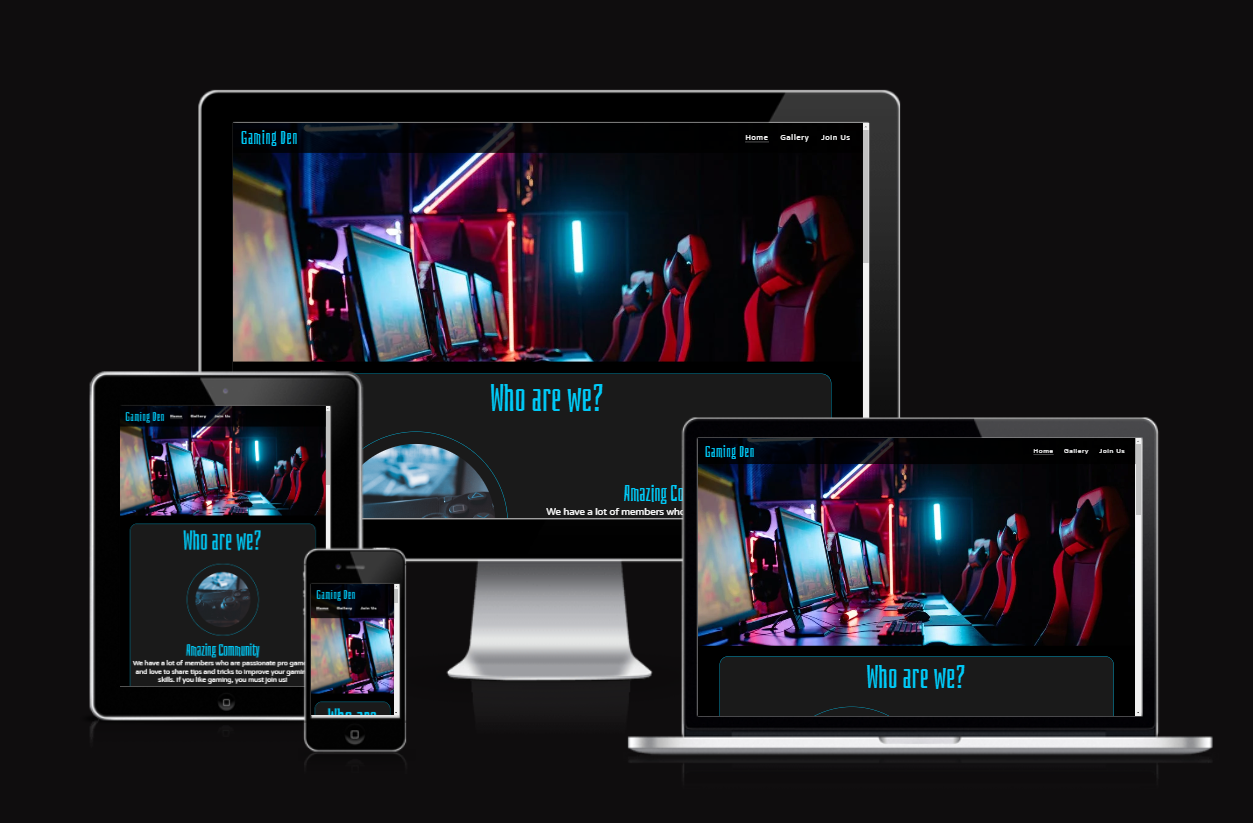
Gaming Den website is a Dublin based gaming community website which is designed responsive to allow viewing on a range of devices. It allows visitors to find out about Gaming Den, register and join events.
View Gaming Den on GitHub Pages
-
User stories
-
First Time Visitor Goals
- As a First Time Visitor, I want to easily understand the main purpose of the site and how can I take a part.
- As a First Time Visitor, I want to be able to easily navigate the site to find the content.
- As a First Time Visitor, I want to find the social media links to determine how trusted Gaming Den is.
-
Returning Visitor Goals
- As a Returning Visitor, I want to find information about events.
- As a Returning Visitor, I want to register as a member.
- As a Returning Visitor, I want to register for an event.
-
Frequent User Goals
- As a Frequent User, I want to see if there are any new events.
- As a Frequent User, I want to see the pictures from past events in a gallery.
