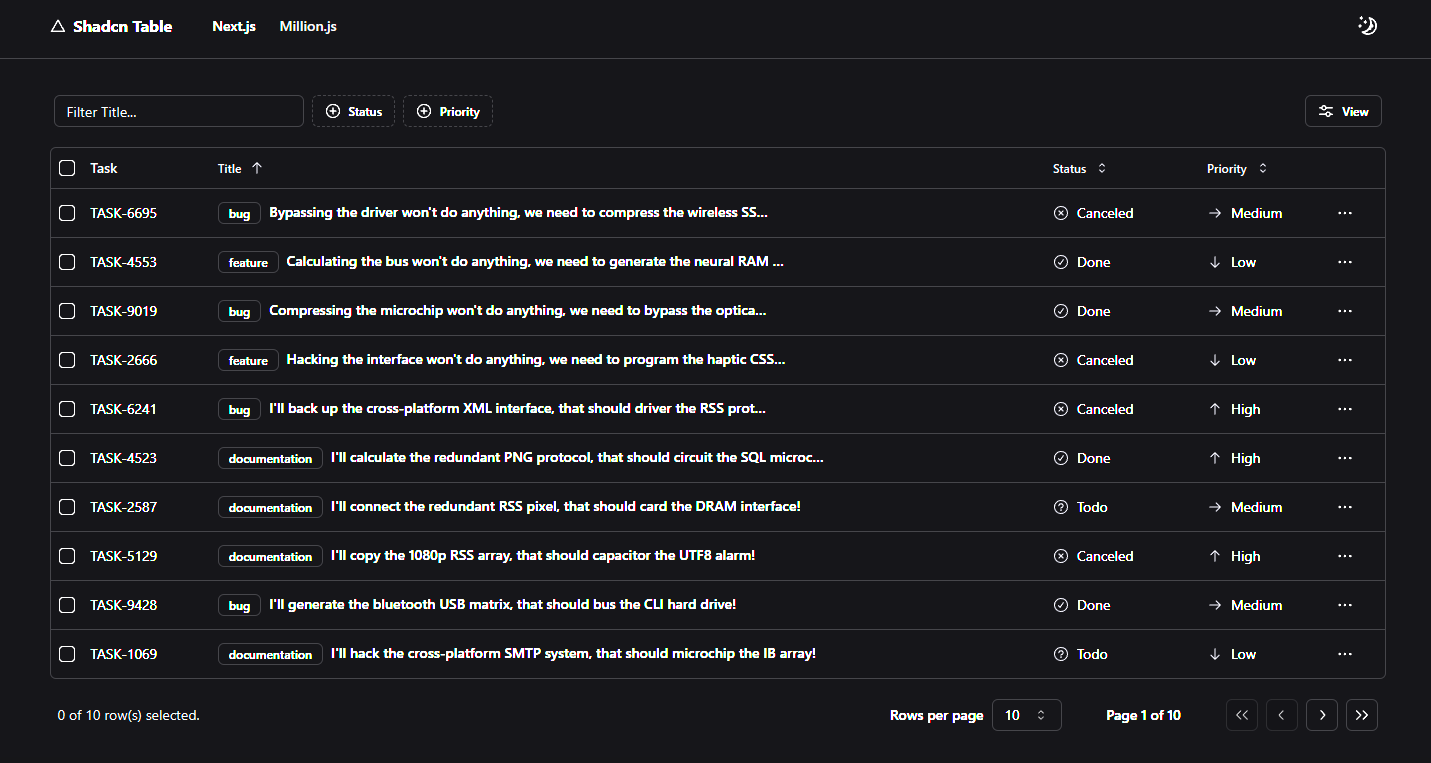
This is a Shadcn table component with server-side sorting, filtering, and pagination. It is bootstrapped with create-t3-app.
Warning This project is still in development and is not ready for production use.
It uses new technologies (ppr, and drizzle ORM) which are subject to change and may break your application.
- Framework: Next.js
- Styling: Tailwind CSS
- UI Components: shadcn/ui
- Table package: TanStack/react-table
- Database: Neon
- ORM: Drizzle ORM
- Validation: Zod
- Optimizing compiler: million
- Server-side pagination, sorting, and filtering (via
useDataTablehook) - Customizable columns (
dataTableandcolumnsprops) - Dynamic debounced search inputs (
searchableColumnsprop) - Dynamic faceted filters (
filterableColumnsprop) - Optional notion like advanced filtering (
advancedFilterprop) - Optional floating bar on row selection, rendred at the bottom (
floatingBarprop) - Action to delete rows (
deleteRowsActionprop)
-
Clone the repository
git clone https://github.com/sadmann7/shadcn-table
-
Install dependencies using pnpm
pnpm install
-
Copy the
.env.exampleto.envand update the variables.cp .env.example .env
-
Start the development server
pnpm run dev
-
Push the database schema
pnpm run db:push
Watch the codebase overview video on YouTube.
Consider subscribing to Kavin Desi Valli's YouTube channel for more videos.
Follow the deployment guides for Vercel, Netlify and Docker for more information.
-
Clone the Repo
git clone https://github.com/sadmann7/shadcn-table
OR
git clone https://github.com/arvind-iyer-2001/shadcn-table
-
Copy the following folders and files into your project (configured with ) at the exact specific locations
src/components/data-tablesrc/db/index.tssrc/hookssrc/libsrc/types
Also install the required shadcn components and other required packages with the following commands:
pnpm dlx shadcn-ui@latest init pnpm dlx shadcn-ui@latest add button badge checkbox command dialog dropdown-menu input popover select separator skeleton table toast pnpm add drizzle-orm postgres @tanstack/react-table zod sonner @t3-oss/env-nextjs pnpm add -D drizzle-kit dotenv-cli pg tsx
-
Configure your Environment Variables Then set up the Database URL, for this example, we're using PlanetScale MySQL2 Database. Our schemas will also be made using this.
-
Database Actions: For this you can use any ORM of your choice, but for the sake of this particular example, we're using Drizzle ORM and Neon.
As an example, lets use the
taskstable.- Create the Table Schema at
@/db/schema.ts - Create the associated zod validations
@/lib/validations/tasks.tsfile
- Create the Table Schema at
-
Setting up the Table
- Create Files: Create
page.tsxand, if needed,layout.tsxin your app directory. - Copy Directories: Copy
./_componentsand./_libdirectories into your project. - Update Queries/Mutations: Modify
./_lib/queries.ts,./_lib/actions.ts, and./_lib/mutations.tsto match your database operations. - Update Floating Bar: Update
./_components/tasks-table-floating-bar.tsxto match your table's actions (optional). - Define Table Columns: Update
./_components/tasks-table-columns.tsxto define column headers, actions, searchable and filterable columns. - Setup Data Fetching: In
./page.tsx, definegetTasksPromisefor use in./_components/tasks-table.tsx. - Fetch Data: In
./_components/tasks-table.tsx, consume thegetTasksPromisepromise using theReact.usehook. The promise is passed to trigger thesuspenseboundary. - Memoize Table Columns: In
./_components/tasks-table.tsx, memoize columns defined in./_components/tasks-table-columns.tsxusingReact.useMemohook to prevent unnecessary re-renders. - Use Data Table Hook: In
./_components/tasks-table.tsx, call./hooks/useTasksTable.tsxhook to handle server-side pagination, sorting, and filtering. - Remove Demo Inputs: Make sure to remove demo inputs from
./components/task-table.tsx. These were used to show the advanced filter and floating bar features.
- Create Files: Create