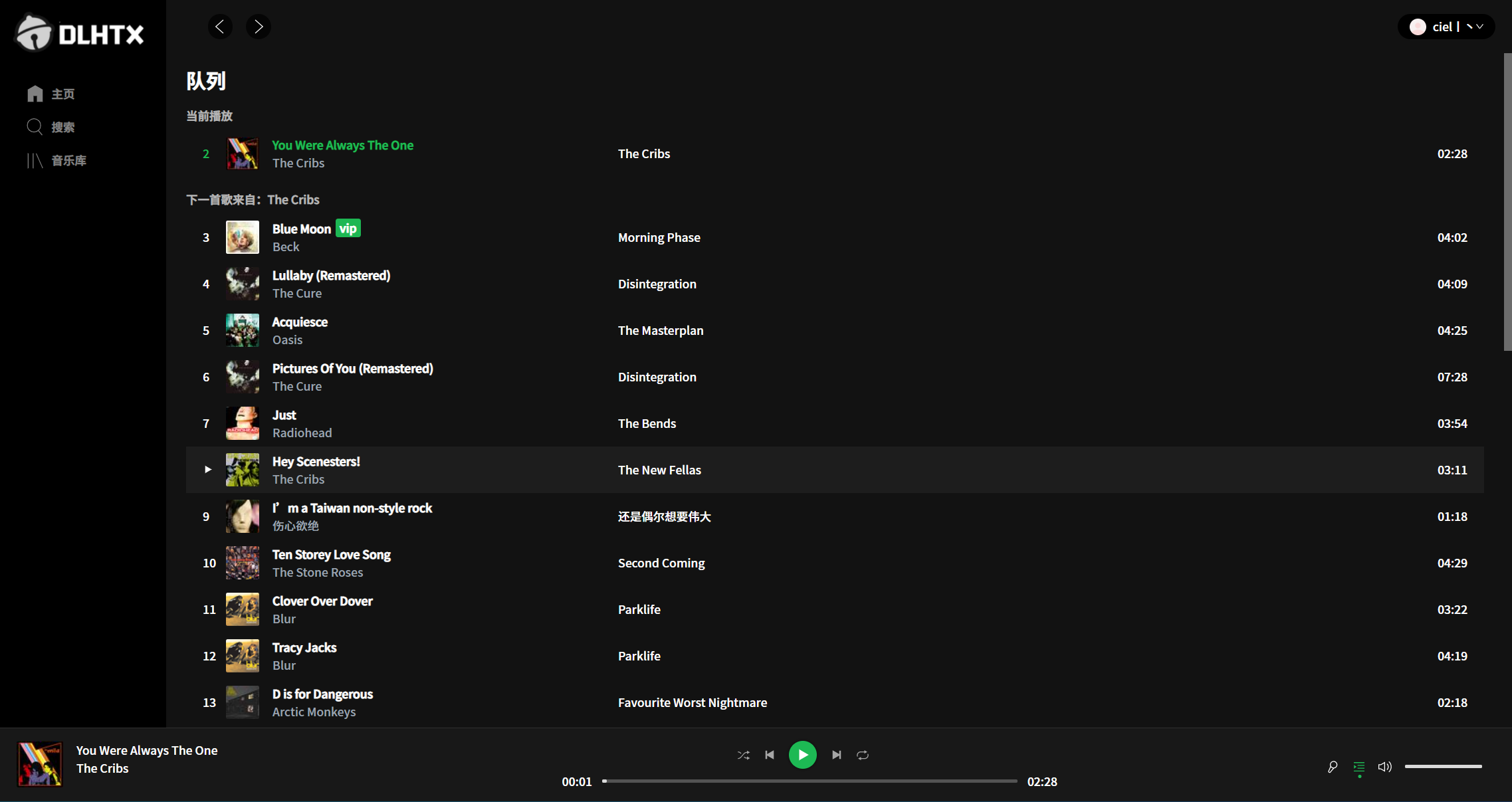
React Spotify——一个基于React、TypeScript、mobx的高仿Spotify的播放器但是使用的是网易云音乐的接口哦。
| 演示✨ | 文档📦 |
|---|---|
| website | 文档 |
由于项目是部署于家中的NAS所以地址可能会不稳定,你可以自己在服务器中部署,来学习和体验这个项目
后端是docker binaryify/netease_cloud_music_api
👤 DLHTX
- Website: http:https://www.dlhtx.top:8090
- Github: @DLHTX
欢迎提供问题和功能需求, 如果大家有好的点子和优化建议, 也欢迎提pr参与我们的共建.
