Is a bookshelf app that allows you to select and categorize books you have read, are currently reading, or want to read.
The project emphasizes using React to build the application and provides an API server and client library that you will use to persist information as you interact with the application.
- Application easy to install and start.
- install all project dependencies with
npm install - start the development server with
npm start
- install all project dependencies with
- Application includes README with clear installation and launch instructions
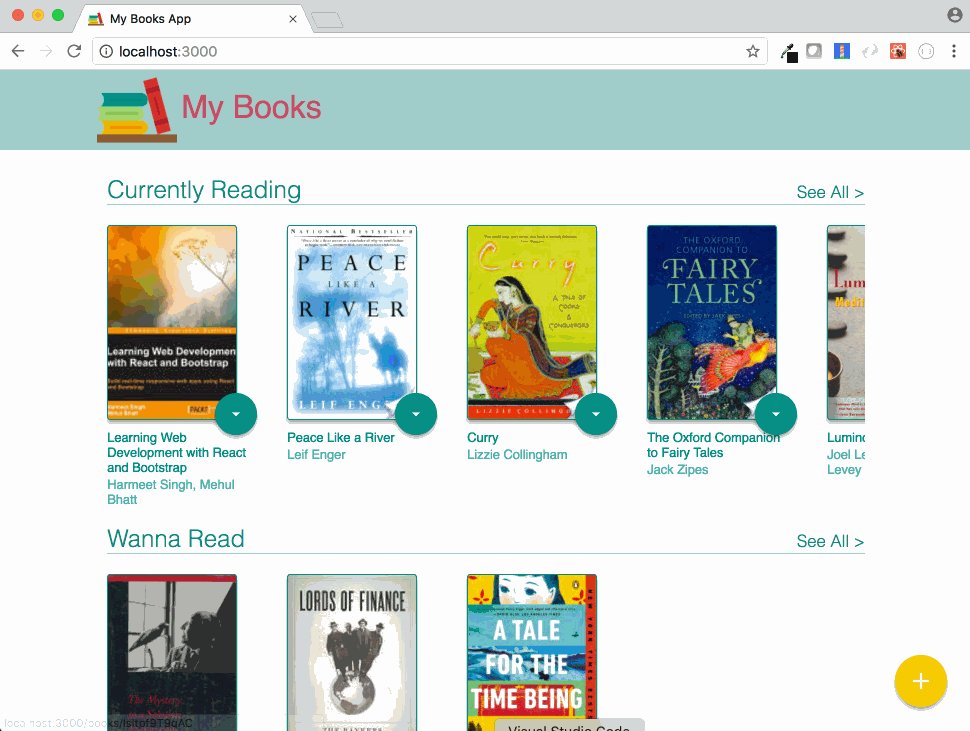
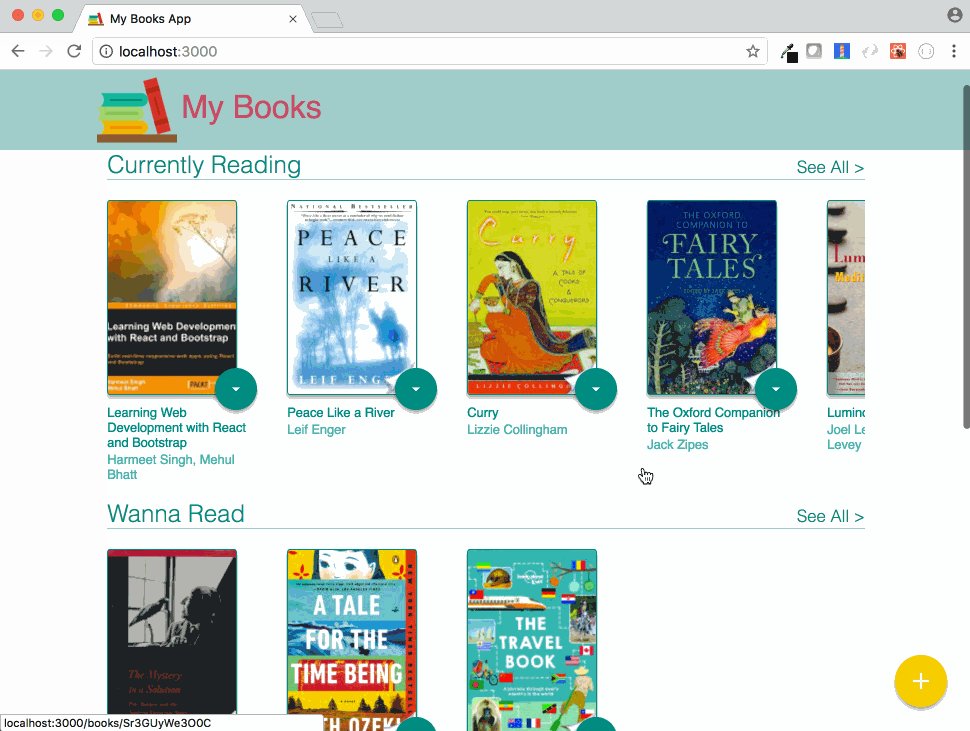
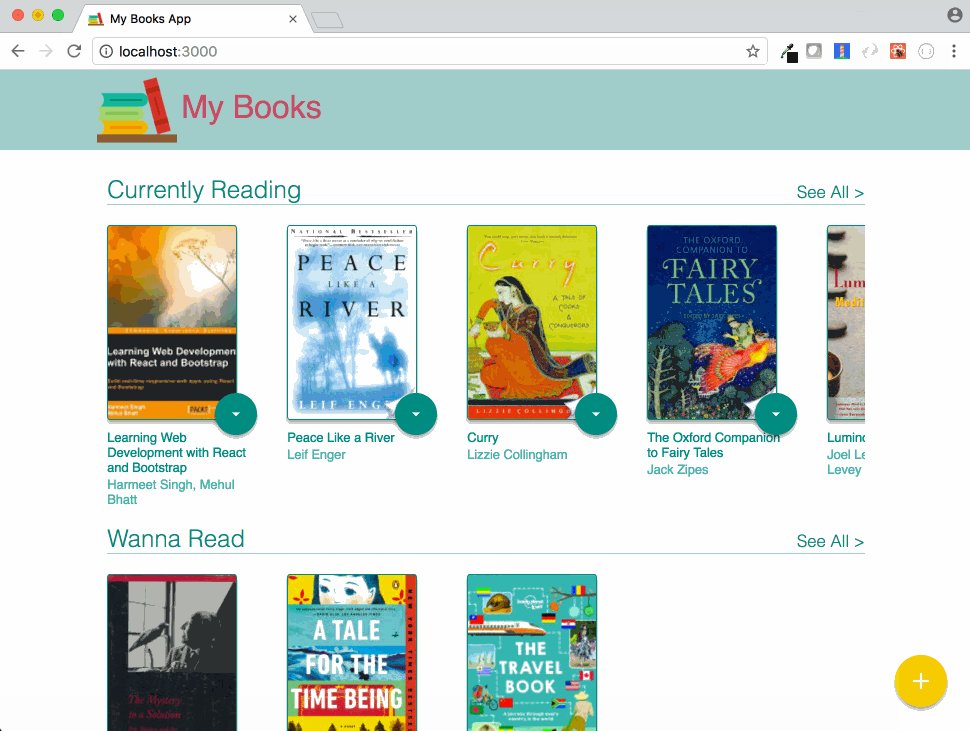
- The main page shows 3 shelves for books.
- The main page shows a control that allows users to move books between shelves. The control should be tied to each book instance.
- Information persist between page refreshes i.e. when the browser is refreshed, the same information is displayed on the page.
