This web app allows DhiWise to manage their internal versions for both technologies, ReactJS and Flutter.
The source code of this repository is generated by DhiWise, a ProCode programming platform where developers can convert their designs into developer-friendly code for mobile and web apps with dynamic data and much more.
DhiWise automates the application development lifecycle and instantly generates readable, modular and reusable code.
- Features
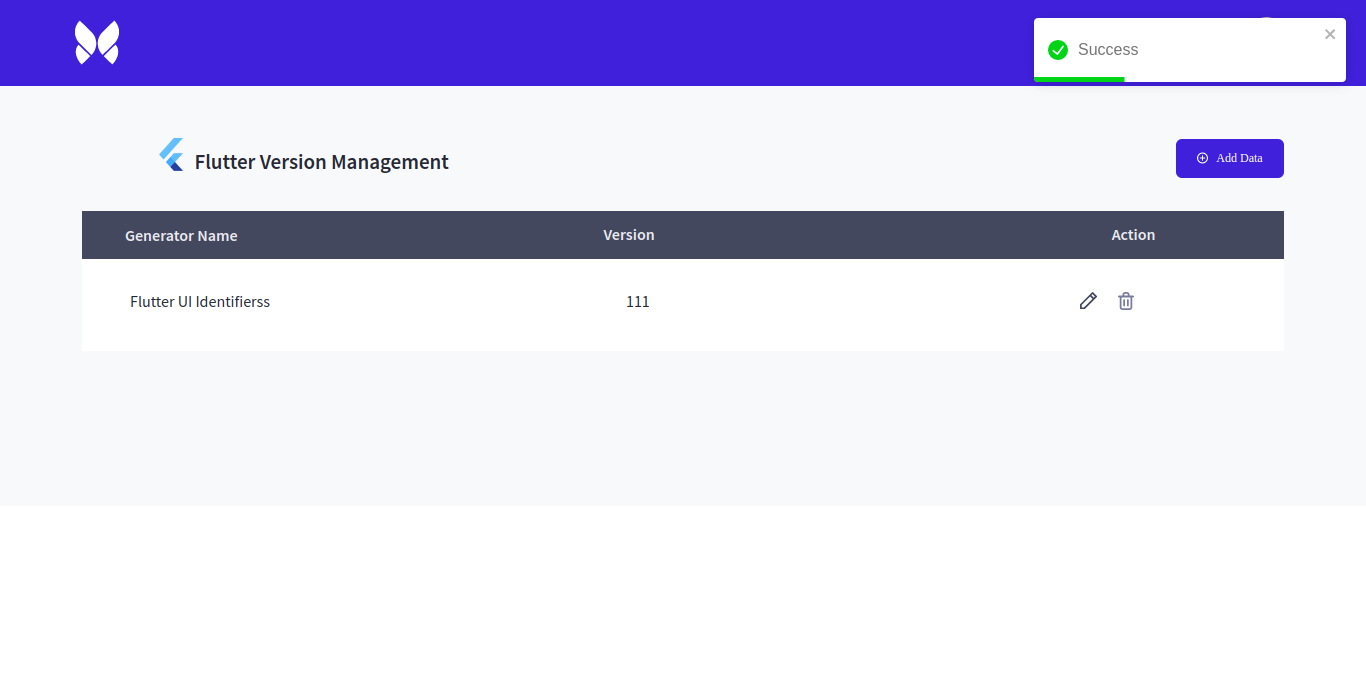
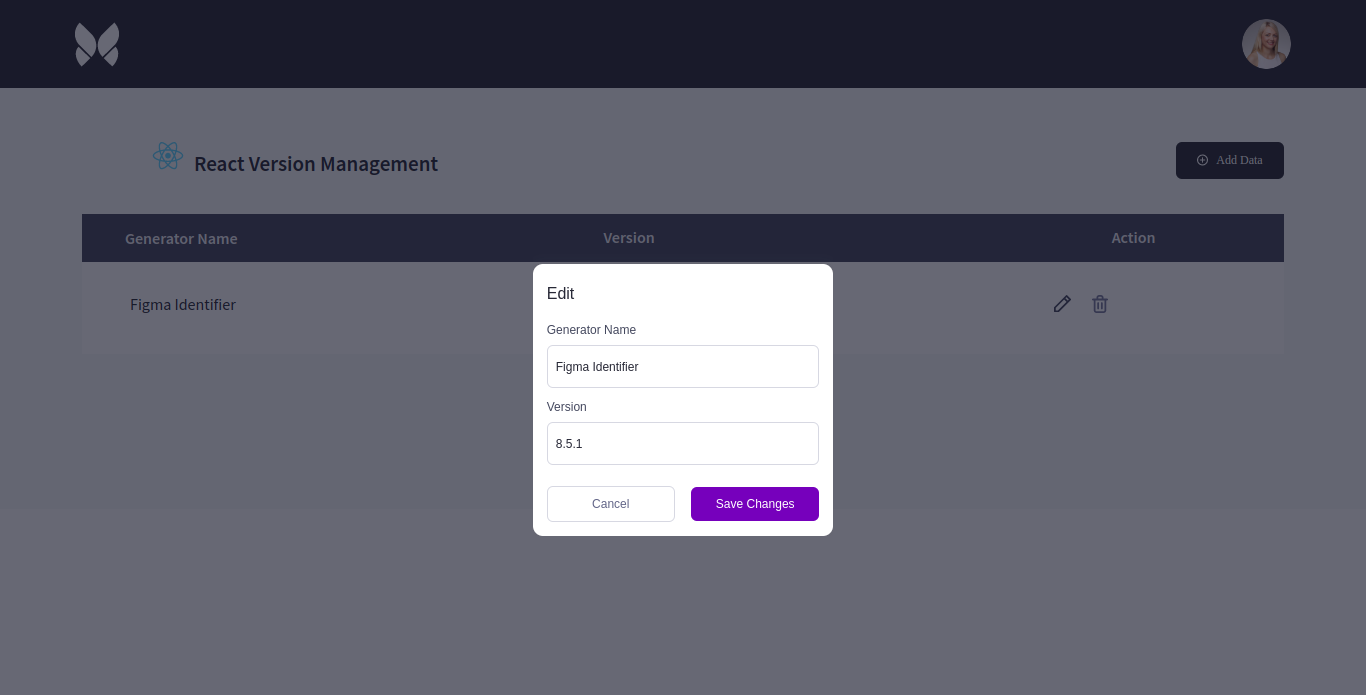
- Screenshots
- Setup
- Xata DB Schema
- Version of Technologies
- Folder Structure
- Libraries used
- License
- Community
- Add the name of the software and version number.
- Edit them in real-time with Xatabase.
- Delete or list all the versions' names.
- Get a Xata account from here
- Create an application and put the token inside the
src/constants/creds.jsas aXATA_TOKENconstant. - The
COMMON_URLmight differ from the existing one when you create your DB in XATA. Replace it with yours insidesrc/servicefile.
$ git clone https://github.com/DhiWise/XataVersionManager
$ cd XataVersionManager/
$ npm i
$ npm start --reset-cacheWe have detected common components and have generated possible variants of it. To check the documentation of generated common components by integrating storybook, Please follow below steps.
npx storybook init
npm run storybook
This file contains various environment variables that you can configure.
PORT - Port to run your frontend on
REACT_APP_GOOGLE_CLIENT_ID - (Optional) Your Google Client ID. Get it from here
- To test this, you must create a DB schema as below:
- Create a workspace named "Versions"