如果觉得项目还不错, 就点个star吧~
- 登录/登出(目前仅支持手机密码登录)
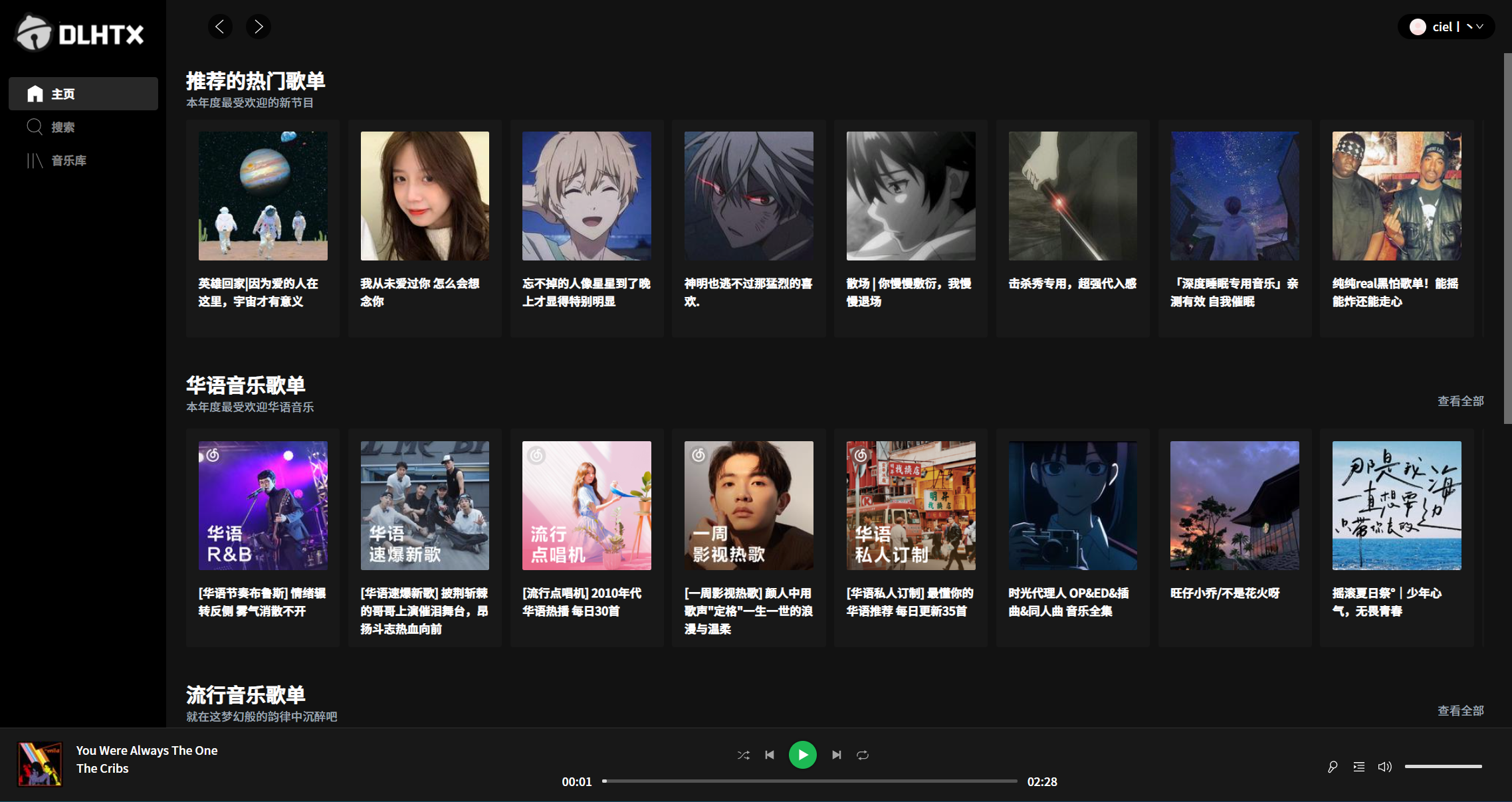
- 主页
- 热门推荐歌单
- 推荐华语音乐
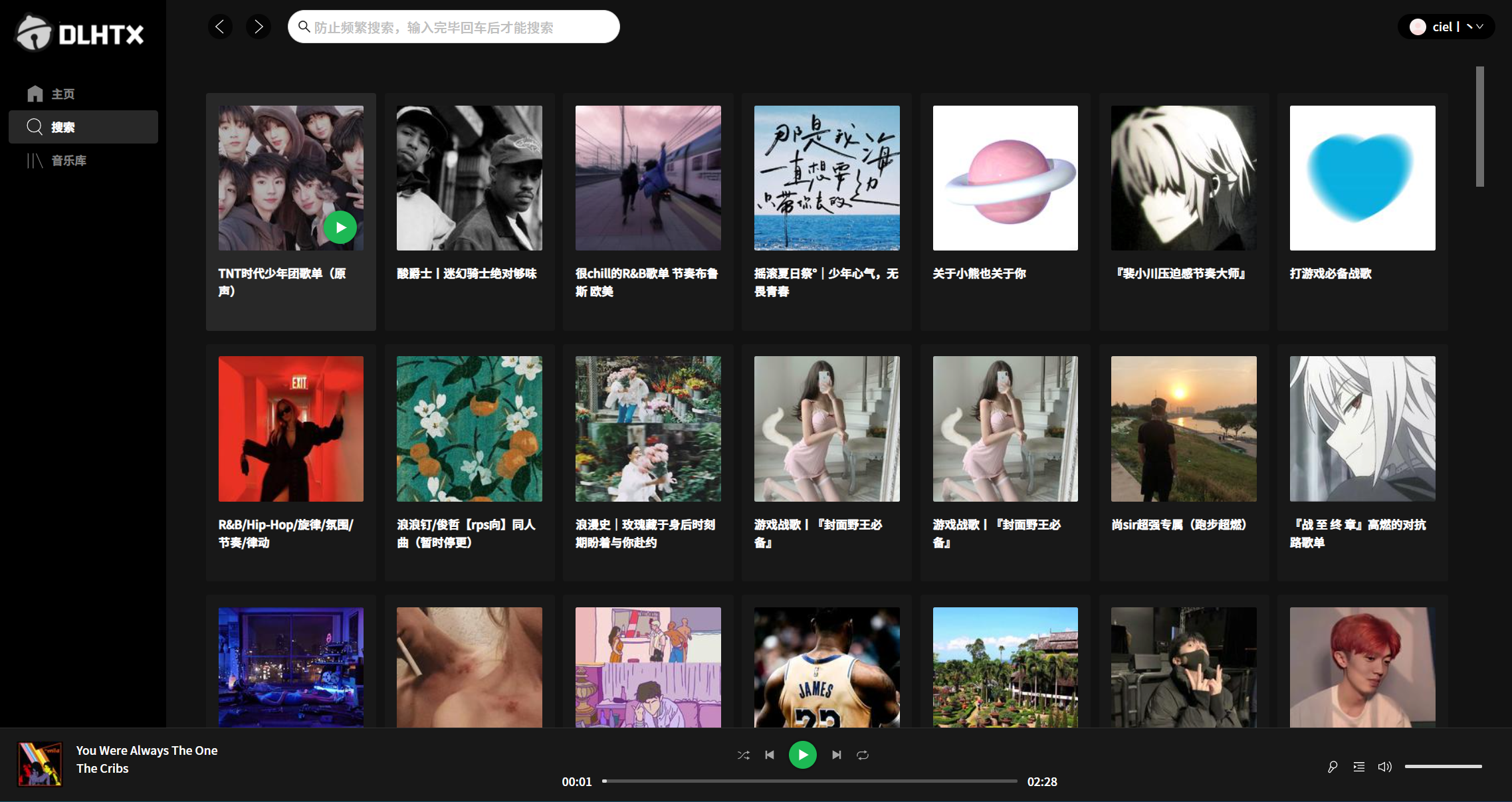
- 全部歌单页
- 歌单详情页
- 收藏歌单加动效使用lottie动画实现
- 点击播放歌单 banner滚动还原