-
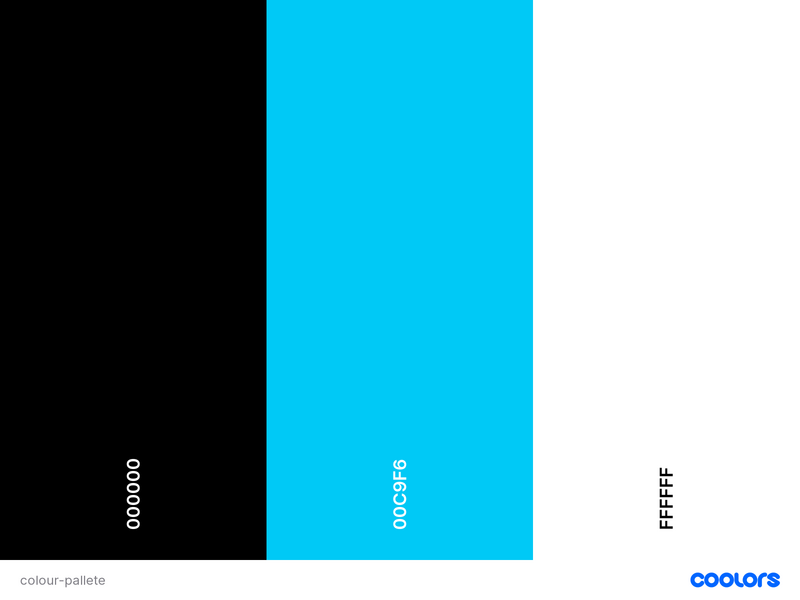
- The two maing colours used are black and vivid sky blue for headings and details.
- White colour was used for body text.
Google fonts was used for the following fonts:
- Bahianita with Sans Serif as the fallback font for headers and logo.
- Varela Round with Sans Serif as the fallback font for body text.
All images used were taken from free sources which is credited in the credits section.
-
Responsive on all device sizes.
-
Interactive elements.
-
Navigation Bar
-
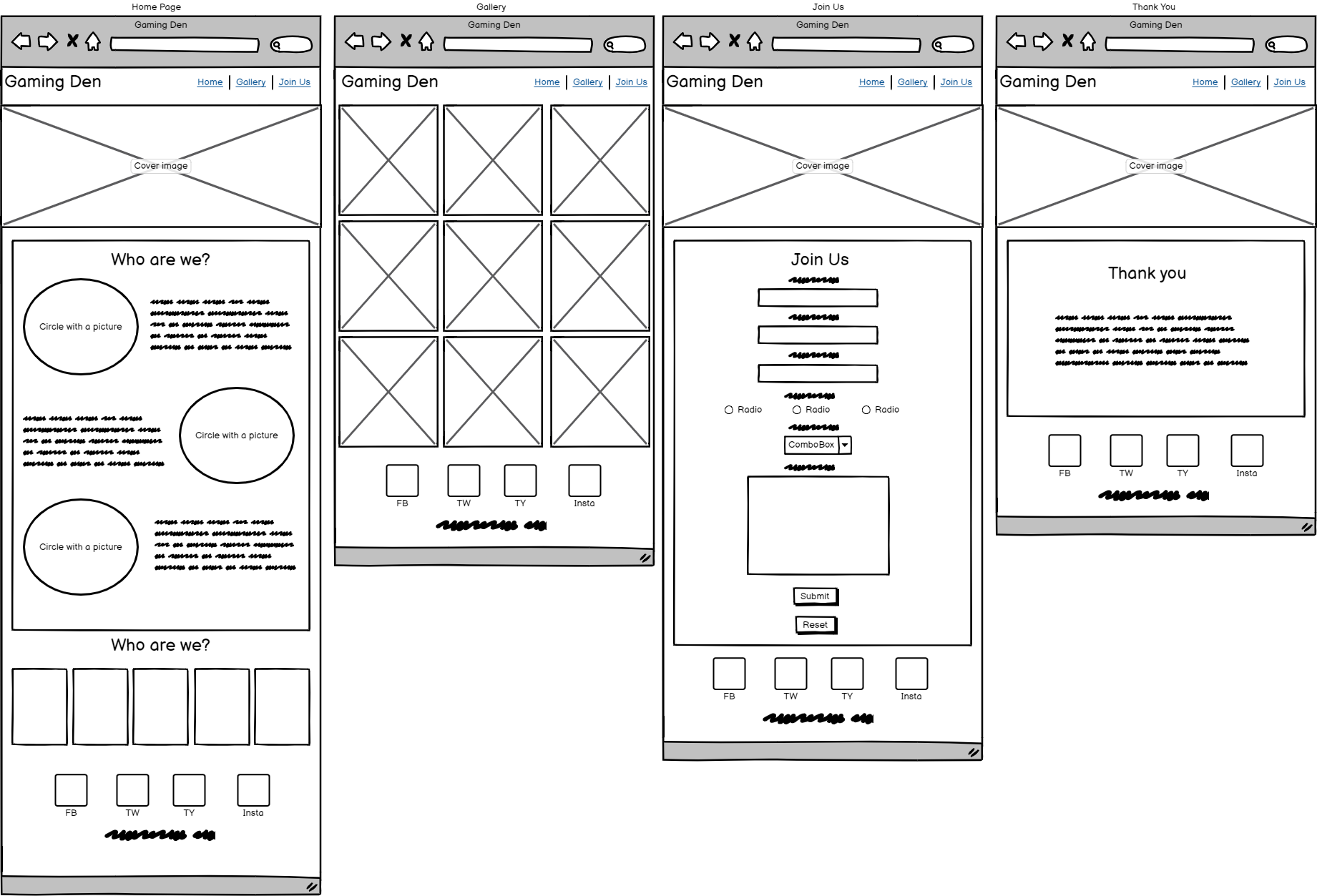
Featured on all three pages, the full responsive navigation bar includes links to the Logo, Home page, Gallery and Join Us page and is identical in each page to allow for easy navigation.
