| title | emoji | colorFrom | colorTo | sdk | pinned |
|---|---|---|---|---|---|
StudybotAPI |
😻 |
gray |
blue |
docker |
false |
✨ Streamlit is an open-source app framework for Machine Learning and Data Science teams. Create beautiful data apps in hours, not weeks. All in pure Python. ✨
When studying a theoretical subject, which has a lot of concepts, dates, important events etc. No matter how hard we try to memorise them, it's hard to remember them all. So, I thought of making a bot that can help us in quick revision of the subject. For example, if we are studying history, and we forget the event of the 1857 revolt, we can ask the bot like "What happened in 1857?" and it will tell us the brief answer. This will help us in quick revision of the subject.
pip install -r requirements.txt
StudybotAPI/backendcontains the backend code for the API.StudybotAPI/backend/app.pycontains the FastAPI code for the API.StudybotAPI/backend/corecontains the code for configuring environment variables and custom logging.StudybotAPI/backend/schemacontains the Pydantic models for the API.StudybotAPI/backend/utilscontains the utility functions for the API.StudybotAPI/backend/ingestioncontains the code for ingesting data from the database.StudybotAPI/backend/retrievercontains the code for retrieval of the answer from the database.
Run the following command:
cd StudybotAPI
uvicorn app:app --reloadNow go to https://127.0.0.1:8000 to access Swagger UI.
pip install -r requirements.txt
frontend/components/*contains the code for the components of the frontend.frontend/images/*contains the images used in the frontend.frontend/🏡_home.pycontains the code for the homepage of the frontend.frontend/layouts/*contains the code for the layouts of the frontend.frontend/pages/*contains the code for the pages of the frontend.
Run the following command:
cd frontend
streamlit run '🏡_home.py'Now go to https://localhost:8501 and start chatting with your bot! The bot will automatically reload when you change the code.
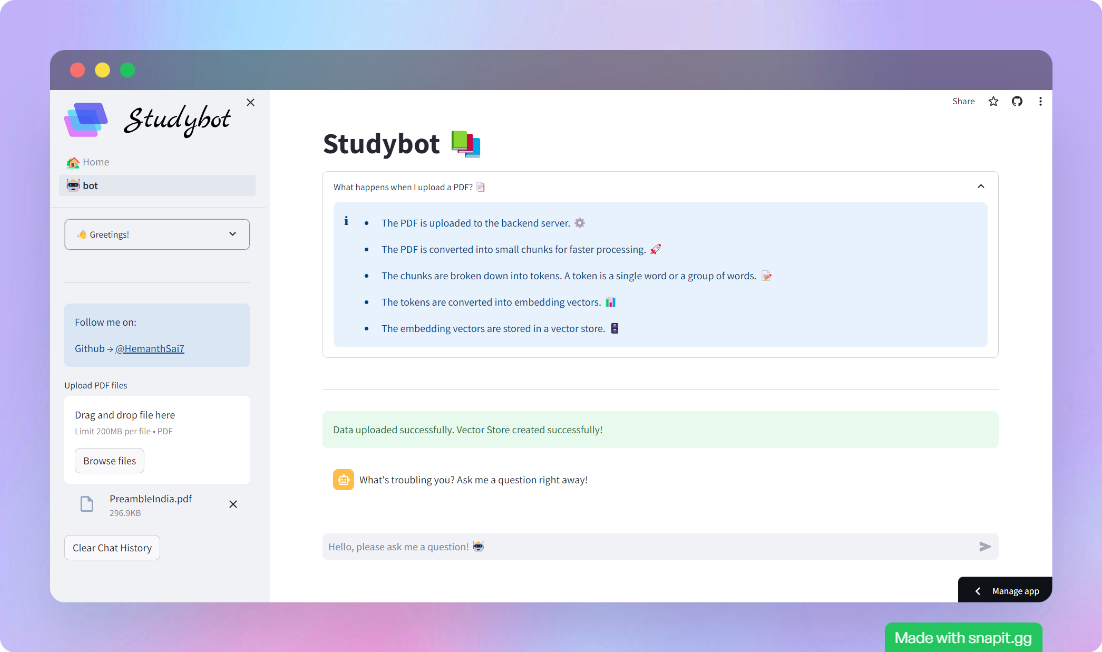
Input the question in the text box and press enter. The bot will give you the answer. If you want to ask another question, just enter the question and the bot will try to answer.