This is a simple PowerToys Run plugin for quickly selecting a specific search engine to perform searches via keyword prefixes.
If you have configured the
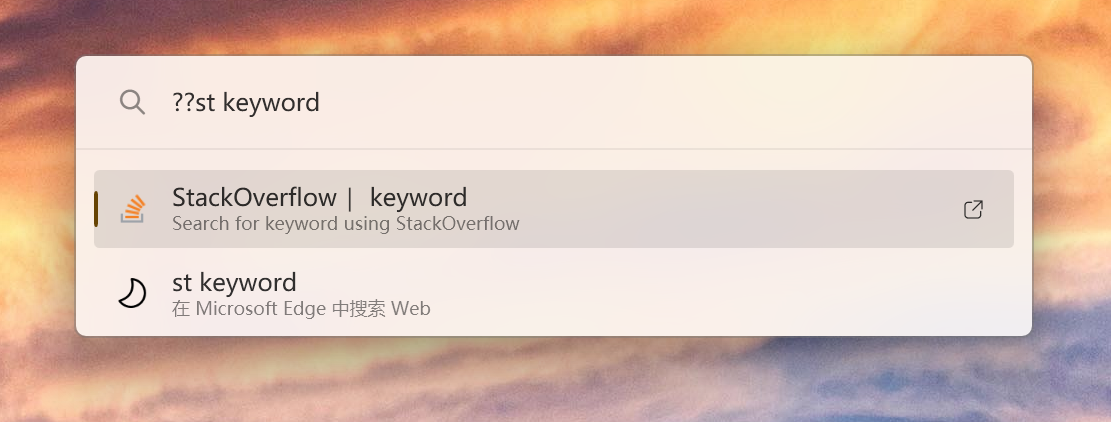
Keywordfield, you can use a short keyword to specify the search engine.
- PowerToys minimum version 0.86.0
- Download the latest release by selecting the architecture that matches your machine:
x64(more common) orARM64 - Close PowerToys (including from the system tray)
- Extract the archive to
%LOCALAPPDATA%\Microsoft\PowerToys\PowerToys Run\Plugins - Open PowerToys
Important
Some users are currently experiencing application crashes when using the WebSearchShortcut after disabling the WebSearch (an integrated plugin of PowerToys Run). It is recommended to keep WebSearch enabled until the issue is resolved. #23
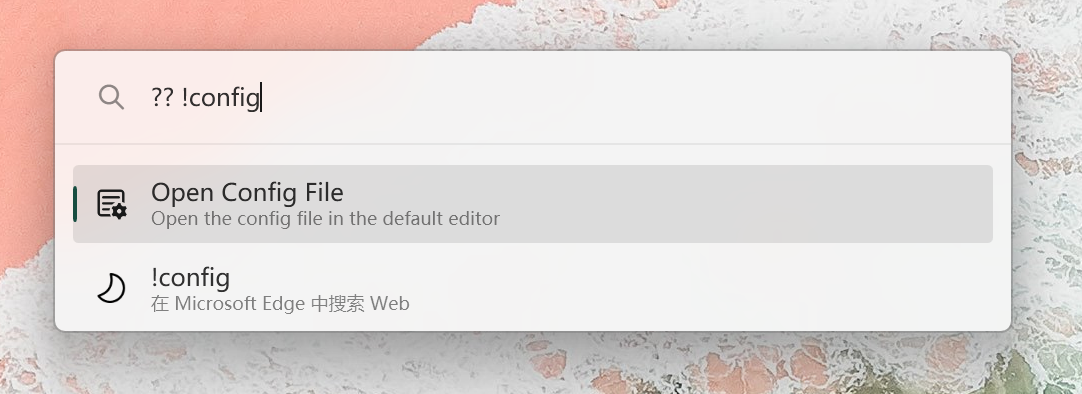
- Open the config file:
Note: The configuration file is located in
%LOCALAPPDATA%\Microsoft\PowerToys\PowerToys Run\Settings\Plugins\Community.PowerToys.Run.Plugin.WebSearchShortcut\WebSearchShortcutStorage.json.
-
Inside the config file, you can add your desired search engines. The key is the display name of the search engine, and the
Urlproperty is the URL template for performing the search.- You can find an example as well as a list of configuration options below.