-
This section will allow users to easily navigate from page to page across all devices.
-
Navigation bar will always stay on top of the screen when scrolling to allow easy access to other pages.
-
-
Hero Image
-
The Hero Image introduces Gaming Den to users with zoom animation.
-
The Hero Image can be seen on Home, Join Us and Thank You page.
-
-
About Us Section
-
The About Us section will briefly introduce users to what to expect of Gaming Den and the goals.
-
Pictures in About Us section have an eye catching transform effect on hover or tap on mobile devices.
-
-
Events Section
-
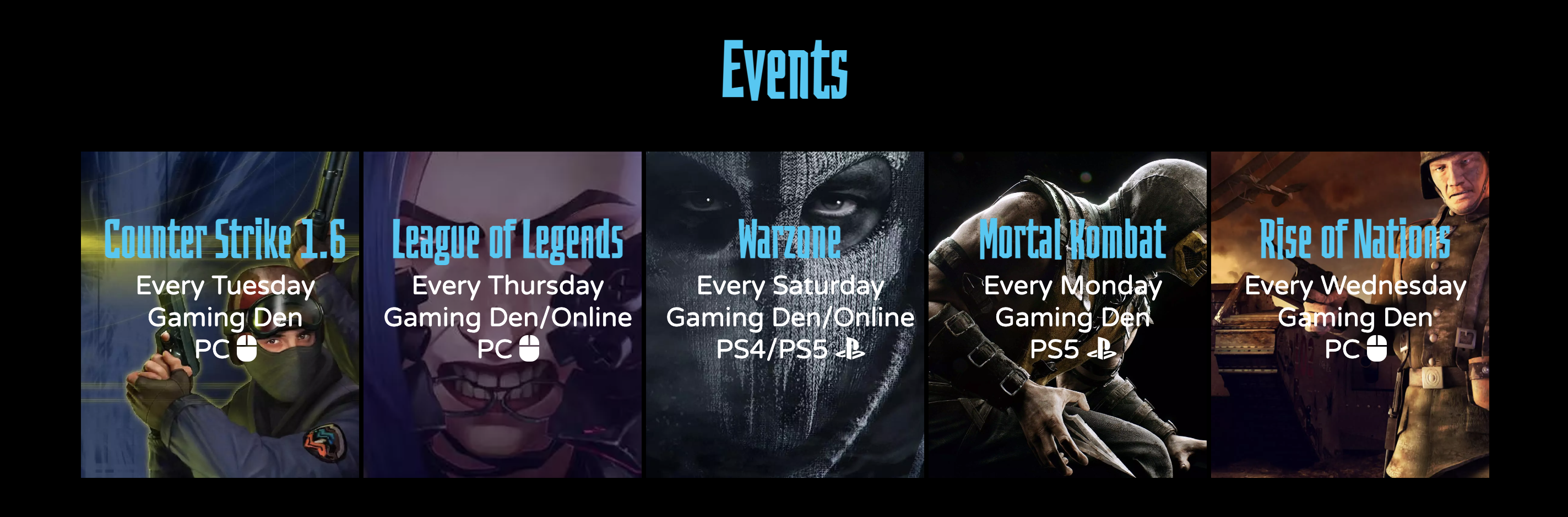
This section will allow users to see upcoming events, where they will be located and on which platform.
-
This section will be updated as events change to keep users up to date.
-
-
The Footer
-
The Footer includes links to social media sites for Gaming Den. The links will open to a new tab to allow easy navigation for the users.
-
The Footer also includes address, phone number and email address for Gaming Den to offer more ways of contacting the organization.
-
The bottom of the Footer also contains information about developer
-
-
Gallery
- The gallery will provide users with images from previous events and meet ups to get better idea of how they look like.
