, two essential modules, the Gateway and Discovery Server, are employed for inter-service communication and load balancing.
UserService: This service handles user authentication, authorization, and profile management.
BotService: Equipped with AI capabilities, BotService interprets and responds to user commands intelligently.
PdfService: PdfService leverages AI for image generation and manages storybook PDFs.
WritingService: This service integrates OCR functionality, accepting images and returning extracted text.
The project relies on two databases, User and Pdf, closely linked with User and Pdf services. Firebase Cloud Service is also utilized for enhanced functionality.
The following diagram visually represents the end-to-end flow of the project, illustrating the interactions between services, databases, and external resources.

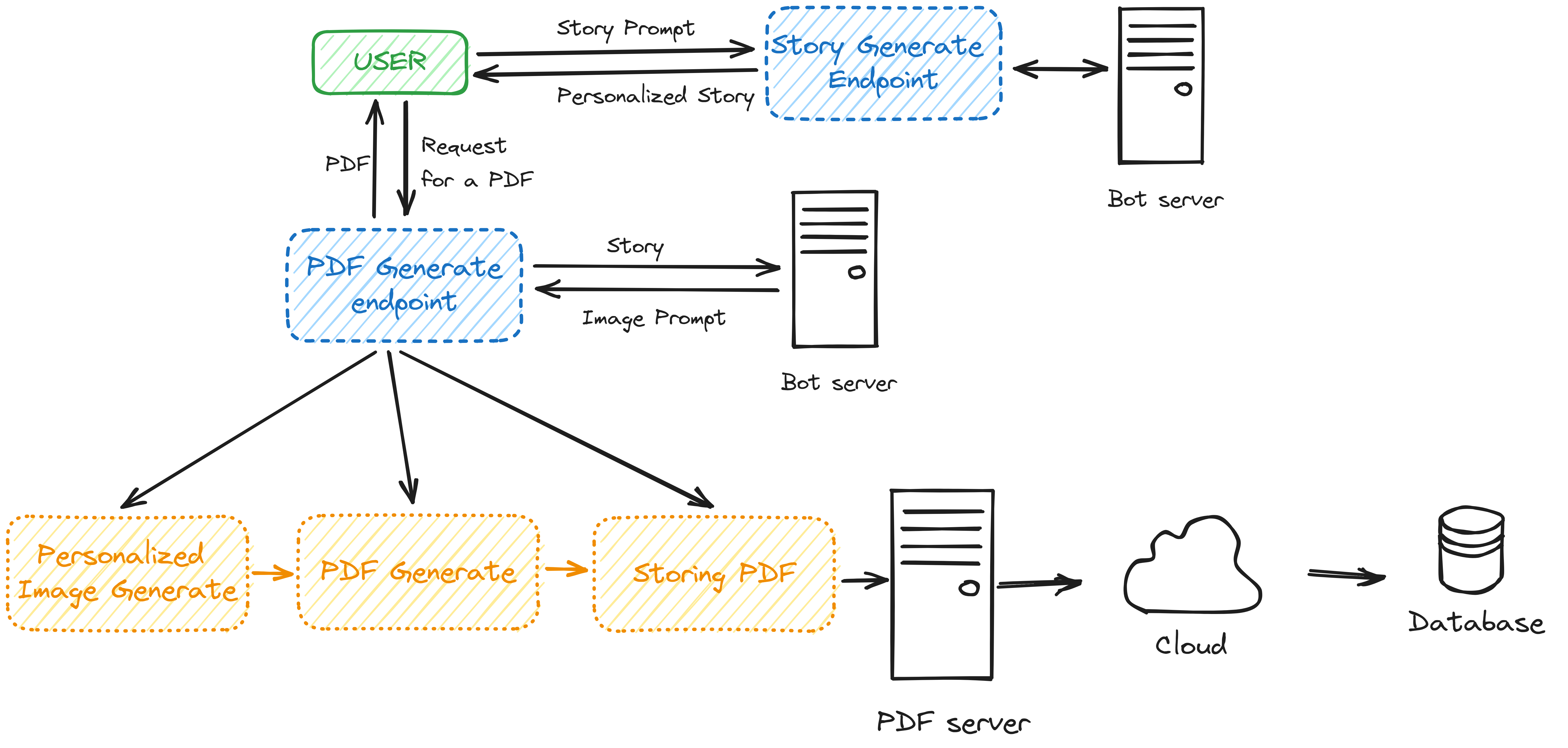
The following diagram illustrates an example of how a storybook is generated through communication with multiple services in our system.
 The project focuses on modularity security, with authentication measures, and load balancing in place to protect user data and ensure a safe user experience.
The project focuses on modularity security, with authentication measures, and load balancing in place to protect user data and ensure a safe user experience.
| Feature | Framework / Tool |
|---|---|
| Frontend | Next.js |
| Backend | Java Spring Boot, Spring Cloud Netflix Eureka, Spring Cloud Gateway, Spring Security |
| Database & Storage | MongoDB, Firebase Storage (for PDFs) |
| CSS Framework & Design Tools | Framework: Tailwind CSS; Design tool: Canva |
| AI Models | Text: GPT-3.5-turbo; Image Generation: DALL-E |
| Creativity-based Features | OCR: Microsoft TrOCR Model from Hugging Face |
| Animation & Games | p5.js |
| Speech-related | Speech to Text: React-speech-recognition; Text to Speech: SpeechSynthesis |
| Others | PDF Creation: jsPDF |
(Variations in voices differ according to the browser you are using. For example, Edge provides children's voice which is unavailable in Chrome. Visit this from target browser to get all the supporting voices)
-
Clone the Project:
- Clone the project from the GitHub Repository.
-
Configure Environment Variables:
- Navigate to the project's root directory.
- In the "frontend" folder, update the
.envvariables with your API keys and required variables.
-
Microservice Configuration:
- Go to the "microservice" folder.
- Update the secrets in the
secret.propertiesfiles located in{ServiceModule}/src/main/resources.
-
Frontend Setup:
- Open a terminal in the "frontend" folder.
- Install project dependencies with:
yarn - Start the frontend development server with:
yarn dev
-
Backend Setup:
- Install dependencies for the backend from the
pom.xmlfile. - Run the main files of all modules. Consider using tools like IntelliJ for building and running the system.
- Install dependencies for the backend from the
The project holds great promise with scalable features and a focus on early tech education for kids, fostering creativity in a safe environment. However, it faces challenges like limited access to image generation APIs, API call restrictions, and the need for efficient models. Despite these hurdles, the project aims to shape a positive tech-savvy future for children.
| Name | University | Session | GitHub | |
|---|---|---|---|---|
| Nowshin Alam Owishi | SUST CSE | 2018-19 | owishiboo | |
| Moksedur Rahman Sohan | SUST CSE | 2018-19 | ShikariSohan |
Thank You.
