Code Together is an interactive, real-time code editor that enables users to collaboratively code. It offers a space for multiple individuals to join a room, exchange a distinct room ID, and work together on code in real-time.
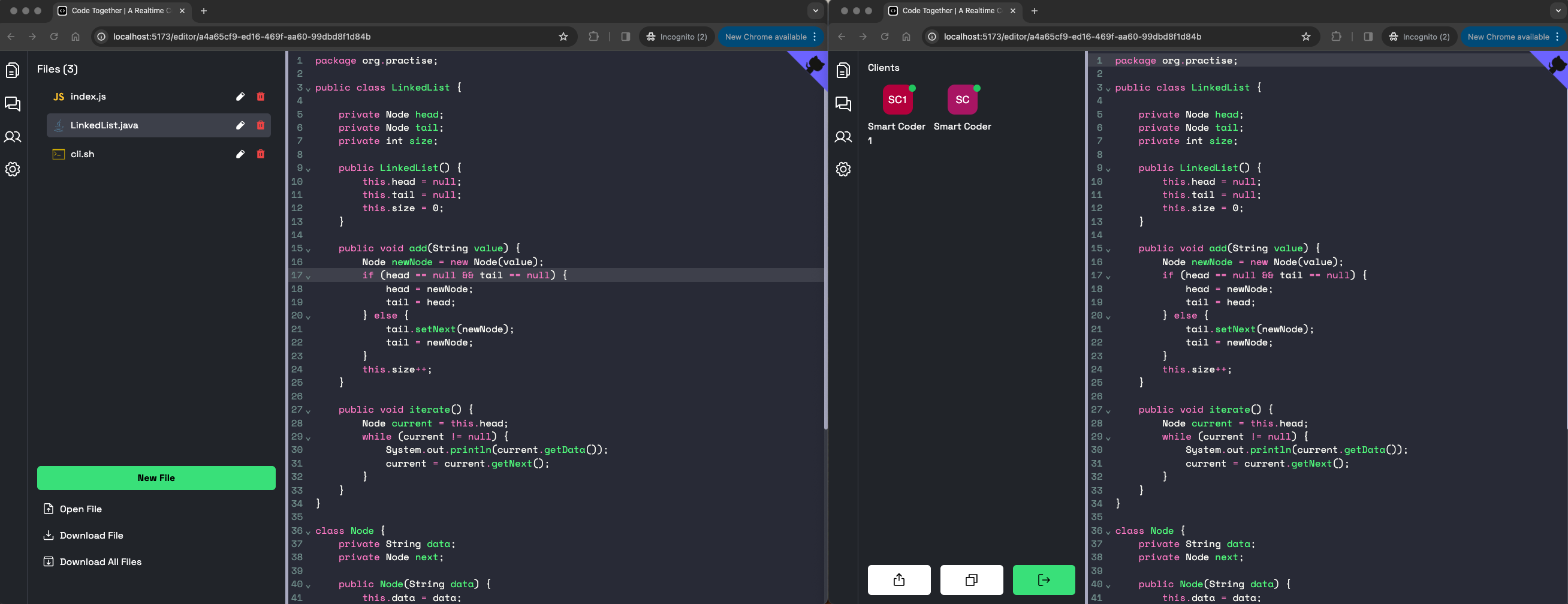
- 💻 Real-time collaboration on code editing across multiple files
- 🚀 Unique room generation with room ID for collaboration
- 🌈 Syntax highlighting for various file types with auto-language detection
- 💡 Auto suggestion based on programming language
- ⏱️ Instant updates and synchronization of code changes across all files
- 📣 Notifications for user join and leave events
- 🎨 Multiple themes for personalized coding experience
- 🌍 Comprehensive language support for versatile programming
- 🔠 Option to change font size and font family
- 👥 User presence list of users currently in the collaboration session, including online/offline status indicators
- 📁 Open, edit, save, and delete file functionalities
- 💾 Option to download files edited within the collaboration session
- 💬 Group chatting allows users to communicate in real-time while working on code.
You can view the live preview of the project here.
client/
├── public/
│ ├── favicon/
│ │ └── ...
│ └── style.css # Tailwind output
├── src/
│ ├── assets/
│ │ └── ...
│ ├── components/
│ │ ├── chats/
│ │ │ ├── ChatInput.jsx
│ │ │ └── ChatList.jsx
│ │ ├── common/
│ │ │ ├── Clients.jsx
│ │ │ ├── Footer.jsx
│ │ │ └── Select.jsx
│ │ ├── editor/
│ │ │ ├── Editor.jsx
│ │ │ └── EditorComponent.jsx
│ │ ├── files/
│ │ │ ├── FileEditor.jsx
│ │ │ └── FileSystem.jsx
│ │ ├── forms/
│ │ │ └── FormComponent.jsx
│ │ ├── loading/
│ │ │ └── Loading.jsx
│ │ ├── sidebar/
│ │ │ └── Sidebar.jsx
│ │ ├── tabs/
│ │ │ ├── ChatsTab.jsx
│ │ │ ├── ClientsTab.jsx
│ │ │ ├── FileTab.jsx
│ │ │ ├── SettingsTab.jsx
│ │ │ └── TabButton.jsx
│ │ ├── toast/
│ │ │ └── Toast.jsx
│ │ ├── GitHubCorner.jsx
│ │ └── SplitterComponent.jsx
│ ├── context/
│ │ ├── AppContext.jsx
│ │ ├── AppProvider.jsx
│ │ ├── ChatContext.jsx
│ │ ├── FileContext.jsx
│ │ └── TabContext.jsx
│ ├── hooks/
│ │ ├── useChatRoom.jsx
│ │ ├── useFileSystem.jsx
│ │ ├── useLocalStorage.jsx
│ │ ├── usePageEvents.jsx
│ │ ├── useClientActivity.jsx
│ │ └── useWindowDimensions.jsx
│ ├── layouts/
│ │ └── EditorLayout.jsx
│ ├── pages/
│ │ ├── EditorPage.jsx
│ │ └── HomePage.jsx
│ ├── resources/
│ │ ├── Font.js
│ │ ├── Languages.js
│ │ └── Themes.js
│ ├── socket/
│ │ ├── useSocket.jsx
│ │ └── socket.js
│ ├── utils/
│ │ ├── actions.js
│ │ ├── editorPlaceholder.js
│ │ ├── formateDate.js
│ │ ├── initialFile.js
│ │ ├── socketStatus.js
│ │ └── tabs.js
│ ├── App.jsx
│ ├── index.css
│ └── main.jsx
├── .env
├── .eslintrc.cjs
├── .gitignore
├── index.html
├── package-lock.json
├── package.json
├── postcss.config.js
├── tailwind.config.js
└── vercel.json
└── vite.config.js
server/
├── utils/
│ └── actions.js
├── .env
├── .gitignore
├── package-lock.json
├── package.json
└── server.js
screenshots/
CONTRIBUTING.md
LICENSE
README.md
-
Fork this repository: Click the Fork button located in the top-right corner of this page to fork the repository.
-
Clone the repository:
git clone https://github.com/<your-username>/Code-Together.git
-
Set .env file: Inside the client and server directory, create or edit the .env file and add the following line:
Frontend:VITE_BACKEND_URL=<your_server_url>
Backend:
PORT=3000
-
Install dependencies: Navigate to the frontend and backend directories separately and run:
npm install
-
Start the frontend and backend servers:
Frontend:cd client npm run devBackend:
cd server npm run dev -
Access the application: Open a browser and enter the following URL:
https://localhost:5173/