Live:Buzzy
- App description
- User Stories
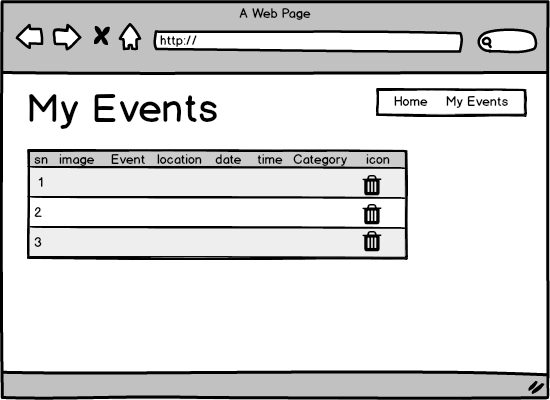
- Wireframes Web Version
- Visual representation of the database
- Pseudocode
- APP flowChart
- ERD or other visual representation of your database
- Technologies used
- Live deployment
An app that connects user to activities available on ticket masters around his location or any other location.
Step 1: The user enters an address or click to let the app finds his location.
Step 2: The app displays a map with user's location and the surrounding events around that location.
Step 3: The user can click on save event to save the event that s/he is interested in.
Step 4: The user can see the saved events in my events page.
Step 5:The user can adjust the radius of the area that he wants to find out about.
Step 6:The user can search the events based on event's Category.
-
As a user, I want the app to get my location without entering it in the app.
-
As a user, I want the app to display the events around certain location.
-
As a user, to see a link that i can click to take me where I can buy a ticket.
-
As a user I want to see the events in order.
-
As a user, I want to search the events according to the events location.
-
As a user, I want to see events information
-
As a user, I want to be see the events location on map.
-
As a user, I want to click on the marker on the map to take me to the event information .
-
As a user, I want to my location comparing to event's location.
-
As a user, I want to be able to adjust the searched area.
-
As a user, I want to be able to save the events that I'm interested in.
-
As a user, I want to be able to delete the events that I'm no longer interested in.
-
As a user, I want to be able to search the any city with out specifying the address.
-
As a user, I want to be able to search the event based on their category.
-
As a user, I want to be able to search the events based on their date.
-
As a user, I want to be able to share the events on social media.
-
As a user, I want to know how many events the search generates for me.
-
As a user , I want to be able the events arranged in pages where the maximum number of events in one page = 15 events.
-
As s user , I want the app to tell me if I want to add already added event.
-
As a user, I want to be able click a button to reset my search.
-
As a user, I want when I click a location on map to see a list of activates in that place.
-
As a user, I want to be able when I click on the any activity on the map to go to the card of this certain activity



-
The user enters the address that he wants to find the events around.
-
Get the user address automatically
-
disable the input field
-
send it to Geocoder to get the coordinate
-
display the user current address in the input field
-
display the user location on the map
- The user will fill the form and hit enter.
- if the user entered the address by himself send it to google coding to get the address coordinate.
- if the address is incorrect tell the user to enter a valid address.
- Send the coordinate to API to get the events around that area
- display the user location on the map with the other events location.
- display number of events found
- display events in card grid. max number of activities = 15 per page
- If the user clicked “save events” the events will be saved in the database.
- if the event is already saved in the database , display error msg
- If the user clicked my events .
- load all the saved events in the databse. display it as a table
- if the user clicked delete , delete the evant from the database reload the database.
| myEvents |
|---|
| ID (PK) |
| event |
| date |
| time |
| location |
| catergory |
| picture |
- Node.js
- Express
- HTML
- CSS
- JavaScript
- jQuery
- Heroku
- Git
- Ajax
- materialize
- bluebird
- Postgresql
- pg-promise
- dotenv
- morgan
- nodeman
- Geolocation
- Sweetalert
- Zenhub
- Balsamiq (wireframes)
- Postman (API and DB testing)