-
The Join Us Page
-
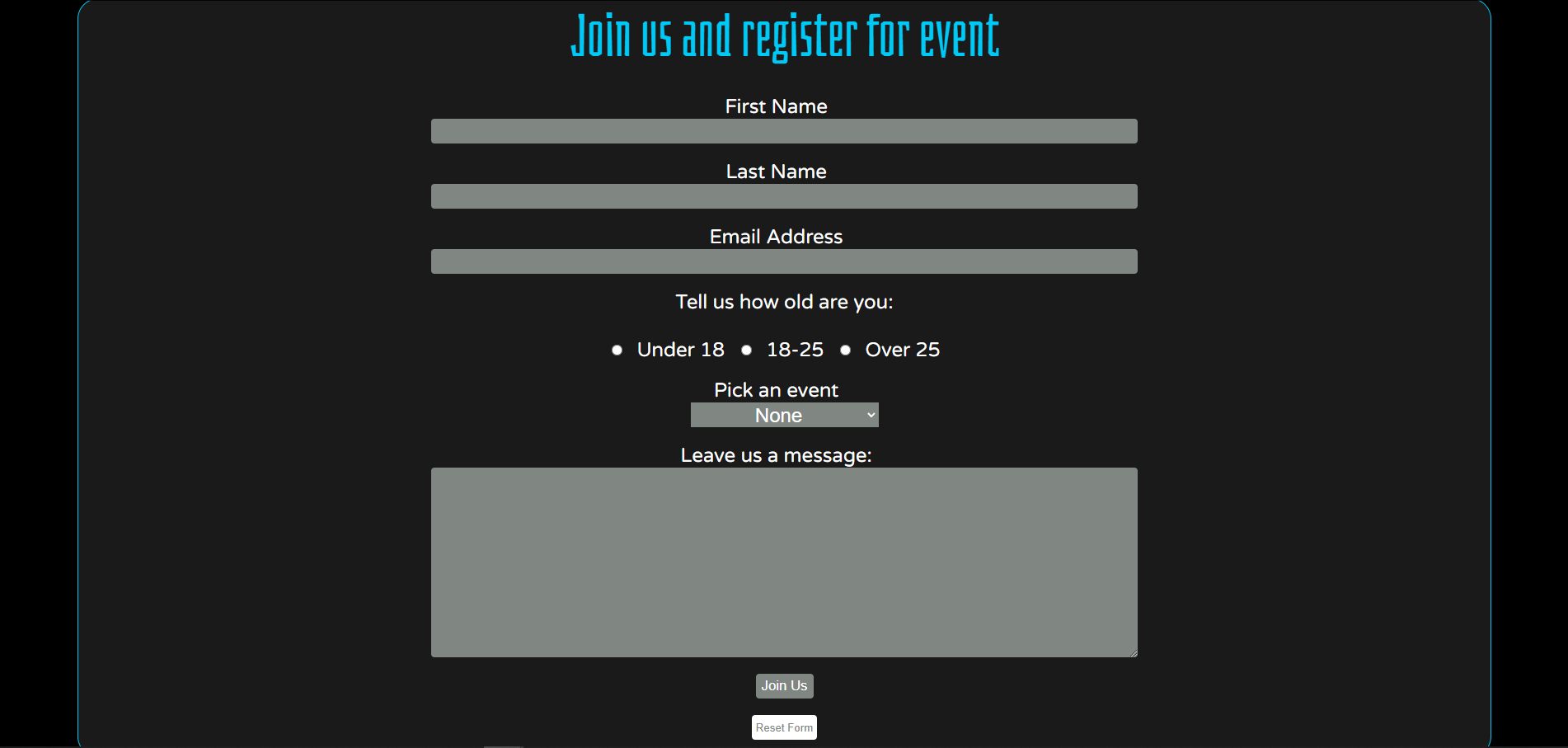
The Join Us page will allow users to join the organization and register for an event.
-
The form contains fields for users first name, last name, email address, radio button for age range, drop down list for events and a text area to leave a message.
-
Users submit the form using the submit button or reset the form using reset form button.
-
Users must fill in the first name, last name, email address fields and pick a age range to be able to submit the form. If they do not, a tooltip will guide them to fill in any information they missed.
-
-
Thank You Page
-
A message thanks the user for submitting the form and lets them know they will receive a confirmation email.
-
Thank You page also contains a navigation bar so users can easily navigate back to desired page.
-
- Add Log In option where existing users would be able to see their profile, stats on different games/platforms, performance from previous events and badges obtained from events.
