Tomato-css Userstyle is a fork from tsg2k2's custom css ported to userstyle.
Tomato-css Userstyle shares the same code of tsg2k2's custom css with the option for customization using Stylus browser extension
It's an attempt to re-implement AdvancedTomato's look and feel on vanilla Tomato firmware (i.e. css only). Includes
- uniform panel-based UI
- custom-drawn controls
- svg-based icons in main menu, on all buttons, and some panel titles (embedded, no external dependencies)
- uniform alignment and indents across all the pages.
- uniform text styles
- multi-column for wide monitors (WiP)
- css-only animation for spinners
- parametrized to make different accent color easy to apply, etc.
Tampermonkey (,
) scripts provided:
to make graphs dynamically resizable.
- script to add dynamically updated graphs on the overview page. Note that only https://192.168.1.1/ or http:https://freshtomato/ are enabled by default
- script to allow tiles to be placed in multiple columns. Note that only https://192.168.1.1/ or http:https://freshtomato/ are enabled by default
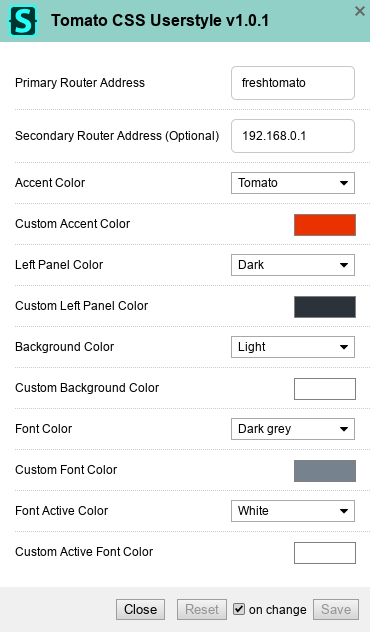