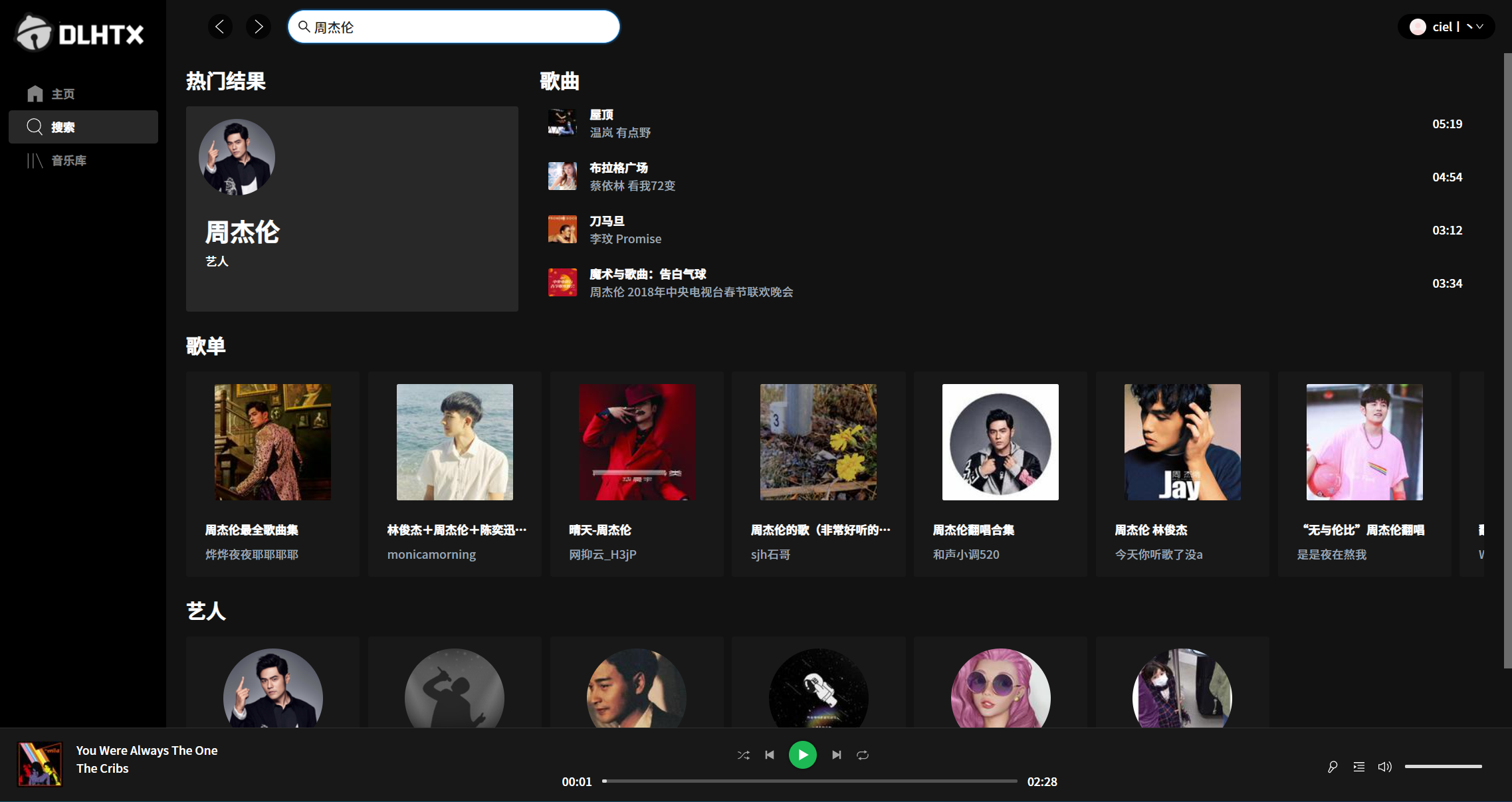
- 搜索页
- 默认推荐歌单
- 搜索艺人
- 搜索单曲
- 点击播放单曲
- 搜索建议
- 搜索结果页
- 音乐播放功能
- 播放列表
- 单曲循环/随机播放
- 切换歌曲
- 拖拽进度条和音量条
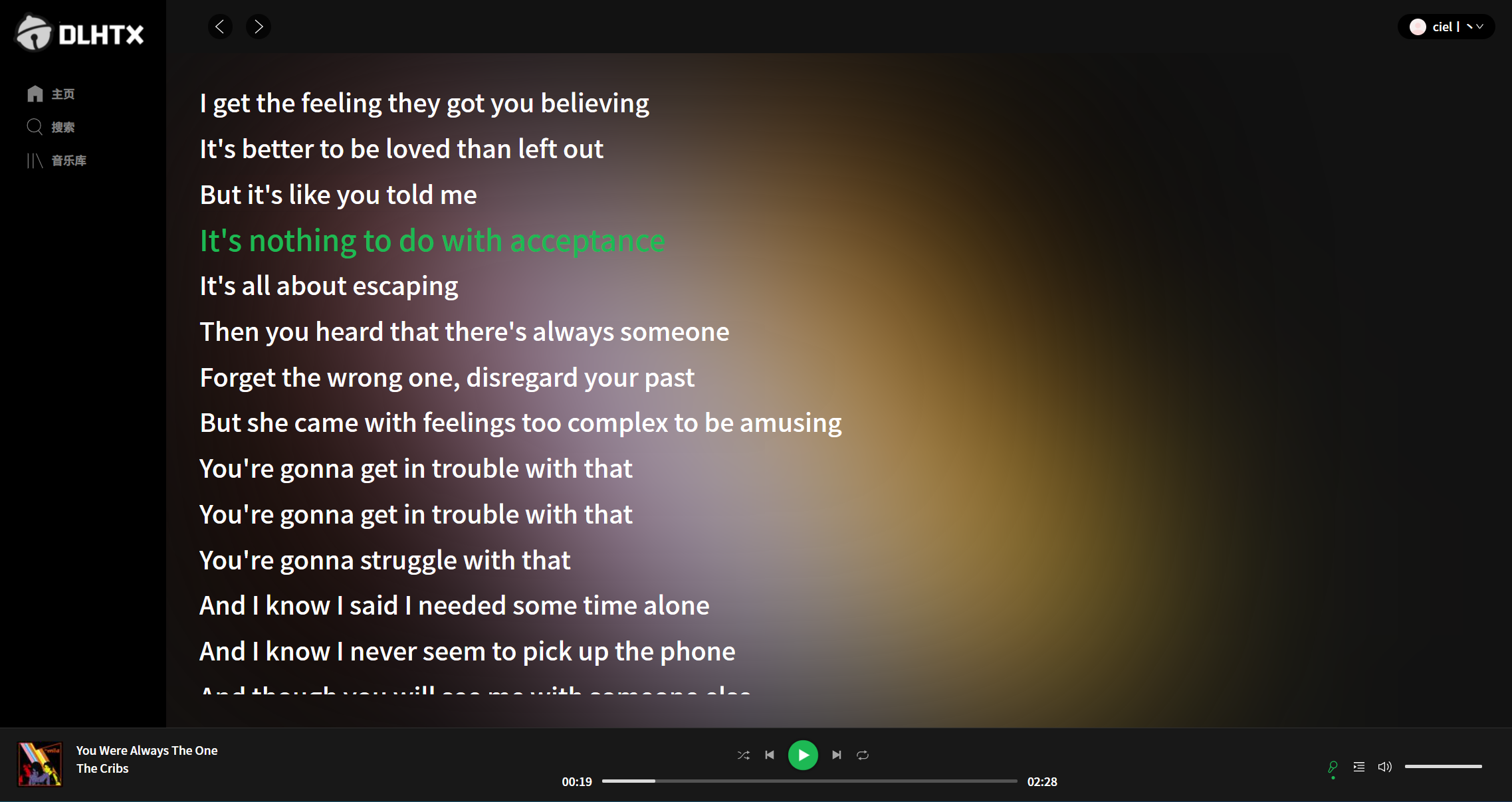
- 歌词滚动/点击歌词跳转
- MV页面(无MV播放栏不显示图标) 点击自动暂停音乐自动切换其他MV
- 音乐库(需要登录)
- 创建的歌单列表
- 收藏的歌单列表
- React
- TypeScript
- Antd
- CSS Modules/postcss-nested/classnames/tailwind css
- mobx (用于状态管理)
- api/axios
- react-router-dom
- alias别名 ~styles指向src/styles
兼容除了IE之外的任何主流浏览器
 IEdge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions |
npm i
npm run start
- 最后在浏览器中访问:
http:https://localhost:3000
项目中的灵感来自下面的项目