- HTML5
- CSS
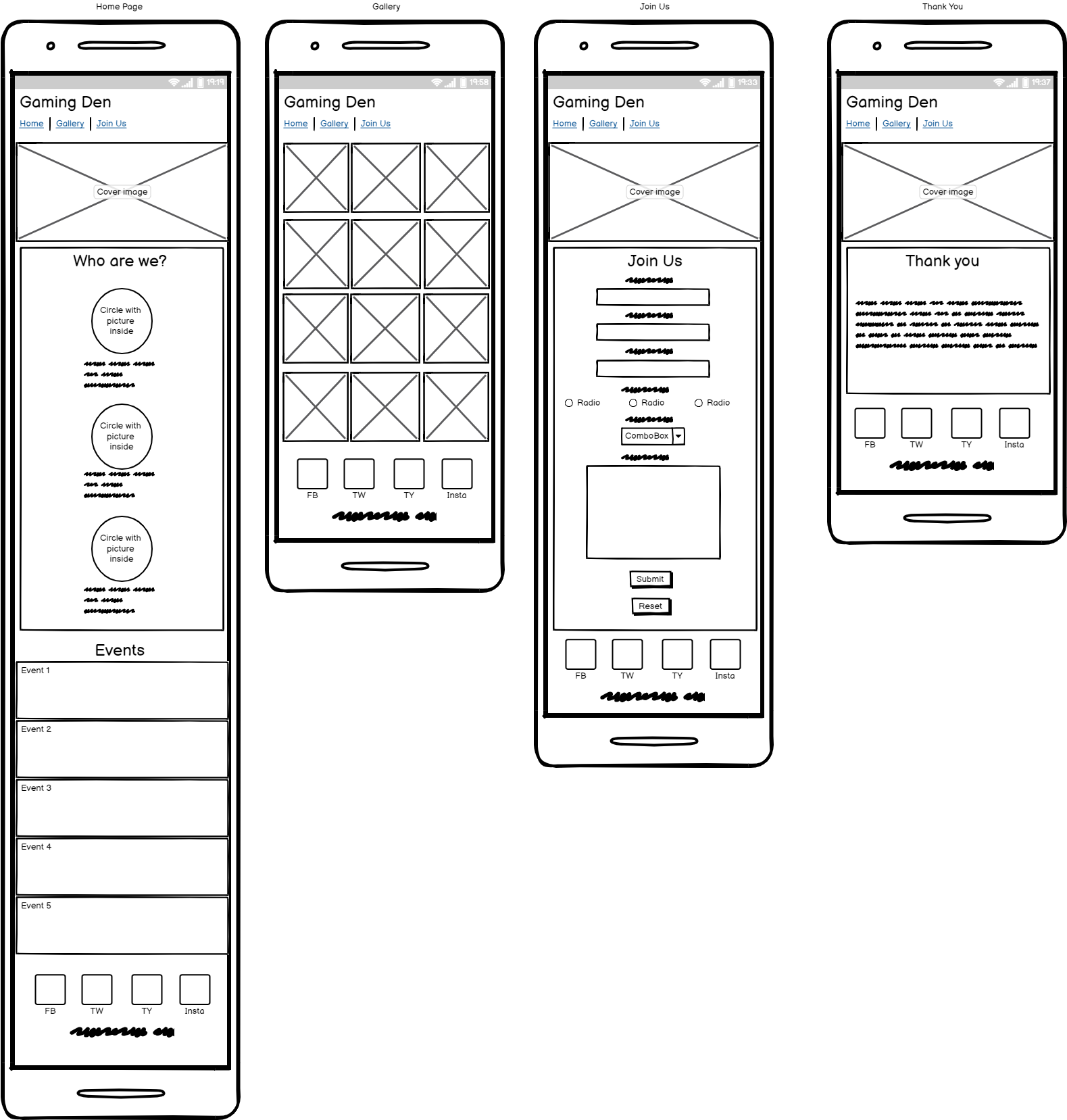
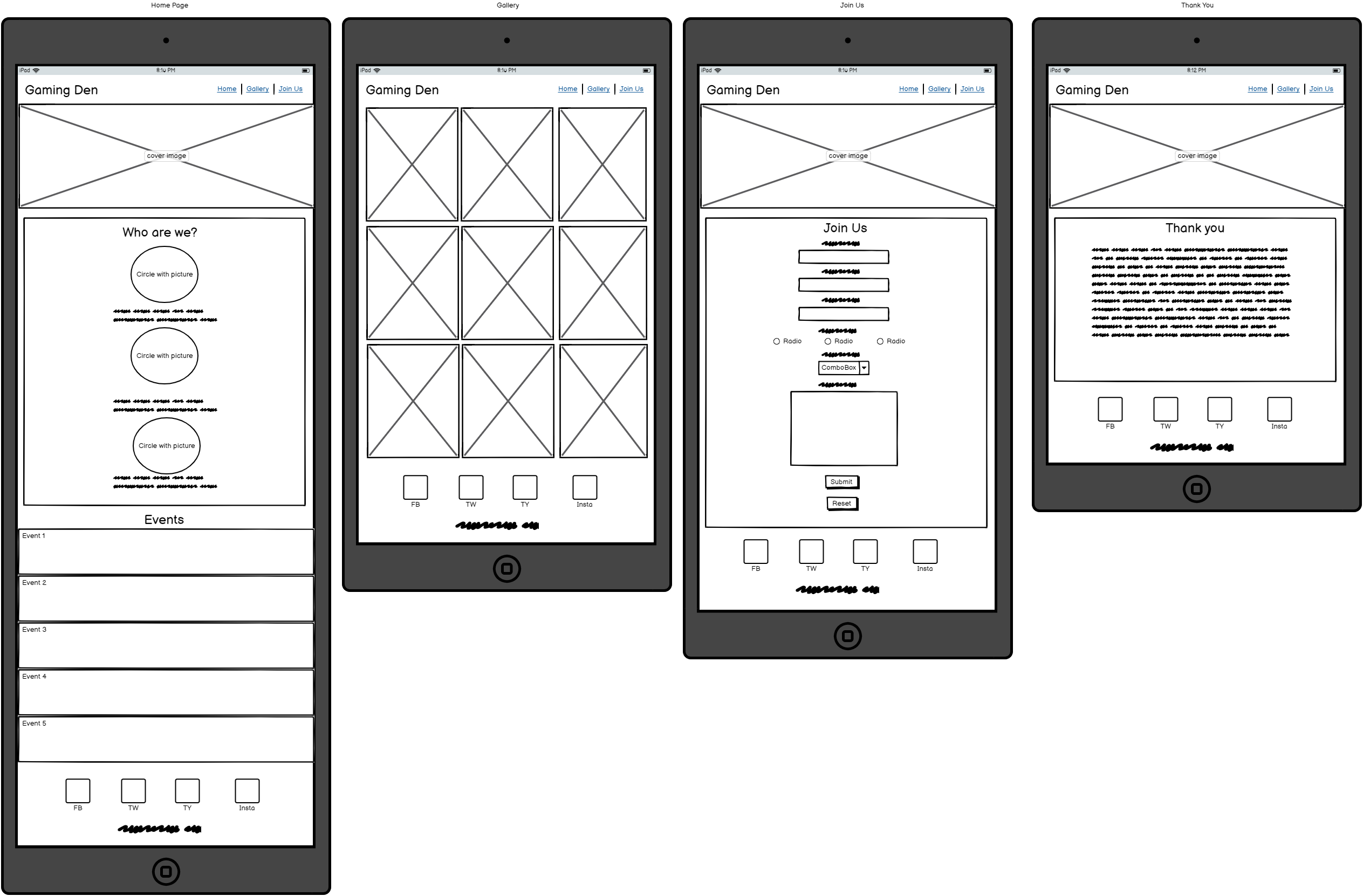
Balsamiq - Used to create wireframes.
Git - for version control.
Github - To save and store files on website.
Google Fonts - To import the fonts used on the website.
Coolors.co - For colour palletes.
Font Awesome - For the iconography on the website.