- Create a Xatabase (database) named as "live"
- Into the main branch, create 2 tables. one as "react" and another as "flutter"
- Both tables will have following schema:
- id
- generator_name [string]
- version [string]
After creation, your project should look like this:
.
├── package.json
├── package-lock.json
├── postcss.config.js
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── README.md
├── src
│ ├── App.js
│ ├── assets
│ │ ├── fonts ---------- Project fonts
│ │ └── images --------- All Project Images
│ ├── components --------- UI and Detected Common Components
│ ├── constants ---------- Project constants, eg: string consts
│ ├── hooks -------------- Helpful Hooks
│ ├── index.js
│ ├── pages -------------- All route pages
│ ├── Routes.js ---------- Routing
│ ├── styles
│ │ ├── index.css ------ Other Global Styles
│ │ └── tailwind.css --- Default Tailwind modules
│ └── util
│ └── index.js ------- Helpful utils
└── tailwind.config.js ----- Entire theme config, colors, fonts etc.
- @tailwindcss/forms:
0.4.0 - react:
17.0.2 - react-datepicker:
^4.5.0 - react-dom:
17.0.2 - react-router-dom:
6.0.2 - react-router-hash-link:
^2.4.3 - react-scripts:
5.0.0 - web-vitals:
^2.1.0 - axios:
^0.27.2 - lodash:
^4.17.21 - yup:
^0.32.11 - react-toastify:
^9.0.1 - prop-types:
^15.8.1 - react-modal:
^3.14.4 - autoprefixer -
10.4.2 - postcss -
8.4.6 - tailwindcss -
3.0.18
MIT License
Copyright (c) 2022 DhiWise
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"),to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.





:format(gif)/cdn.vox-cdn.com/uploads/chorus_image/image/56414325/YTLogo_old_new_animation.0.gif)

