Markdown中英文简历模板.
-
下载Typora (也可使用其他Markdown编辑器), 但不保证导出效果与下文一致.
-
修改
resume-zh.md或resume-en中的内容:- 对于中文简历 (
resume-zh) , 将照片放入assets文件夹中, 并相应修改<img src="assets/id-photo.jpg" style="float:right" width="100" height="100"/>中的名称及长宽, 建议设置高度大于100, 否则文字无法对齐; - 补充剩余内容.
- 对于中文简历 (
-
添加表情:
-
在Markdown语言中添加表情. 首先在Emoji Cheat Sheet中找到想要的表情, 如mortar board:mortar_board: , 其名称为mortar_board, 随后直接键入
:mortar_board:. -
在HTML语言中添加表情. 首先在Full Emoji List中找到想要的表情, 如desktop computer🖥, 其代码为U+1F5A5, 随后将
1F5A5填至相应位置, 如<span style="font-size:18px">🖥</span>; 若无法找到想要的表情, 则在Simple Icons等网站中寻找并下载至assets文件夹中, 如下载github.svg, 并相应修改
img src="assets/github.svg" width="18px">中的名称及大小.
-
-
添加主题: 对于英文简历 (
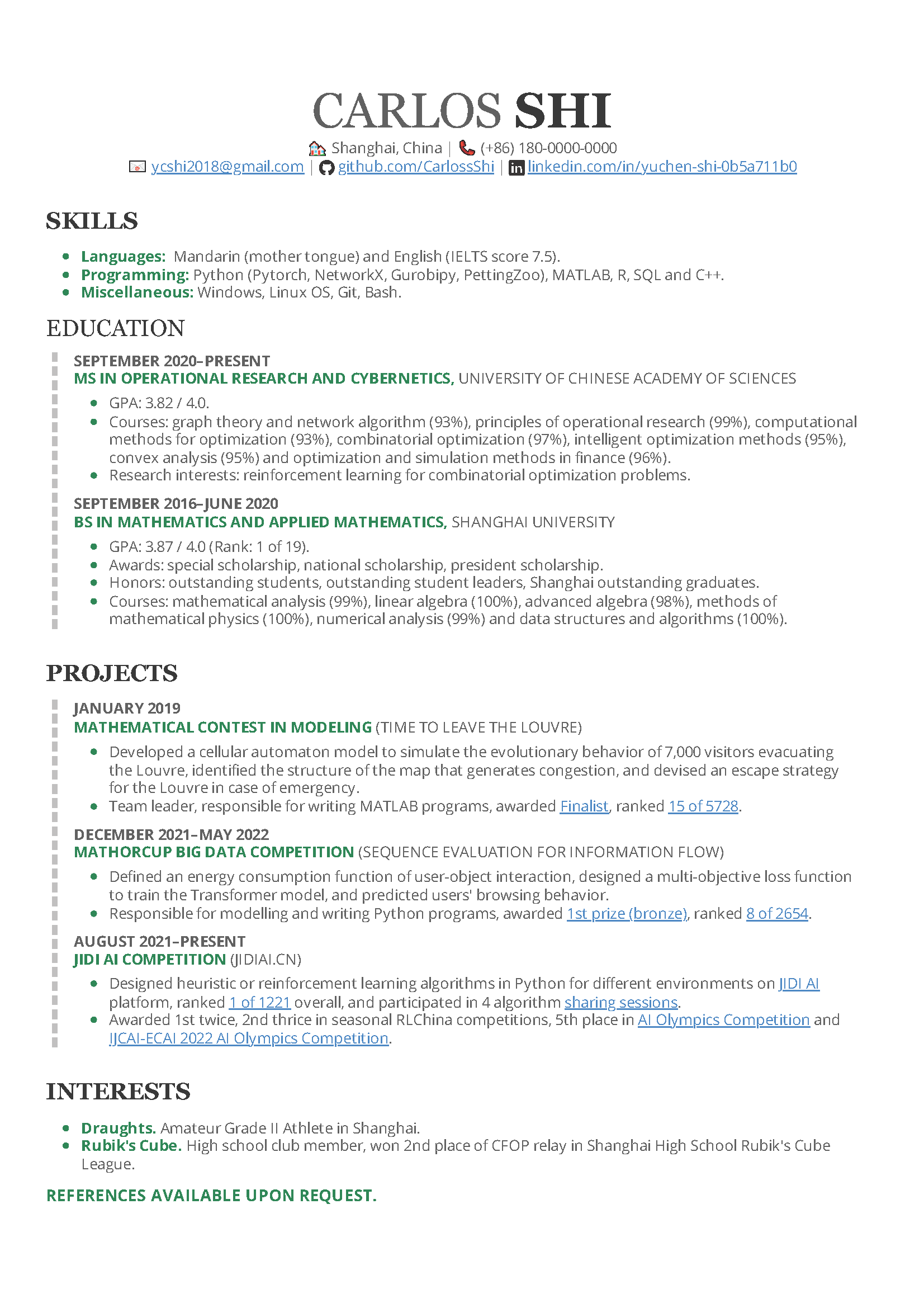
resume-en), 首先进入文件→外观→打开主题文件夹将项目中的cs.css文件放入该文件夹, 该文件修改自github.css. -
导出:
- 进入
文件→偏好设置→导出; - 按底部加号:heavy_plus_sign:, 选择
PDF (Typora / Webkit)后点击添加, 并修改命名; - 设置
页边距为自定义, 设置上下左右侧页边距如14, -10, 2, 2; - 对于中文简历 (
resume-zh) , 选择主题为Github, Newsprint, Whitey中的其中一个, 推荐使用Github主题, 也可在Typora Themes中下载其他主题; 对于英文简历 (resume-en) , 选择刚才添加的Cv主题; - 依次点击
文件→导出再选择刚才添加的导出方式即可导出pdf文件.
- 进入
按照上述设置, 依次选择Github, Newsprint, Whitey导出的resume-zh和选择Cv主题导出的resume-en效果如下:
 |
 |
 |
 |
|---|