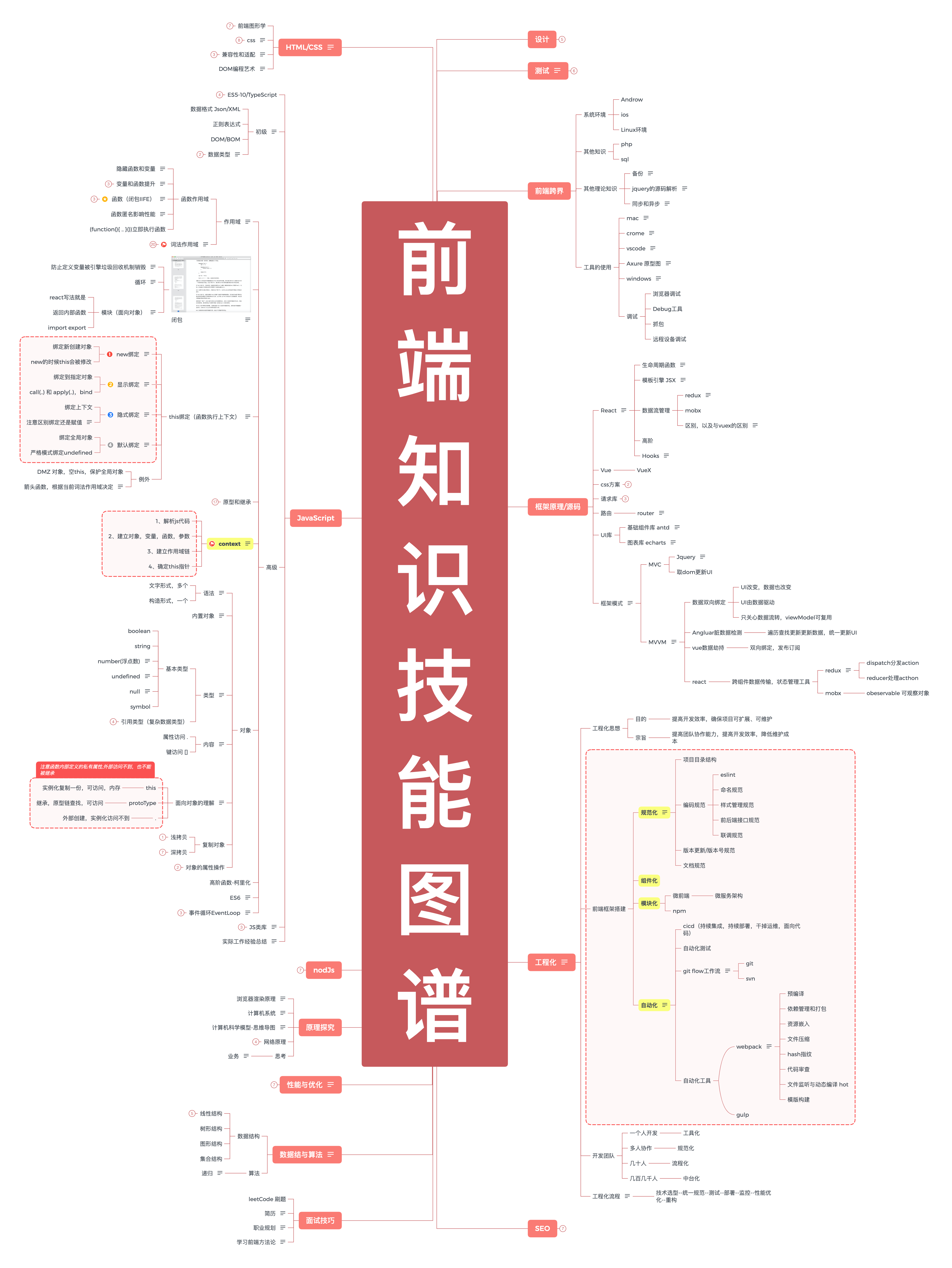
以下是工作中对前端技术图谱的梳理,定期进行优化和迭代。
我信奉长期主义,坚持不懈的对前端进行广度和深度的探索和精进。
所以就有了这个脑图,通过结构梳理和定期输出,倒逼输入。
非常希望大家和我一起讨论,如果有关于相关技能有趣的文章和观点,欢迎在issue中留言。
如果感兴趣,可以点个star关注一下这个仓库的更新。
另外,下面的图我整理了很久,传上来纠结要不要全图加水印,加了感觉看着很别扭,就没加。希望大家引用的时候,署名来源就可以啦!感谢!
前端技能图谱,是对大前端知识框架的梳理
博客园:我的大部分技术文章都发在这优前程之前尝试过掘金,感觉用的不方便就弃更了,以后会专注博客园
公众号:优前程(优秀的前端工程师,优前程,有前程),扫描下方二维码关注,会分享一些思考
另外上面的思维导图,也有不全面的,大家可以在此基础上贡献,需要xmind源文件的,可以在公众号私信我,我都会看的,只是可能忙的时候不能及时回应。
- PC站与H5移动站最佳适配方案
- 公用flex类
- 常用css相关笔记
- 前端CSS的基本素养
- JavaScript DOM编程艺术 笔记(一)
- JavaScript DOM编程艺术 笔记(二)语句操作
- JavaScript DOM编程艺术 笔记(三)函数
- JavaScript DOM编程艺术 笔记(四)
- 判断空对象,空数组(可用于容错处理)
- javascript jquery console调试方法说明
- 搞懂闭包JavaScript的GC机制
- js执行过程之上下文对象(Context)
- 搞懂Event Loop
- 宏任务和微任务,同步异步,promis,await执行顺序
- ES6解构过程添加一个默认值和赋值一个新的值
- ES6变量声明方法 & 解构赋值
- ES6函数
- js 加密、解密算法类库
- moment日期处理类库
- js对时间戳的处理 获取时间,昨天,今天,明天,时间不同格式
- 当天时间小案例--时间戳,获取年月日星期时分秒
- selectTree 改造
- 用JS获取地址栏参数的方法(超级简单)
- eazyui 或bootstrap table表格里插入图片,点击查看大图
- JavaScript用策略模式消除if else 和 switch
- 关于react提问以及解答
- React中构造函数constractor,为什么要用super(props)
- 深入理解React组件传值(组合和继承)
- 初学者React入门概览
- React生命周期函数(迭代合并:react 16.3)
- react,ES6的括号问题
- Dva框架从初识到上手
- React Hooks
- 前后端分离,前端发送过来的请求是服务器的ip还是用户的ip
- antd从v3到v4
- antd国际化
- ant design TreeSelect支持搜索,切换value和title属性
- form表单调接口校验 比如后台验证用户名是否存在
- React结合AntD的upload组件写头像上传