Content Management System API
To be added later via heroku docker deploy
docker-compose up -d npm install- Create a new database user set mysql authentication type to 'Native MySQL authentication'
- Create a new database and give all permissions to the previously created user
mysql -u <user_name> -p <database_name> < ./schemas/dummy.sqlPlaease follow the guide: https://kinsta.com/blog/mailhog/
- Create a file named .env and edit it
touch .env
nano .env- Put the following contents to the file and save it
# Database server connection details
DB_HOST=localhost
DB_PORT=3306
DB_TYPE=mysql
DB_USER=<user_name>
DB_PASS=<database_password>
DB_DBASE=<database_name>
# Mail server connection details
MAIL_HOST=<mail_server_smtp_host>
MAIL_PORT=25
MAIL_SENDER_ADDRESS=<mail_address>
MAIL_SENDER_NAME=<mail_sender_display_name>
MAIL_USER=<mail_address>
MAIL_PASS=<mail_password>
# Mail server connection optional TLS details (0 = false, 1 = true)
# Enables or Disables TLS support (default: disabled)
MAIL_SECURE=0
# Enables or Disables START_TLS mode (default: disabled)
MAIL_START_TLS=0
# Enables or Disables self signed or invalid certificates (default: disabled)
MAIL_STRICT_TLS=0
# JWT secrets
JWT_ACCESS_TOKEN_SECRET=<access_secret_key>
JWT_REFRESH_TOKEN_SECRET=<refresh_secret_key> npm start- Import Postman REST API test project to Postman from:
./tests/redink-blog-api.postman_collection.json- Now you are ready to test the API from Postman
- All the required API keys and test parameters are with in the Postman project
- If required to check user authentication then use credentials given below:
{
"username": "admin",
"password": "admin@123"
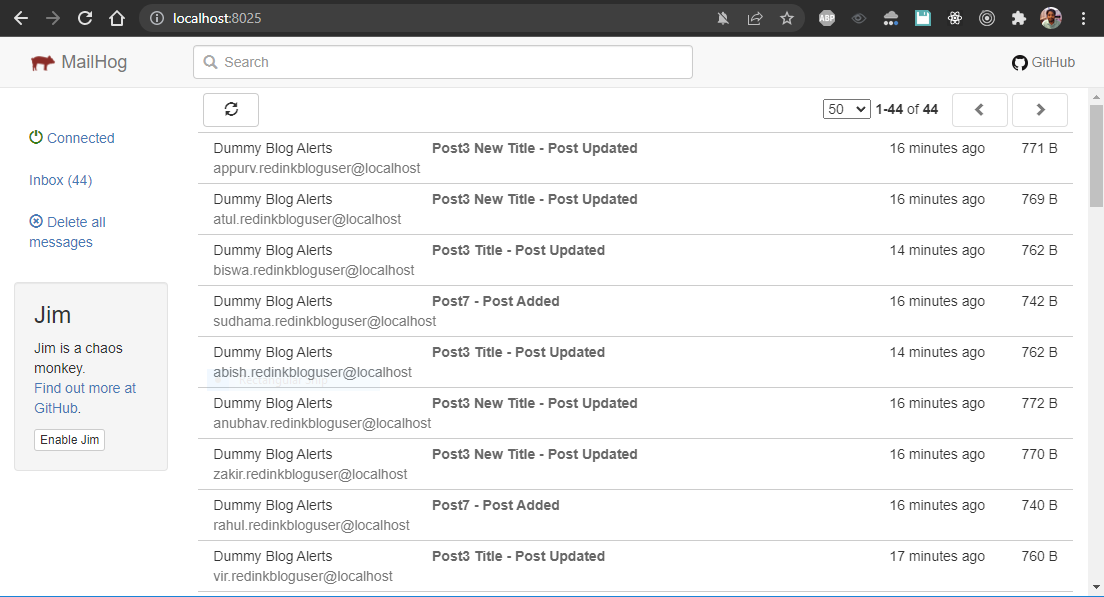
}- Open MailHog from any web browser: http:https://localhost:8025
- Add a new post or update an existing post from postman collection
- Watch Mailhog dashboard already opened up on the browser
Now you will receive email notifications like below
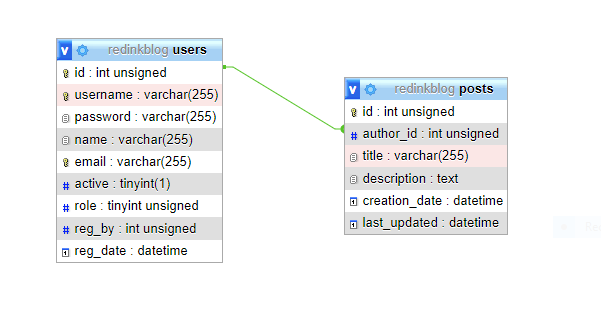
Here is a relationship diagram of various database tables: