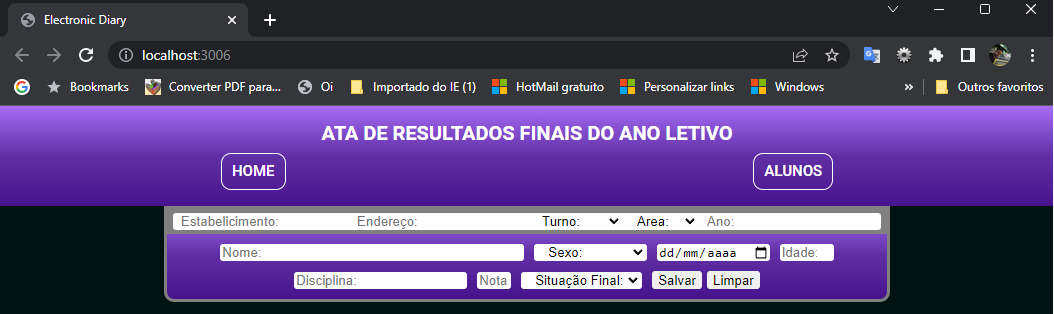
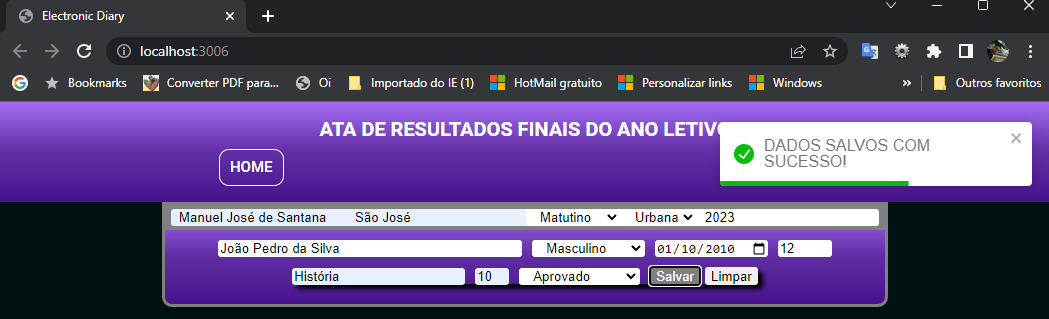
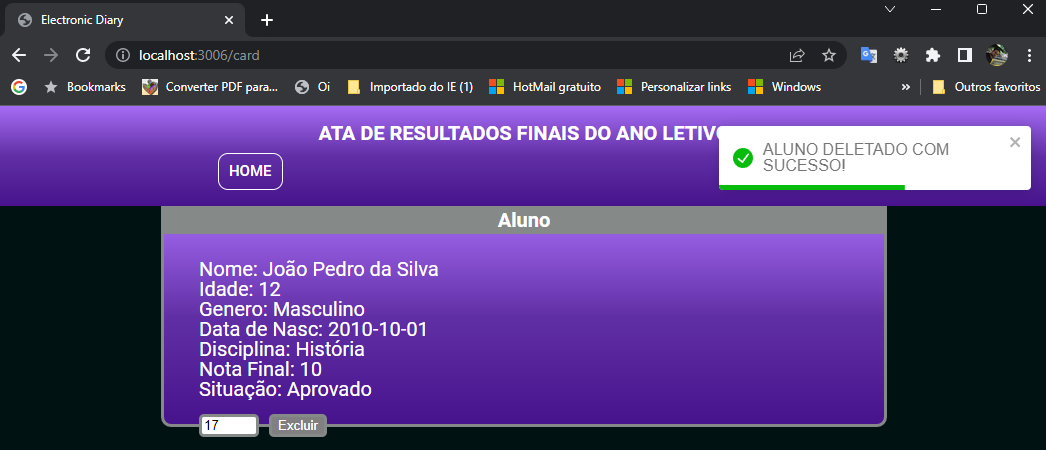
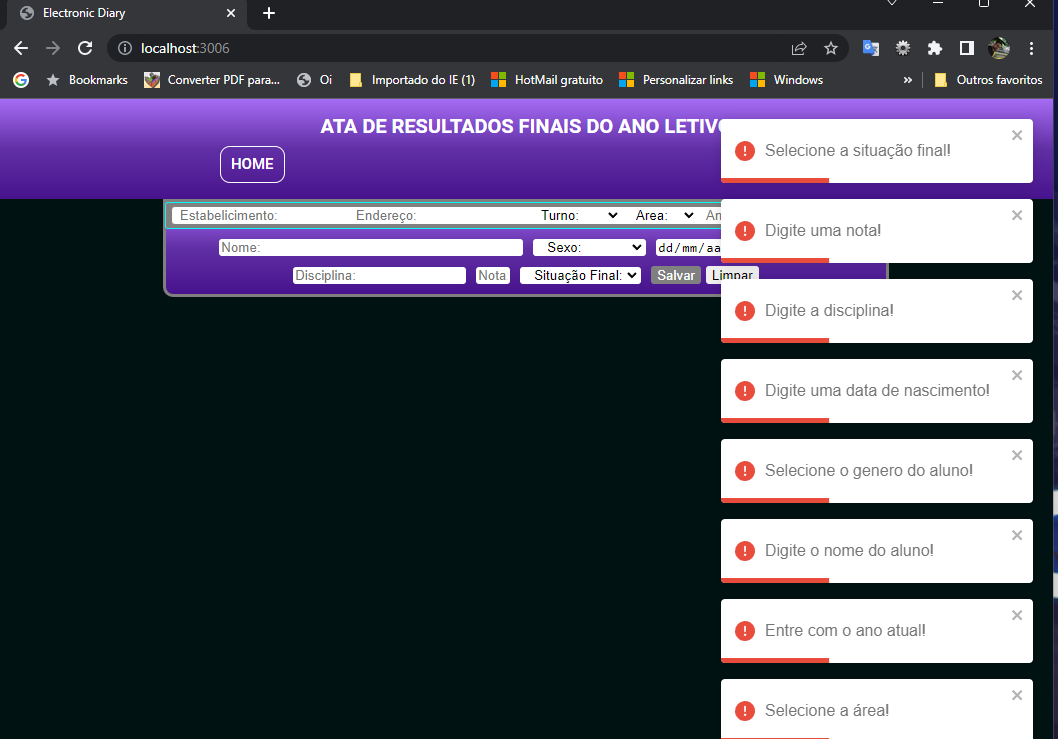
Formulario para acompanhamento de notas dos alunos de escolas.
Este projeto foi feito sobre o proposito de realizar a simulação de um diário para professores cadastrar seus alunos e suas médias finais. Este pequeno site visa também a conexão entre a parte font - ende com a back - end, onde a parte front - end se conecta ao back - end utilizando uma API construida em Node Js pelo meu amigo Fabrício. A API aqui utilizada, se conecta ao SGBD MySql. Após a conexão ao DB, podemos utilizar o CRUD da API.
Esta página foi desenvolvido utilizando a biblioteca React Js. Para usá -la você vai precisar:
- Node Js Instalado na sua máquina.
- MySql instalado na sua máquina.
- Precisara rodar o comando -> node modules --force.
Você pode instalar o Axios pelo comando -> yarn add axios. Yarn
Para instalação do node basta acessar o site -> Node Js.
- Javascript.
- React Js.
Para utilizar o Backend na sua máquina você precisara baixar o repositório ->![Diário - eletrônico] (https://github.com/FaSn0w/diario-eletronico-Back-end-). Dentro do projeto você terá que rodar o comando -> node modulos, para instalar as dependências necessárias.
No promp ou terminal rode o comando:
Para o front - end: ' npm run dev '
Para o back - end: ' node server.js '
Obs. Rode os comandos acima em terminas ou promp diferentes e sem as aspas.
# Autor
Gilon Mendes da Silva.
E-mail: [email protected]