Цей проект було створено за допомогою Vite. Для знайомства та налаштування додаткових можливостей звернись до документації.
Використовуй цей репозиторій організації GoIT як шаблон для створення
репозиторію свого проекту. Для цього натисни на кнопку «Use this template» і
обери опцію «Create a new repository», як показано на зображенні.
На наступному етапі відкриється сторінка створення нового репозиторію. Заповни
поле його імені, переконайся, що репозиторій публічний, після чого натисни
кнопку «Create repository from template».
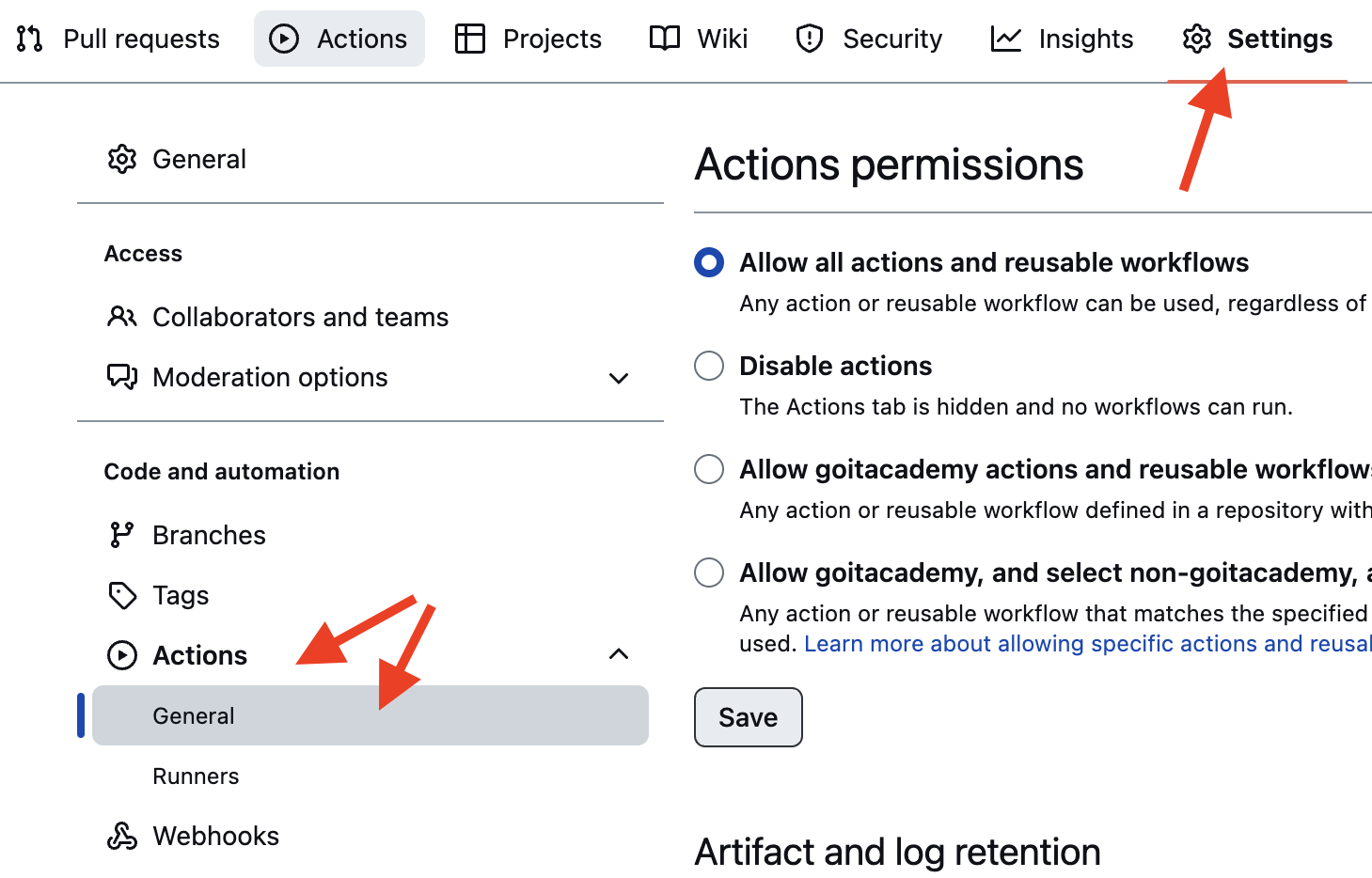
Після того, як репозиторій буде створено, необхідно перейти в налаштування
створеного репозиторію на вкладку Settings > Actions > General як показано
на зображенні.
Проскроливши сторінку до самого кінця, в секції «Workflow permissions» обери
опцію «Read and write permissions» і постав галочку в чекбоксі. Це необхідно
для автоматизації процесу деплою проекту.
Тепер у тебе є особистий репозиторій проекту, зі структурою файлів та папок репозиторію-шаблону. Далі працюй з ним, як з будь-яким іншим особистим репозиторієм, клонуй його собі на комп'ютер, пиши код, роби коміти та відправляй їх на GitHub.
