GGTabBar is a simple UITabBar & UITabBarController replacement that uses Auto Layout for constructing the GUI. I created it for curiosity, but it may be useful to others who adventure into the land of Auto Layout.
- Still need to add customization options (
background color,tint,style,background image, etc.). - The tab bar items are UIButtons (no
TabBarItemabstraction in aUIView). - No
moretab if you add more than 5 View Controllers. - Still need to add more integration tests.
pod 'GGTabBar', '~> 0.0.2'
Just copy the GGTabBar folder into your Xcode project.
UIViewControllers must set their tabBarItem images (selected/normal).
GGTabBarController *tabBar = [[GGTabBarController alloc] init];
tabBar.tabBarAppearanceSettings = @{kTabBarAppearanceHeight : @(100.0)}; // in points
tabBar.viewControllers = @[vc1, vc2, vc3, vc4];
self.window.rootViewController = tabBar;GGTabBar.h into your project's Swift Bridging Header.
var tabBar: GGTabBarController = GGTabBarController()
tabBar.tabBarAppearanceSettings = [kTabBarAppearanceHeight : 100.0];
tabBar.viewControllers = [vc1, vc2, vc3, vc4]
self.window!.rootViewController = tabBarExample Project to check out how to use GGTabBar.
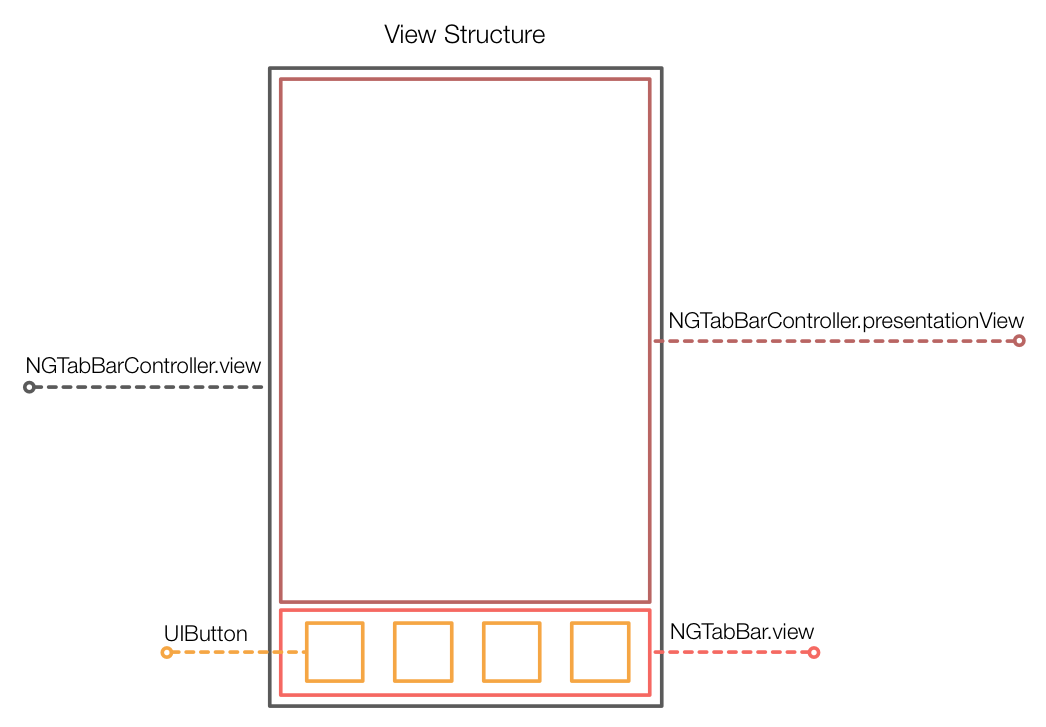
All the views are setup with Auto Layout. There are no CGRect, Struts or Sprints, so unless you break the constraints, everything should work on different screen-sizes.
If you want more information about how the AutoLayout Constraints are specified, please take a look at the tests. It's the best way to understand what's going on here.
Normally you won't be doing any sort of Debug, but it something strange happens you can enable debugMode so that all the UIView's backgrounds are painted.
To enable debug mode:
Objective-C
tabBar.debug = YES;Swift
tabBar.debug = true- Green Views: Margins, there are always exactly two of them.
- Red Views: Separators, located between buttons.
- Blue View: The GGTabBar.view.
- White Views: Button backgrounds.
You got to freakin' ❤️ them 😁!