Manim is an animation engine for explanatory math videos. It's used to create precise animations programmatically, as seen in the videos at 3Blue1Brown.
Manim runs on Python 3.7. You can install it from PyPI via pip:
pip3 install manimlibSystem requirements are cairo, ffmpeg, sox, latex (optional, if you want to use LaTeX).
You can now use it via the manim command. For example:
manim my_project.py MySceneFor more options, take a look at the Using manim sections further below.
If you want to hack on manimlib itself, clone this repository and in that directory execute:
# Install python requirements
python3 -m pip install -r requirements.txt
# Try it out
python3 ./manim.py example_scenes.py SquareToCircle -pl-
Install Cairo. For most users,
pycairo‑1.18.0‑cp37‑cp37m‑win32.whlwill do fine.pip3 install C:\path\to\wheel\pycairo‑1.18.0‑cp37‑cp37m‑win32.whl
-
Install a LaTeX distribution. MiKTeX is recommended.
-
Install the remaining Python packages. Make sure that
pycairo==1.17.1is changed topycairo==1.18.0in requirements.txt.git clone https://github.com/3b1b/manim.git cd manim pip3 install -r requirements.txt python3 manim.py example_scenes.py SquareToCircle -pl
- Install sox and latex as above.
- Create a conda environment using
conda env create -f environment.yml - WINDOWS ONLY Install
pyreadlineviapip install pyreadline.
After installing virtualenv and virtualenvwrapper
git clone https://github.com/3b1b/manim.git
mkvirtualenv -a manim -r requirements.txt manim
python3 -m manim example_scenes.py SquareToCircle -plSince it's a bit tricky to get all the dependencies set up just right, there is a Dockerfile and Compose file provided in this repo as well as a premade image on Docker Hub. The Dockerfile contains instructions on how to build a manim image, while the Compose file contains instructions on how to run the image.
The prebuilt container image has manim repository included.
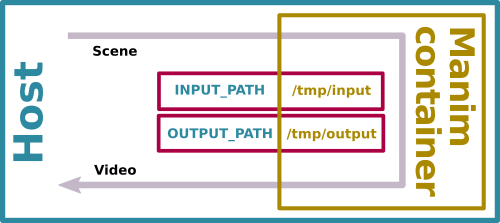
INPUT_PATH is where the container looks for scene files. You must set the INPUT_PATH
environment variable to the absolute path containing your scene file and the
OUTPUT_PATH environment variable to the directory where you want media to be written.
- Install Docker
- Install Docker Compose
- Render an animation:
INPUT_PATH=/path/to/dir/containing/source/code \
OUTPUT_PATH=/path/to/output/ \
docker-compose run manim example_scenes.py SquareToCircle -lThe command needs to be run as root if your username is not in the docker group.
You can replace example.scenes.py with any relative path from your INPUT_PATH.
After running the output will say files ready at /tmp/output/, which refers to path inside the container. Your OUTPUT_PATH is bind mounted to this /tmp/output so any changes made by the container to /tmp/output will be mirrored on your OUTPUT_PATH. /media/ will be created in OUTPUT_PATH.
-p won't work as manim would look for video player in the container system, which it does not have.
The first time you execute the above command, Docker will pull the image from Docker Hub and cache it. Any subsequent runs until the image is evicted will use the cached image. Note that the image doesn't have any development tools installed and can't preview animations. Its purpose is building and testing only.
Try running the following:
python3 -m manim example_scenes.py SquareToCircle -plThe -p flag in the command above is for previewing, meaning the video file will automatically open when it is done rendering. The -l flag is for a faster rendering at a lower quality.
Some other useful flags include:
-sto skip to the end and just show the final frame.-n <number>to skip ahead to then'th animation of a scene.-fto show the file in finder (for OSX).
Set MEDIA_DIR environment variable to specify where the image and animation files will be written.
Look through the old_projects folder to see the code for previous 3b1b videos. Note, however, that developments are often made to the library without considering backwards compatibility with those old projects. To run an old project with a guarantee that it will work, you will have to go back to the commit which completed that project.
While developing a scene, the -sp flags are helpful to just see what things look like at the end without having to generate the full animation. It can also be helpful to use the -n flag to skip over some number of animations.
Documentation is in progress at eulertour.com/learn/manim.
Todd Zimmerman put together a tutorial on getting started with manim, which has been updated to run on Python 3.7.
To live stream your animations, simply run manim with the --livestream option.
> python -m manim --livestream
Writing to media/videos/scene/scene/1080p30/LiveStreamTemp.mp4
Manim is now running in streaming mode. Stream animations by passing
them to manim.play(), e.g.
>>> c = Circle()
>>> manim.play(ShowCreation(c))
>>>It is also possible to stream directly to Twitch. To do that simply pass
--livestream and --to-twitch to manim and specify the stream key with
--with-key. Then when you follow the above example the stream will directly
start on your Twitch channel (with no audio support).
Is always welcome. In particular, there is a dire need for tests and documentation.
All files in the directory from_3b1b, which by and large generate the visuals for 3b1b videos, are copyright 3Blue1Brown.
The general purpose animation code found in the remainder of the repository, on the other hand, is under the MIT license.