- Переконайся, що на комп'ютері встановлено LTS-версію Node.js. Скачай та встанови її якщо необхідно.
- Встанови базові залежності проекту в терміналі командою
npm install. - Запусти режим розробки, виконавши в терміналі команду
npm run dev. - Перейдіть у браузері за адресою https://localhost:5173. Ця сторінка буде автоматично перезавантажуватись після збереження змін у файли проекту.
- Файли розмітки компонентів сторінки повинні лежати в папці
src/partialsта імпортуватись до файлуindex.html. Наприклад, файл з розміткою хедераheader.htmlстворюємо у папціpartialsта імпортуємо вindex.html. - Файли стилів повинні лежати в папці
src/cssта імпортуватись до HTML-файлів сторінок. Наприклад, дляindex.htmlфайл стилів називаєтьсяindex.css. - Зображення додавай до папки
src/img. Збирач оптимізує їх, але тільки при деплої продакшн версії проекту. Все це відбувається у хмарі, щоб не навантажувати твій комп'ютер, тому що на слабких компʼютерах це може зайняти багато часу.
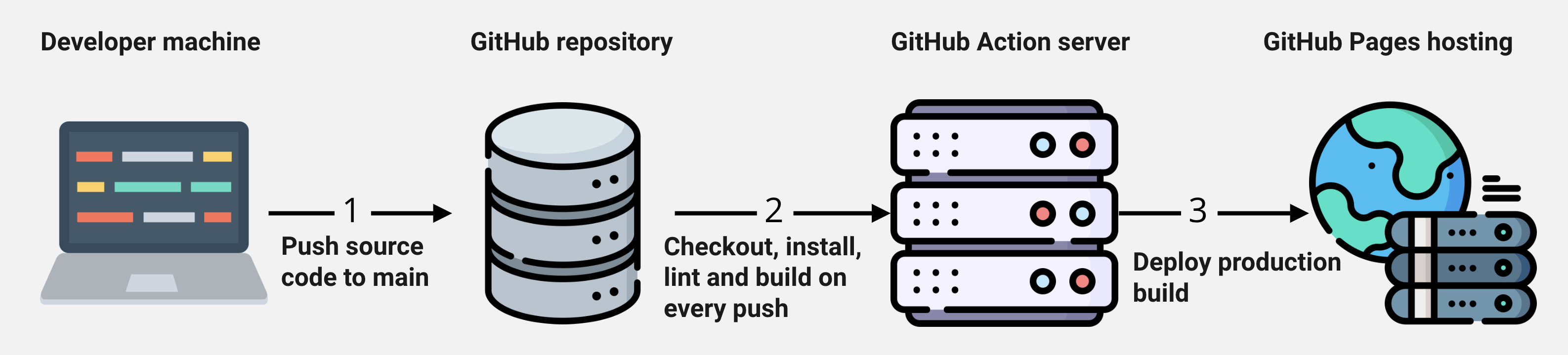
Продакшн версія проекту буде автоматично збиратися та деплоїтись на GitHub
Pages, у гілку gh-pages, щоразу, коли оновлюється гілка main. Наприклад,
після прямого пуша або прийнятого пул-реквесту. Для цього необхідно у файлі
package.json змінити значення прапора --base=/<REPO>/, для команди build,
замінивши <REPO> на назву свого репозиторію, та відправити зміни на GitHub.
"build": "vite build --base=/<REPO>/",Далі необхідно зайти в налаштування GitHub-репозиторію (Settings > Pages) та
виставити роздачу продакшн версії файлів з папки /root гілки gh-pages, якщо
це не було зроблено автоматично.
Статус деплою крайнього коміту відображається іконкою біля його ідентифікатора.
- Жовтий колір - виконується збірка та деплой проекту.
- Зелений колір - деплой завершився успішно.
- Червоний колір - під час лінтингу, збірки чи деплою сталася помилка.
Більш детальну інформацію про статус можна переглянути натиснувши на іконку, і в
вікні, що випадає, перейти за посиланням Details.
Через якийсь час, зазвичай кілька хвилин, живу сторінку можна буде подивитися за
адресою, вказаною на вкладці Settings > Pages в налаштуваннях репозиторію.
Наприклад, ось посилання на живу версію для цього репозиторію
https://goitacademy.github.io/vanilla-app-template/.
Якщо відкриється порожня сторінка, переконайся, що у вкладці Console немає
помилок пов'язаних з неправильними шляхами до CSS та JS файлів проекту
(404). Швидше за все у тебе неправильне значення прапора --base для
команди build у файлі package.json.
- Після кожного пуша у гілку
mainGitHub-репозиторію, запускається спеціальний скрипт (GitHub Action) із файлу.github/workflows/deploy.yml. - Усі файли репозиторію копіюються на сервер, де проект ініціалізується та проходить лінтинг та збірку перед деплоєм.
- Якщо всі кроки пройшли успішно, зібрана продакшн версія файлів проекту
відправляється у гілку
gh-pages. В іншому випадку, у лозі виконання скрипта буде вказано в чому проблема.