You can either watch this video or follow the steps below.
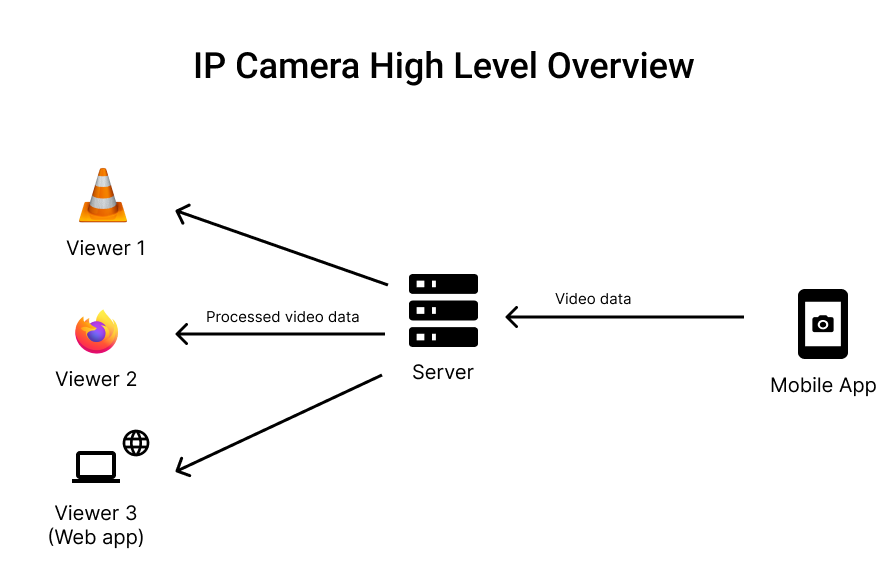
- Start the Video server. By default the Video server launches 3 sockets, each acting as a server:
- WebSocket Server (runs on port 1234).
- MJPEG Server (runs on port 4444).
- Camera Server (runs on port 4321).
- Install the app on your phone.
- Navigate to app's settings screen and setup your Camera's server IP. For example
192.168.0.101:4321. - Open the stream screen and click the Start streaming button.
- Now your phone sends video data to your Camera Server.
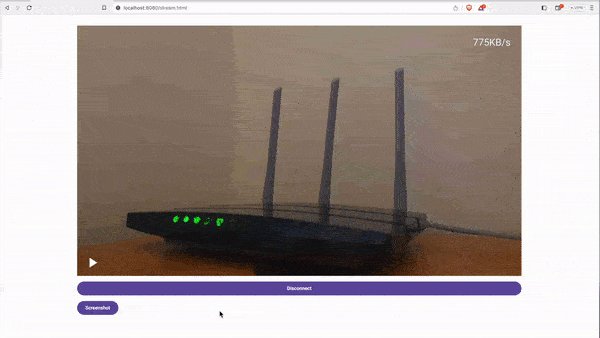
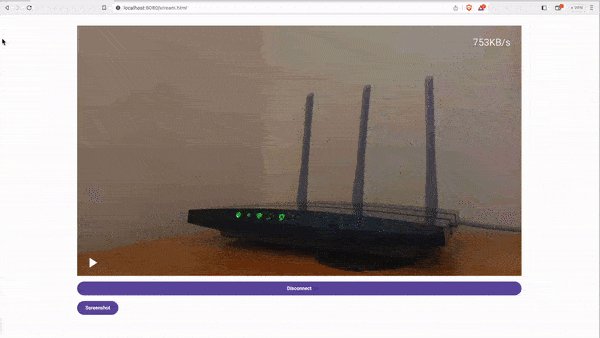
The stream can be watched from either your browser, the Web App or apps like VLC media player.
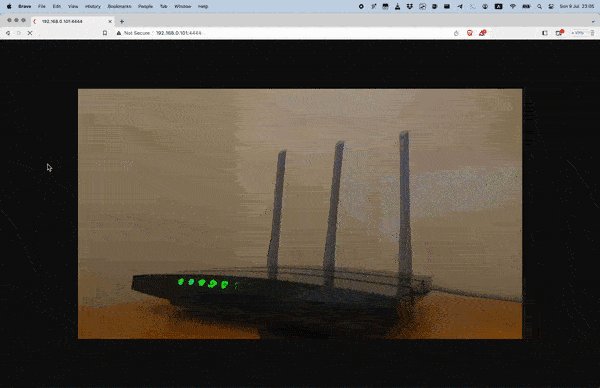
Open your favorite web browser and navigate to your MJPEG server's IP address. For example https://192.168.0.101:4444
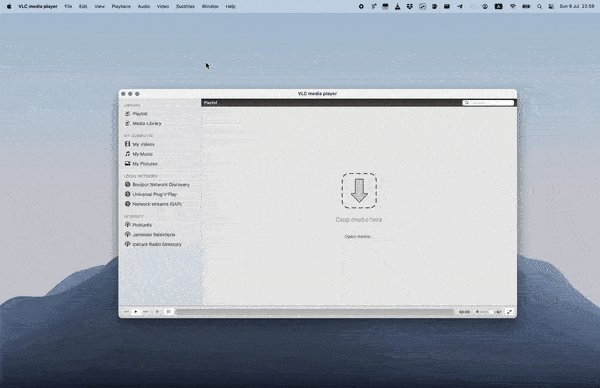
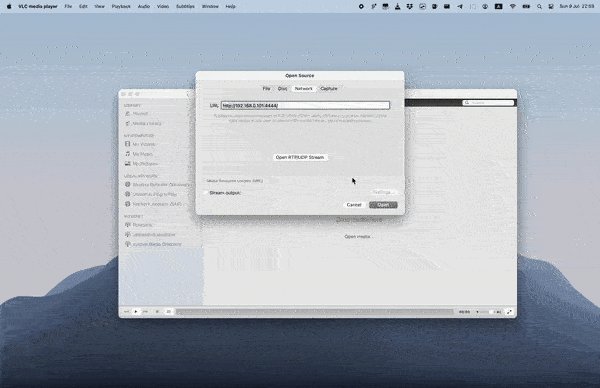
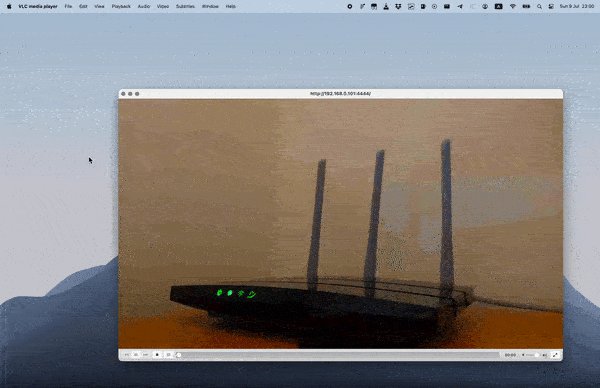
Open the VLC media player, File -> Open Network -> Network and write your MJPEG's server IP address. For example https://192.168.0.101:4444/
- Navigate to the Web app root directory and in your terminal execute
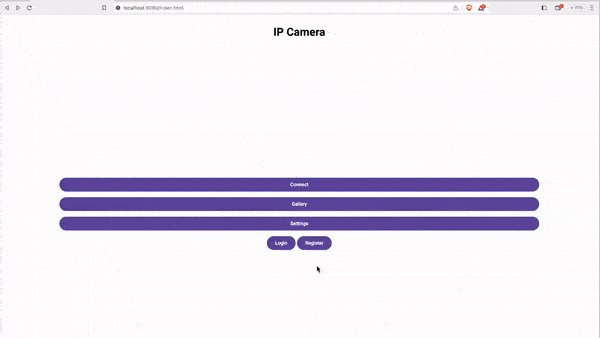
webpack serve. - Open your browser and navigate to
https://localhost:8080/. - Go to settings and enter your WebSocket server ip address. For example
192.168.0.101:1234. - Go to the streaming page
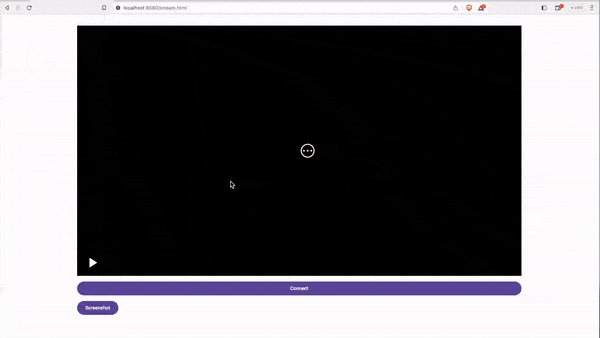
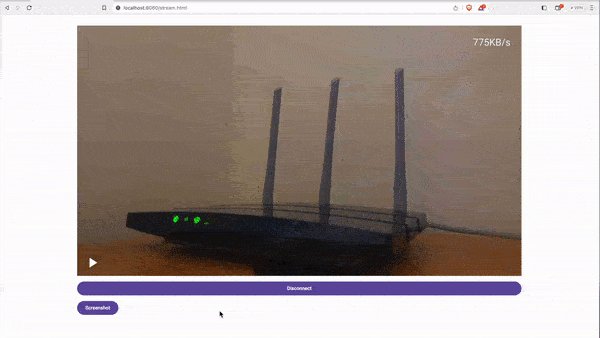
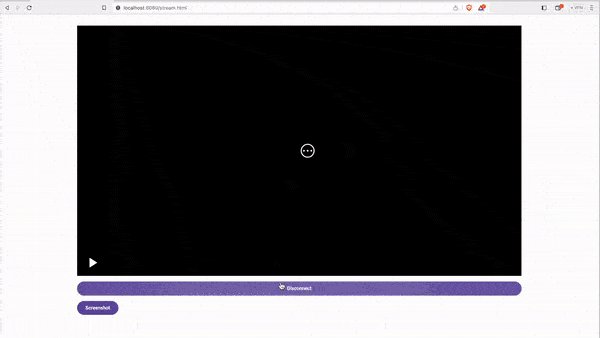
https://localhost:8080/stream.htmland click the connect button.
Note: This section is required only if you'd like to be able to take screenshots from the Web App.
- Open the Web App Server project
- Open index.js and edit the connection object to match your MySQL credentials.
- Create the required tables by executing the SQL query located in
user.sql - At the root directory execute
node index.jsin your terminal - You may have to update the IP that the Web App connects to. You can edit this IP in Web app's
stream.htmlfile (BACKEND_URLconst variable) - Create a user through the Web App from
https://localhost:8080/register.html - Take screenshots from
https://localhost:8080/stream.html - View your screenshots at
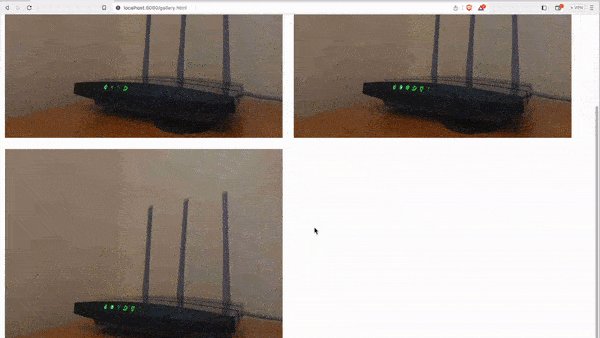
https://localhost:8080/gallery.html