Google Dev Tools - To troubleshoot and test features, solve issues with responsiveness and styling.
Ezgif - To convert images to webp
Tiny PNG - To compress images.
PicResize - To rezise images.
Favicon.io - To create favicon.
Am I Responsive? - To show the website image on a range of devices.
The W3C Markup Validator and W3C CSS Validator Services were used to validate every page of the project to ensure there were no syntax errors in the project.
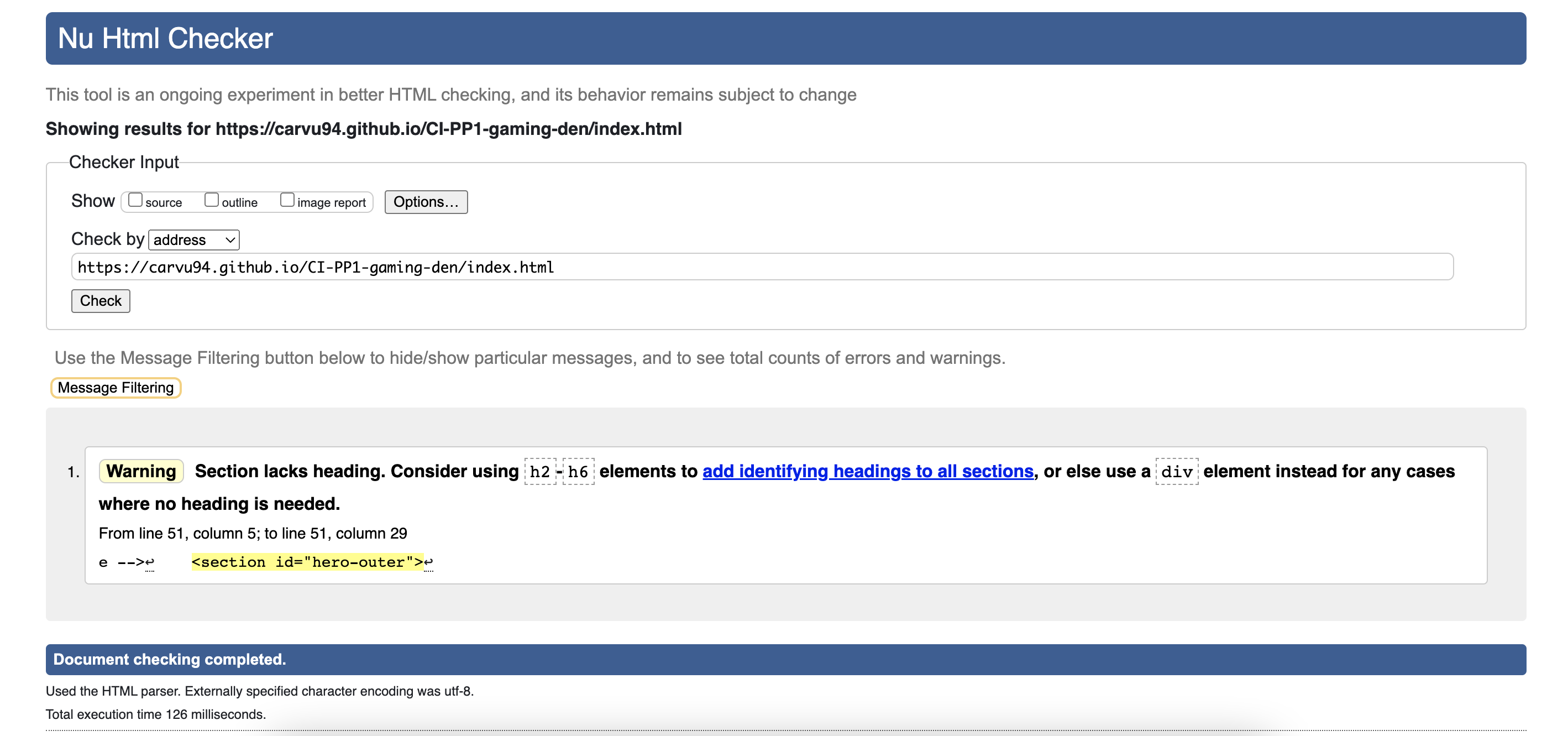
Homepage
-After initial test I received following warning:
-The issue was fixed and there are no more warnings.
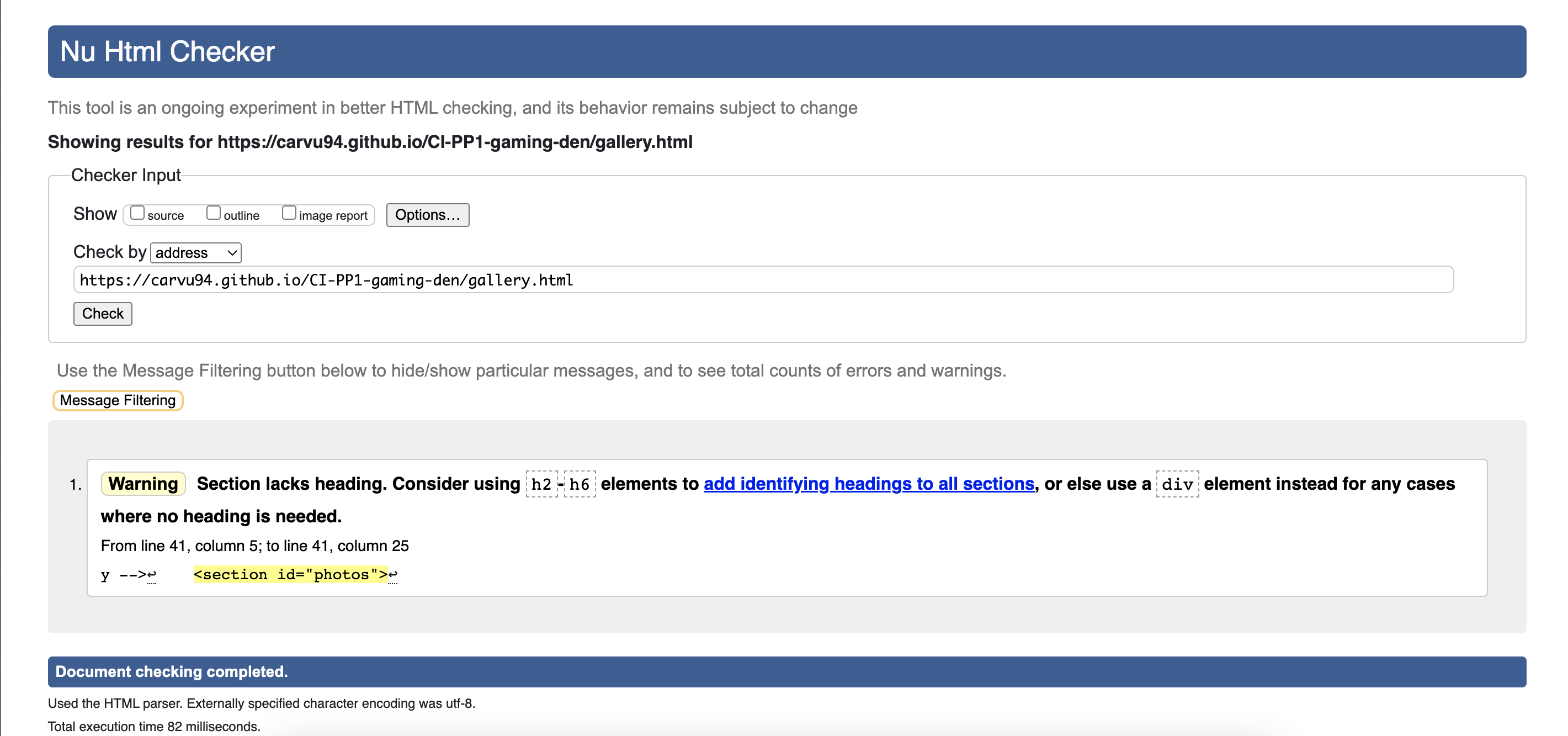
Gallery
- After initial test I received following warning:
- The issue was fixed and there are no more warnings.