Open Stylus manager, click on cog icon to customize it 
| Feature | Usertyle | custom.css |
|---|---|---|
| Custom Colors | ✔️ | ❌ |
| Live Changes | ✔️ | ❌ |
| Any Browser/Device [1] | ❌ | ✔️ |
| Multi Router/Domain [2] | ✔️ | ❌ |
[1]: Only available on installed browser
[2]: custom.css needs to be manually installed on every router
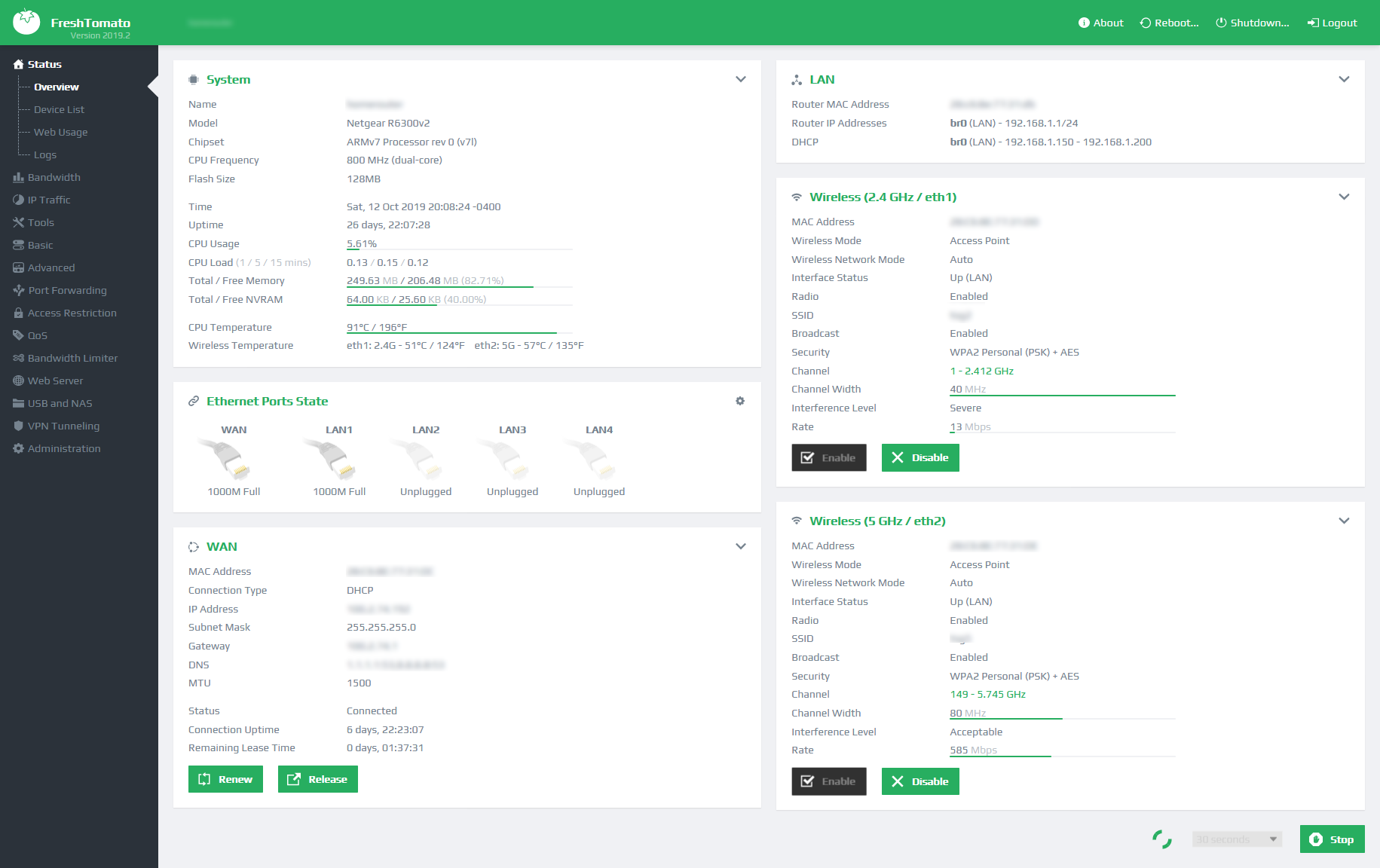
Light Theme - Default - Overview
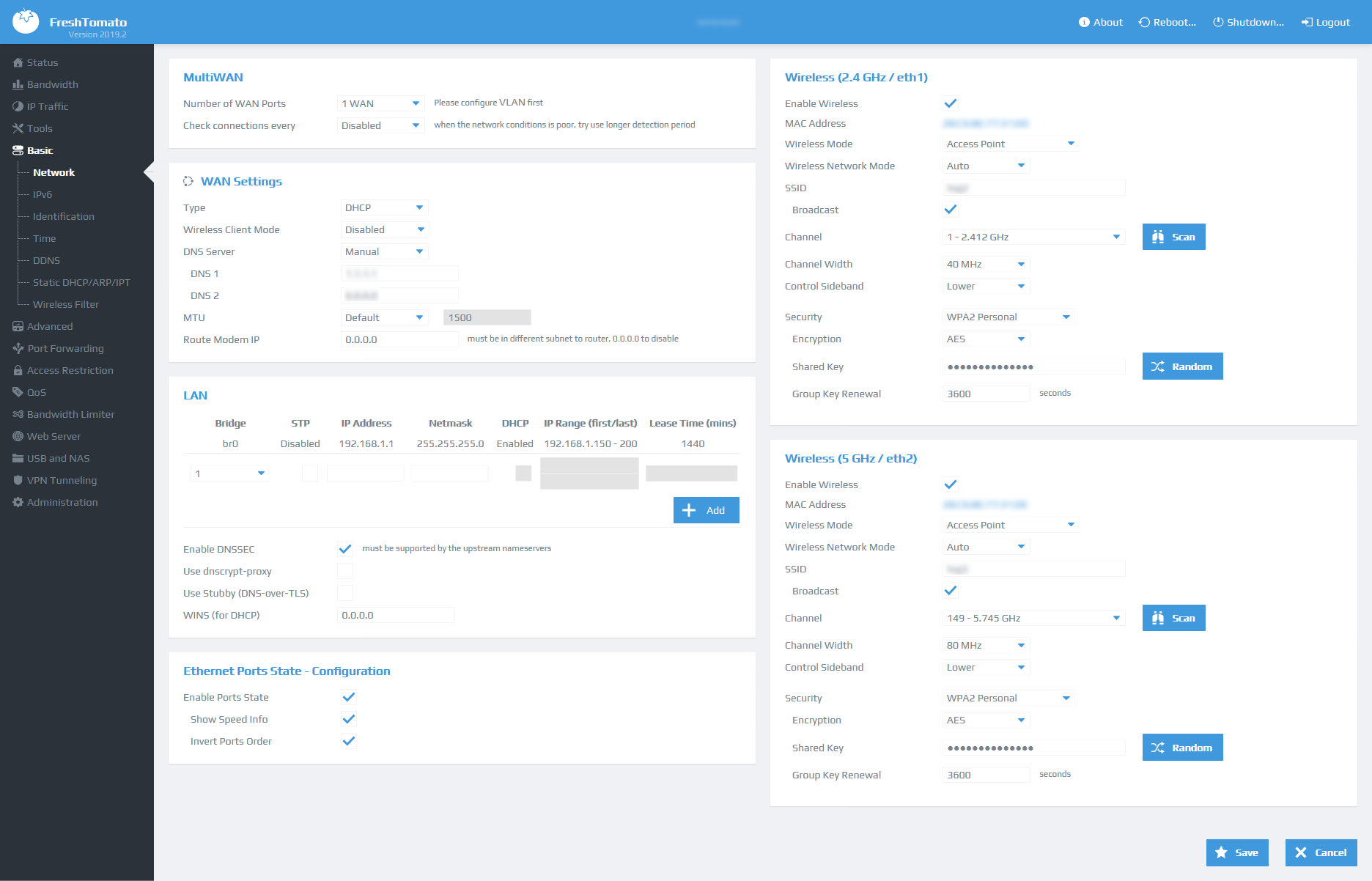
Light Theme - Blue - Basic
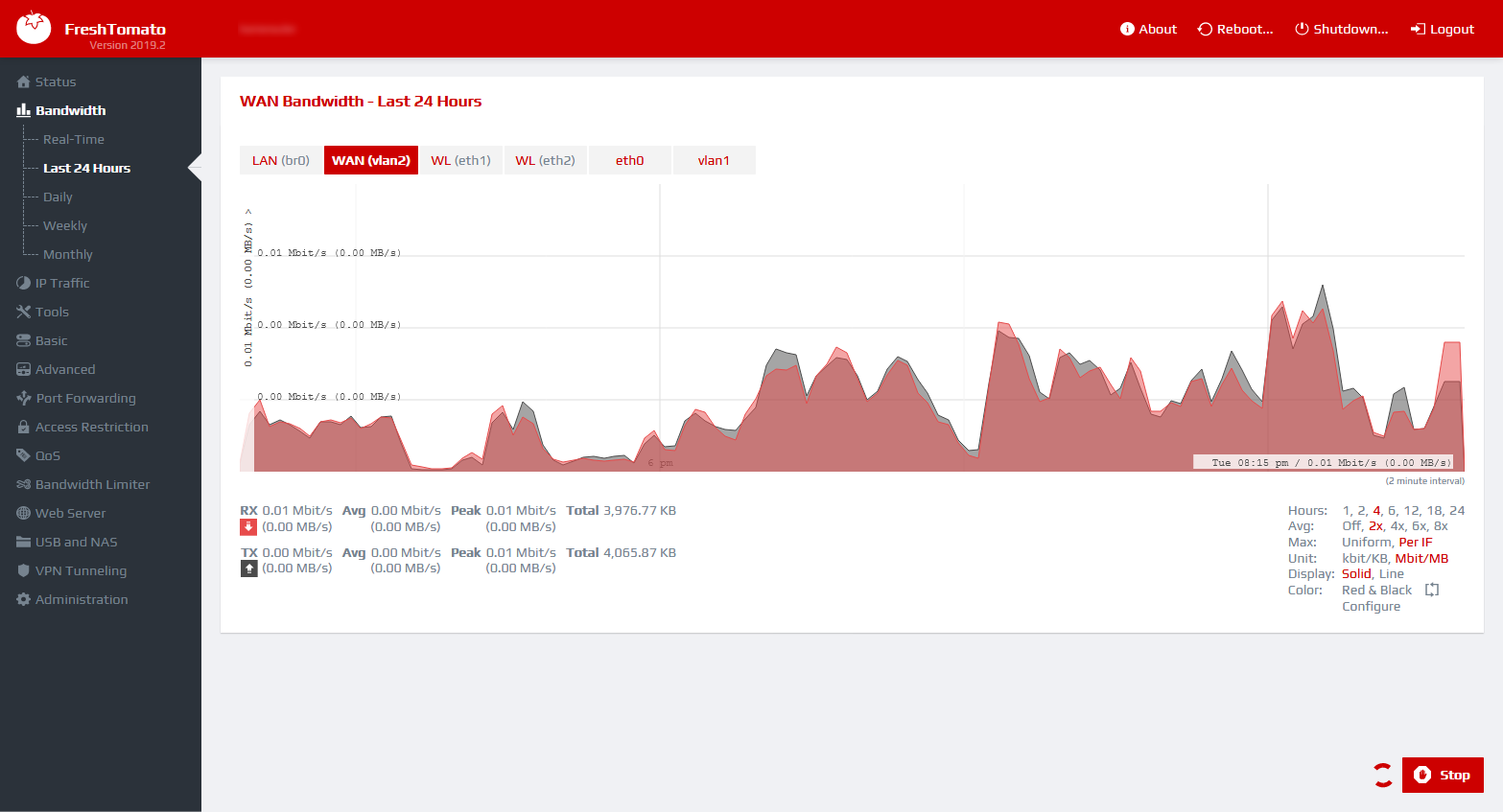
Light Theme - Red - Graphs