UI Recorder is a zero cost UI test case recorder like Selenium IDE.
UI Recorder is more powerful than Selenium IDE!
UI Recorder is easy to use.
- Official Site: http:https://uirecorder.com/
- Language Switch: English, 简体中文, 繁體中文
- Change log: CHANGE
- Video Tutorial:PC中文教程
- Support all user operation: key event, mouse event, alert, file upload, drag, svg, shadow dom
- Support mobile native APP recorde, powered by macaca: https://macacajs.com/
- No interference when recording: the same as self test
- Record test file saved in local
- Support kinds of expect: val,text,displayed,enabled,selected,attr,css,url,title,cookie,localStorage,sessionStorage
- Support mock: fake.js
- Support common test case: one case call another
- Support parallel test
- Support i18n: en, zh-cn, zh-tw
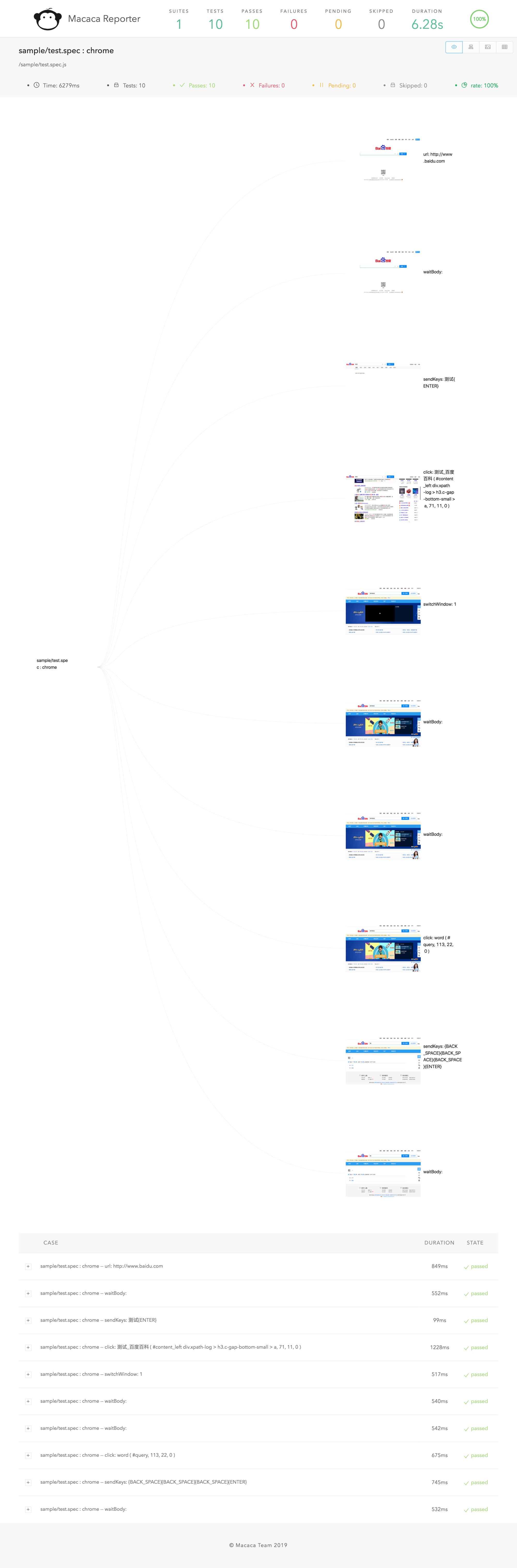
- Support screenshots after each step
- Support HTML report & JUnit report
- Support systems: windows, mac, linux
- Support mutli runtime test, such as: devtest, pretest
- Test file base on NodeJs: jWebDriver
-
Install NodeJs
-
Install chrome
-
Install UI Recorder
npm install uirecorder mocha -g
-
Init config
uirecorder init
npm install
-
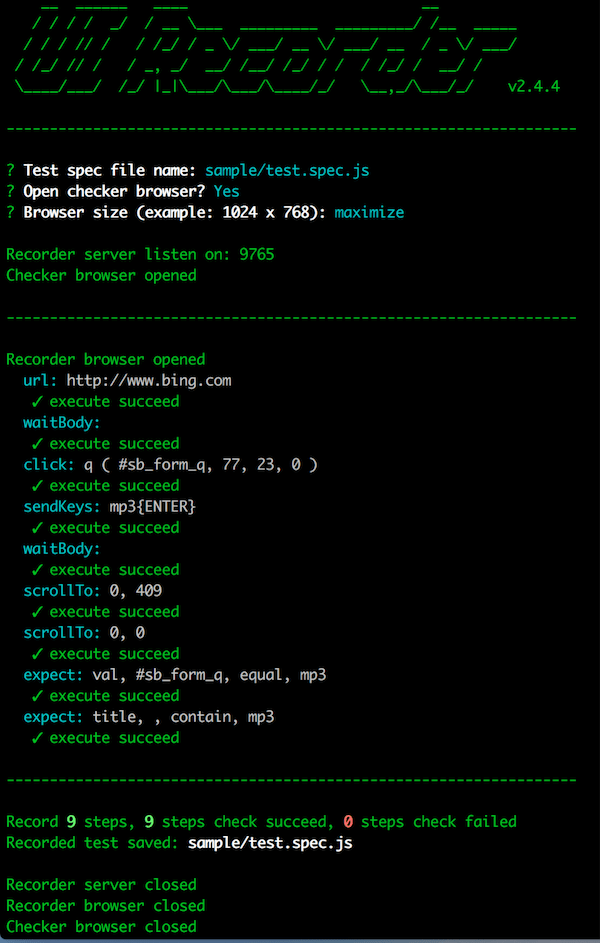
Start record test case
edit hosts file
uirecorder start sample/test.spec.js
-
Start WebDriver Server
-
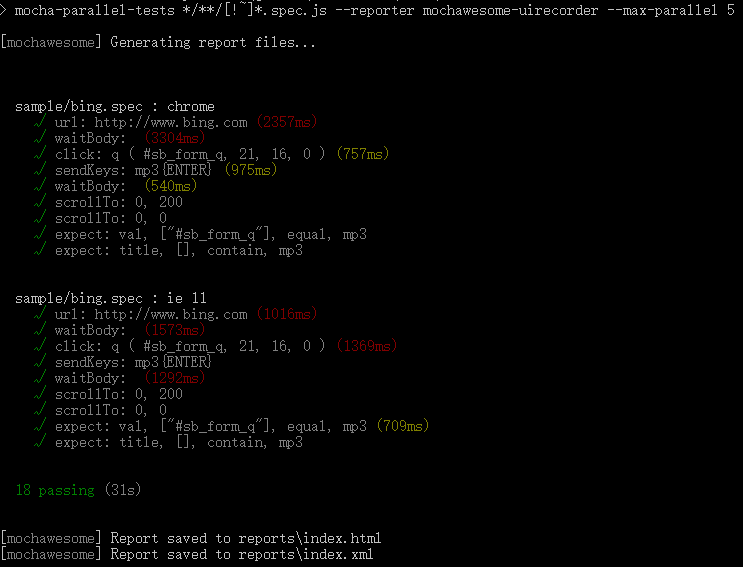
Run test case
source run.sh ( Linux|Mac )
run.bat ( Windows )
-
Get reports & screenshots
./reports/index.html
./reports/index.xml (JUnit)
./reports/index.json
./screenshots/
-
Install & start macaca server:
Install macaca: http:https://macacajs.com/
Connect your mobile or open emulator
macaca server --port 4444
-
Init config
uirecorder init --mobile
npm install