Join Us Page
Thank You Page
Homepage
Gallery
Join Us Page
Thank You Page
Testing was ongoing throughout entire build of project. I used Developer Tools while building to pinpoint and troubleshoot any issues as I went along.
For performance testing I used Web.dev
Homepage
Gallery
Join Us
Thank You Page
-
As a First Time Visitor, I want to easily understand the main purpose of the site and how can I take a part.
-
Verified that users upon entering the site, have navigation bar to go to the page of their choice.
-
Verified that as users are scrolling down the home page, they will understand the purpose of the site and organization.
-
Verified that by navigating to Join Us page, users will be able to join the organization and register for event.
-
-
As a First Time Visitor, I want to be able to easily navigate the site to find the content.
-
Verified that at the top of each page there is a navigation bar with links describing a page users will be taken to.
-
Verified that navigation bar is always on the top of the screen so users do not feel trapped when reacing the bottom of the page.
-
Verified that after the form on Join Us page is submitted, user is taken to Thank You page which contains navigation bar.
-
-
As a First Time Visitor, I want to find the social media links to determine how trusted Gaming Den is.
- Verified that the users can scroll to the bottom of any page to locate social media links in the footer as well as address, phone number and email address.
-
As a Returning Visitor, I want to find information about events.
- Verified that when users reach the bottom of the home page, they can clearly see upcoming events.
-
As a Returning Visitor, I want to register as a member.
- Verified that users can join the organization and optionally register for an event by navigating to the Join Us page using navigation bar on top of the screen.
-
As a Returning Visitor, I want to register for an event.
- Verified that users can register for an event using Join Us page to register as a member.
-
As a Frequent User, I want to see if there are any new events.
- Verified that the users would already be comfortable with the website layout and scroll down the home page to check for events.
-
As a Frequent User, I want to see the pictures from past events in a gallery.
- Verified that the users would already be comfortable with the website layout and navigate to Gallery page.
- Upon first w3 HTML testing I received following error:
-
The error was fixed immediately
-
Upon first performance testing I received following results for Gallery page:
-
The performance was immediately improved by compressing and converting pictures.
-
Upon first performance testing I received following results for Thank you page:
- The performace wa immediately improved by compressing and converting pictures.
The project was deployed to GitHub Pages using the following steps:
-
Log in (or sign up) to GitHub.
-
Find the repository for this project, CI-PP1-gaming-den.
-
Click on the Settings link.
-
Click on the Pages link in the left hand side navigation bar.
-
In the Source section, choose main from the drop-down select branch menu. Select Root from the drop-down select frolder menu.
-
Click Safe. Your live GitHu Pages site is not deployed at the URL shown.
By forking the GitHub Repository we make a copy of the original repository on our GitHub account to view and/or make changes without affecting the original repository by using the following steps:
-
Log in (or sign up) to GitHub.
-
locate the GitHub Repository, CI-PP1-gaming-den.
-
At the top of the Repository just above the "Settings" Button on the menu, locate the "Fork" Button.
-
You should now have a copy of the original repository in your GitHub account.
To clone the CI-PP1-gaming-den repository:
-
Log in (or sign up) to GitHub.
-
Go to the repository for this project, CI-PP1-gaming-den.
-
Click on the code button, select whether you would like to clone with HTTPS, SSH or GitHub CLI and copy the link shown.
-
Open the terminal in your code editor and change the current working directory to the location you want to use for the cloned directory.
-
Type 'git clone' into the terminal and then paste the link you copied in step 3.
-
Press 'Enter'.
For inspiration and help with figuring out the code I used following resources:
Love Running Code Institute Project
All content was written by developer.
-
Almost all images were taken from Pexels.com.
-
Image for Rise of Nations event was taken from Alpha Coders.
-
Image for Counter Strike 1.6 and Warzone event was taken from Wallpaper Cave.
Special thanks to:
-
My girlfriend for feedback and support.
-
My parents and work colleagues for support.
-
Everyone who took a part at Code Institute September 2022 Hackathon, especially my team 50/50s for support, motivation and expanding my knowledge.
-
Slack community for reviewing my project and pointing out weak spots.
-
My mentor for feedback and directing.
-
Tutor support at Code Institute for support.