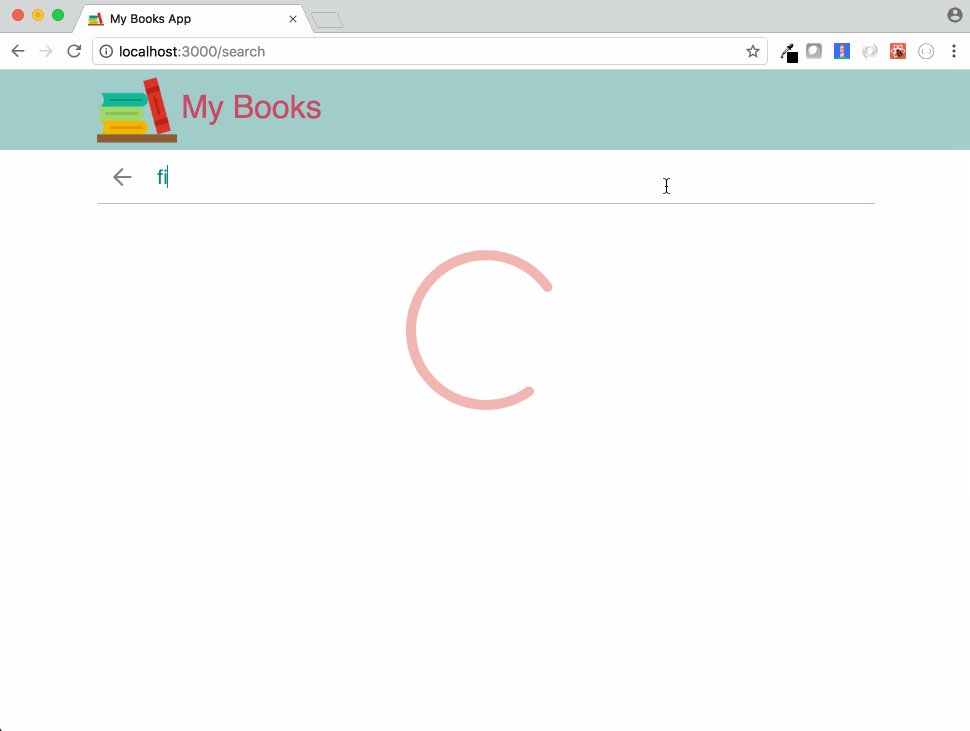
- The search page has a search input field. As the user types into the search field, books that match the query are displayed on the page.
- Search results on the search page allow the user to select “currently reading”, “want to read”, or “read” to place the book in a certain shelf.
- When an item is categorized on the search page, and the user navigates to the main page, it appears on that shelf in the main page.
- The main page contains a link to the search page. When the link is clicked, the search page is displayed and the URL in the browser’s address bar is /search.
- The search page contains a link to the main page. When the link is clicked, the main page is displayed and the URL in the browser’s address bar is /.
- Component state is passed down from parent components to child components. The state variable is not modified directly - setState() function is used correctly.
- Books have the same state on both the search page and the main application page: If a book is on a bookshelf, that is reflected in both locations.
- All JSX code is formatted properly and functional.
- Each book is a link and when it is clicked, goes to a book details page.
- Each shelf displays only 10 books. There is a "See All" link for each shelf, when clicked takes to shelf detail page.
- Loading indicator between server request and response.
- 404 error page when url doesn't match any route
To simplify your development process, we've provided a backend server for you to develop against. The provided file BooksAPI.js contains the methods you will need to perform necessary operations on the backend:
Method Signature:
getAll()- Returns a Promise which resolves to a JSON object containing a collection of book objects.
- This collection represents the books currently in the bookshelves in your app.
Method Signature:
update(book, shelf)- book:
<Object>containing at minimum anidattribute - shelf:
<String>contains one of ["wantToRead", "currentlyReading", "read"] - Returns a Promise which resolves to a JSON object containing the response data of the POST request
Method Signature:
search(query, maxResults)- query:
<String> - maxResults:
<Integer>Due to the nature of the backend server, search results are capped at 20, even if this is set higher. - Returns a Promise which resolves to a JSON object containing a collection of book objects.
- These books do not know which shelf they are on. They are raw results only. You'll need to make sure that books have the correct state while on the search page.
The backend API uses a fixed set of cached search results and is limited to a particular set of search terms, which can be found in SEARCH_TERMS.md. That list of terms are the only terms that will work with the backend, so don't be surprised if your searches for Basket Weaving or Bubble Wrap don't come back with any results.
This project was bootstrapped with Create React App. You can find more information on how to perform common tasks here.
- This project was bootstrapped with [Create React App](https://github.com/facebookincubator/create-react-app).You can find the most recent version of this guide [here](https://github.com/facebookincubator/create-react-app/blob/master/packages/react-scripts/template/README.md).
- App Icon made by Smashicons from www.flaticon.com is licensed by CC 3.0.
- Themes from Adobe.
- Loading Indicator from Ryan Allen.