-
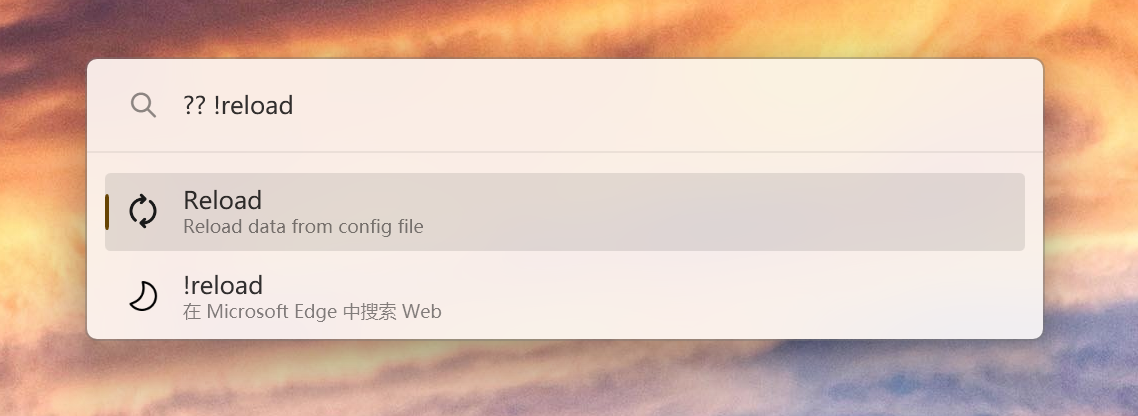
After saving the file, reload the plugin with
!reload:
{
"Google": {
"Url": "https://www.google.com/search?q=%s",
"SuggestionProvider": "Google"
},
"Bing": {
"Url": "https://www.bing.com/search?q=%s",
"SuggestionProvider": "Bing"
},
"GitHub": {
"Url": "https://www.github.com/search?q=%s"
},
"GitHubStars": {
"Url": "https://github.com/stars?q=%s",
"Keyword": "gs"
},
"StackOverflow": {
"Url": "https://stackoverflow.com/search?q=%s",
"Keyword": "st"
},
"npm": {
"Url": "https://www.npmjs.com/search?q=%s"
},
"YouTube": {
"Url": "https://www.youtube.com/results?search_query=%s",
"Keyword": "yt"
},
"ChatGPT": {
"Url": "https://chat.openai.com/?q=%s",
"Keyword": "gpt"
}
}The URL template for performing the search. Use %s as a placeholder for the search query. If the URL does not contain %s, the URL will be opened directly when you press enter.
{
"Google": {
"Url": "https://www.google.com/search?q=%s"
}
}Note: To use multiple URLs, you can separate them with a space (" "). For example:
{ "GoogleAndBing": { "Url": "https://www.google.com/search?q=%s https://www.bing.com/search?q=%s" } }Alternatively, you can use an array of URLs with the
Urlsfield.
Urls is an alias for Url, supporting the setting of multiple URLs in an array format.
{
"GoogleAndBing": {
"Urls": ["https://www.google.com/search?q=%s", "https://www.bing.com/search?q=%s"]
}
}Used to quickly select the target search engine using a short keyword.
{
"Google": {
"Url": "https://www.google.com/search?q=%s",
"Keyword": "g"
}
}You can customize the icon by setting this field. Under normal circumstances, you don't need to set this, as the plugin will automatically download the favicon of the website corresponding to the Url field. However, sometimes you might want to customize the icon, and this field comes in handy.
Note: This field can only be set to a network URL and cannot be set to a local file.
If this option is true, the corresponding search engine does not need to input the trigger word.
With ReplaceWhitespace, you can specify which character(s) to replace a space with when performing a search. This is useful for some websites, such as Wikipedia, which don't use plus signs ("+") to separate words in the URL.
| Value | Result |
|---|---|
" " or "" |
Example+search |
"-" |
Example-search |
"_" |
Example_search |
"+" |
Example%2Bsearch |
Note: As the string is converted to a URL, any spaces in the string (or
ReplaceWhitespace) will be replaced with plus signs. Any other characters that are not allowed in a URL will be encoded with percent-encoding.
Used to set the search suggestion provider.
The currently supported search suggestion providers are:
GoogleBingnpmCanIUse
PRs welcome!
You can also set a Provider to another search engine. For example:
{ "StackOverflow": { "Url": "https://stackoverflow.com/search?q=%s", "SuggestionProvider": "Google" } }
-
This project can only be completed under the guidance of this article. Thanks to @hlaueriksson for his great work.
-
The search suggestion feature of this project is based on the relevant implementation of FlowLauncher, thanks @Flow-Launcher!
Thank you to @thatgaypigeon for writing the excellent documentation!