-
Start record test case
uirecorder start --mobile sample/test.spec.js
-
Run test case
source run.sh ( Linux|Mac )
run.bat ( Windows )
-
Get reports & screenshots
./reports/index.html
./reports/index.xml (JUnit)
./reports/index.json
./screenshots/
-
Selenium standalone server:
npm install selenium-standalone -g
selenium-standalone install
selenium-standalone start
or
Download Selenium Server & IEDriverServer: http:https://selenium-release.storage.googleapis.com/index.html
Download ChromeDriver: http:https://chromedriver.storage.googleapis.com/index.html
Add the driver path to environment variable:
PATHRun selenium server:
java -jar selenium-server-standalone-x.xx.x.jar -
Selenium Grid: https://github.com/SeleniumHQ/selenium/wiki/Grid2
-
Add commands
source install.sh source run.sh -
Add reports
JUnit:
reports/index.xmlHTML:
reports/
export runtime=dev( Linux|Mac ) orset runtime=dev( Window )uirecorder init(saved toconfig-dev.json,hosts-dev)uirecorder start(read fromconfig-dev.json,hosts-dev)source run.shorrun.bat(read fromconfig-dev.json,hosts-dev)
Tip: Default runtime is used for online test, not run test case like this, ~xxx.spec.js, this file can run with dev runtime.
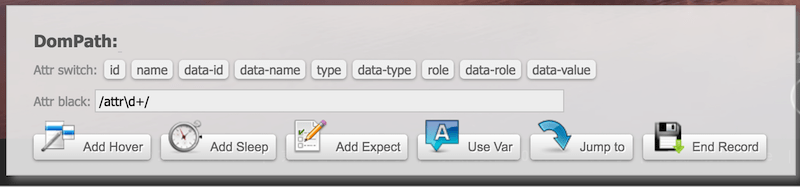
- Because some attribute values are random or unstable, we can't record a stable CSS selector
- We can filter the attributes with a blacklist. You can type
uirecorder initand then input the blacklist from the command line
Tip: blacklist is a regex, you can use it like this: /attr_\d+/
-
Record
commons/login.mod.js -
Record
sample/test.spec.js- please input
login.mod.jsin recorder start page or insert test case in page - After
login.mod.jsloaded, then recorder other steps
- please input
-
source run.sh( Linux|Mac ) orrun.bat( Windows )
- UI Recorder only support native file compont, no support for Flash
<input type="file">must place on top layer- File must save to
uploadfiles/directory
edit config.json
{
"recorder": {
...
},
"webdriver": {
...
},
"vars": {
"productId": "123456",
"productName": "mp3"
}
}
- start with url:
http:https://xxx.com/product?id={{productId}} - insert vars with tool panel
- expect to var string:
aaa{{productName}}bbb
You can found doc here: https://github.com/marak/Faker.js/
- don't change url in location bar
- don't change focus by TAB key
- don't use dblclick, WebDriver no support
- don't select text by mouse, WebDriver no support
- don't focus to background window manualy
- don't click useless DOM, only record key steps
- please dont't use random id or name
- please name a id for DOM area
- add label for form
- please listen click event instead of mousedown
export devices=xxx1,xxx2(windows:set devices=xxx1,xxx2)source run.sh( Linux|Mac ) orrun.bat( Windows )
- Mac system: localhost must place in hosts
- Mac or Linux: add sudo before cmd
HTMLHint is released under the MIT license:
The MIT License
Copyright (c) 2016 alibaba.com
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
- jWebDriver: https://github.com/yaniswang/jWebDriver
- colors: https://github.com/Marak/colors.js
- commander: https://github.com/tj/commander.js
- inquirer: https://github.com/sboudrias/Inquirer.js
- async: https://github.com/caolan/async
- chai: https://github.com/chaijs/chai
- Faker.js: https://github.com/marak/Faker.js/
- mocha-parallel-tests: https://github.com/yandex/mocha-parallel-tests
- Mochawesome: https://github.com/adamgruber/mochawesome