🔥 A totally copacetic, easy-to-use front-end Blazor Survey package. This front-end Razor Class Library is intended to be used by Blazor WASM projects, and targets .NET 5.
BlazingApples is an open-source set of packages that aims to speed application development for Blazor WebAssembly organizations.
⚡ Check out the demo site here, or this blog post on how the components work!
👏 Special thanks to ADefWebServer for creating the BlazorSimpleSurvey demo application which this is based off of.
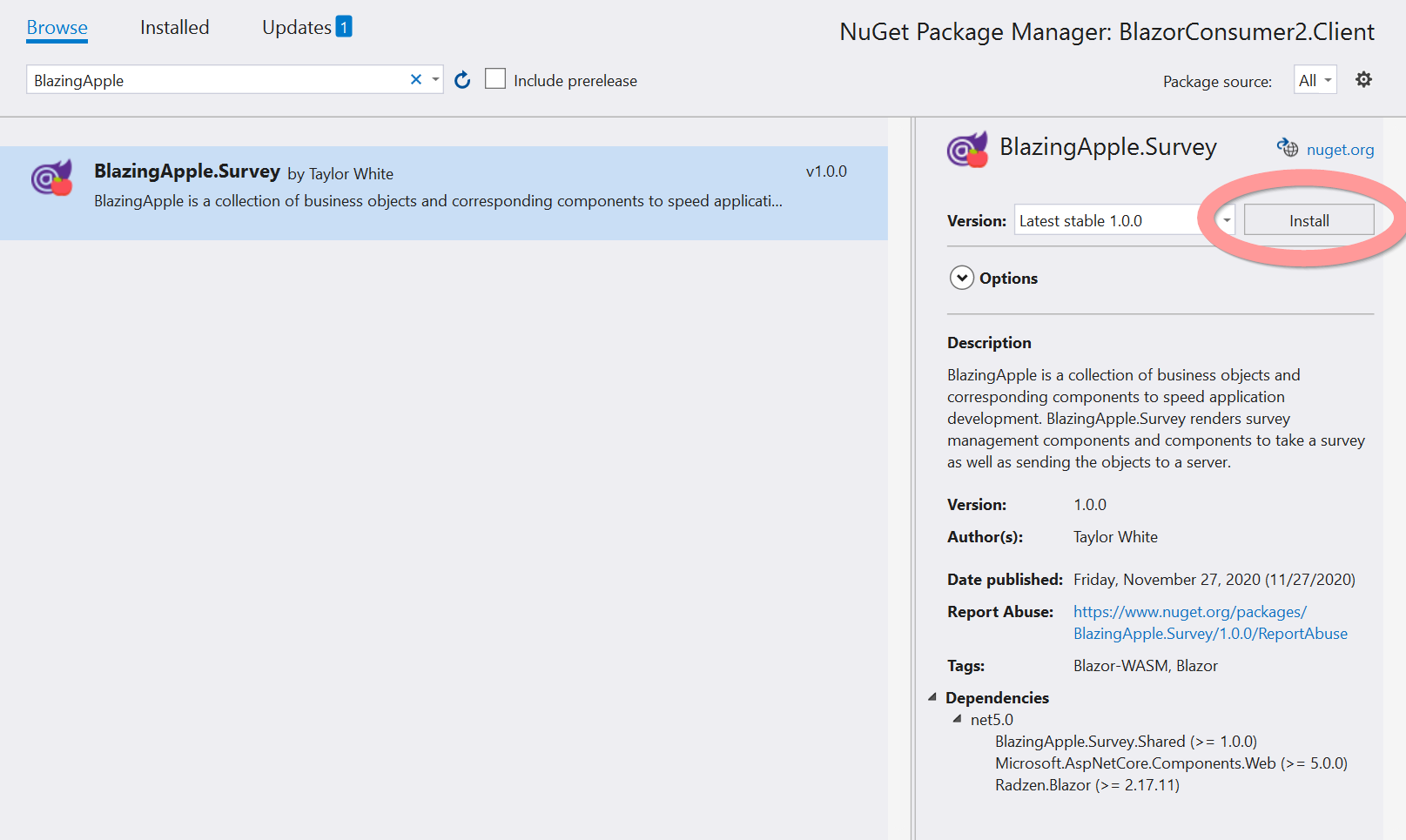
- On Client Project, right click and get to the NuGet Package Manager ("Manage NuGetPackages").
- Install
BlazingApple.Survey
- Add the following to
Program.cs's Main:
builder.Services.AddScoped<DialogService>();
builder.Services.AddScoped<TooltipService>();
builder.Services.AddScoped<NotificationService>();
builder.Services.AddScoped<BlazingApple.SurveyService>();
- In your
index.htmlfile, add the required Radzen style and script:
<link rel="stylesheet" href="_content/Radzen.Blazor/css/default-base.css"> <!-- this adds a lot of styles we don't want -->
<script src="_content/Radzen.Blazor/Radzen.Blazor.js"></script>
It is recommended to do this with EntityFrameworkCore to create the tables in my database and receive and process the request. This portion of the setup shows how to do this.
- In your
Serverproject, openApplicationDbContext, add the following tables:
using BlazingApples.Shared;
...
public DbSet<Survey> Surveys { get; set; }
public DbSet<SurveyAnswer> SurveyAnswers { get; set; }
public DbSet<SurveyItem> SurveyItems { get; set; }
public DbSet<SurveyItemOption> SurveyItemOptions { get; set; }
-
Create a
SurveysController.csin theControllersdirectory, use this controller as the controller. -
In the
Package Manager Console, enter the following commands:
Once the (admittedly rather involved) setup is complete, using the components is straightforward:
- In a component, add the
<DisplaySurvey></DisplaySurvey>component to show surveys to a user. If no survey is provided, this component will download all the active surveys from the server and give the user options to take them. - Use the
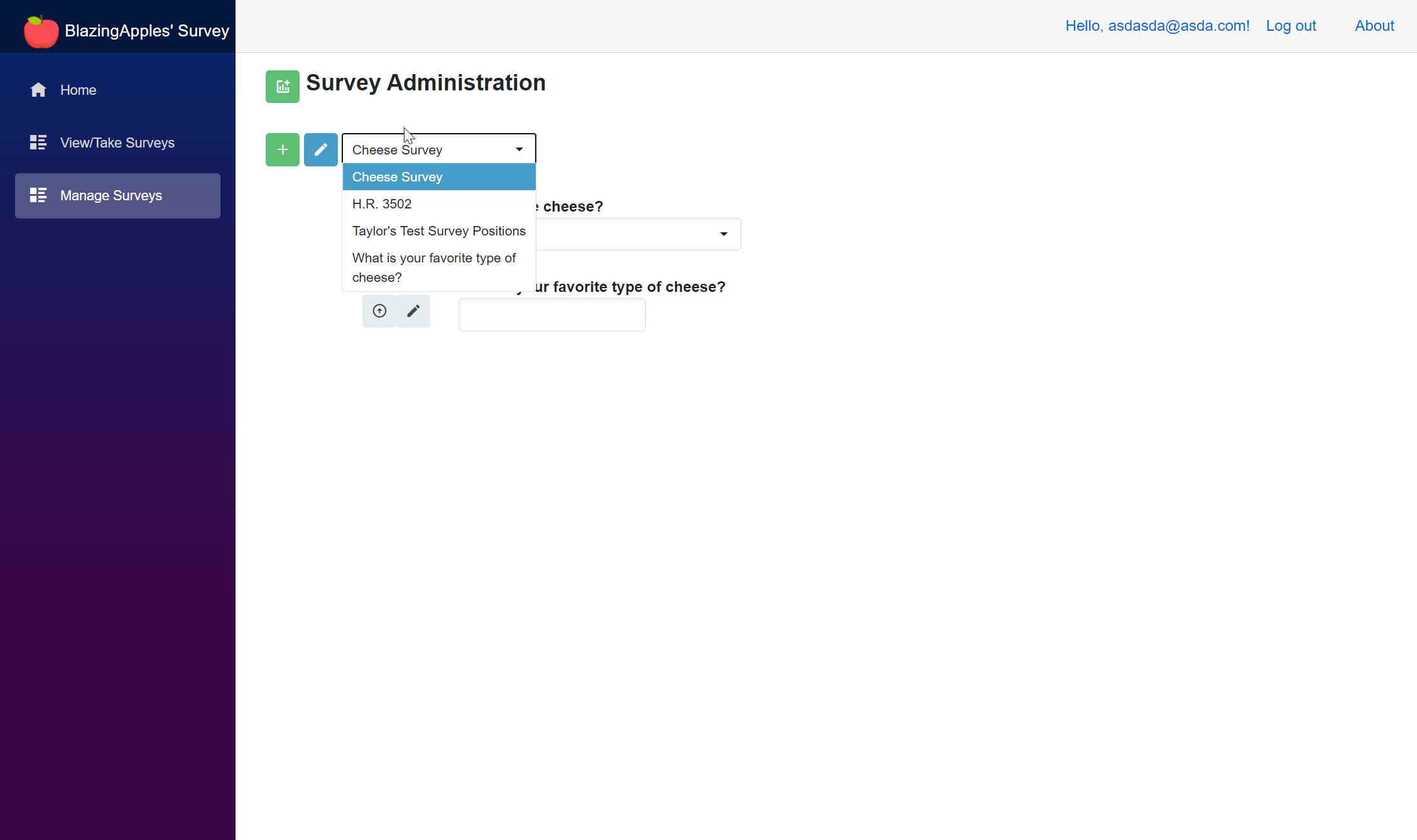
<SurveyAdmin></SurveyAdmin>component in a page in which you'd like to enable users to create or modify surveys. - Step 3
- Build with love 💙, using Radzen's Component Library and ADefWebServer's BlazorSimpleSurvey as a starting point.