My Codvid-19 app has 3 main functions.
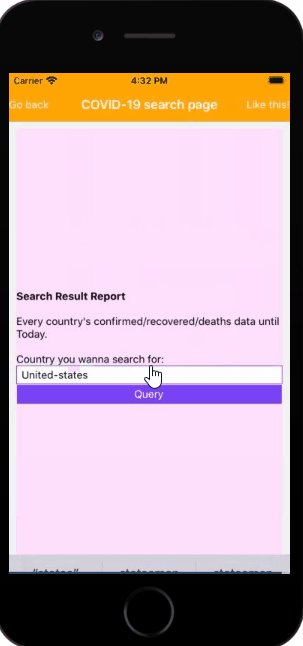
- Help user know each country's current situation in confirmed, recovered, death cases; user can type in the country's name to search for it. Hint: If the country you are looking for like United States, please put '-' between 2 words like 'united-states'
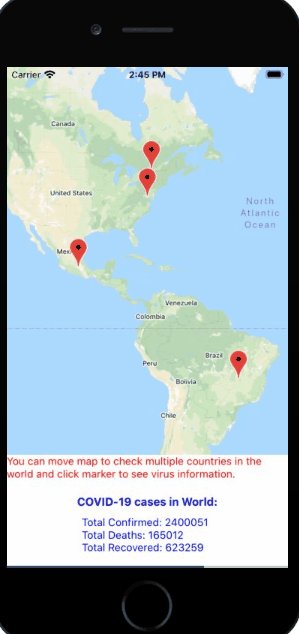
- A partial map view for showing user BU's location and show current Codvid-19 situation in the world.
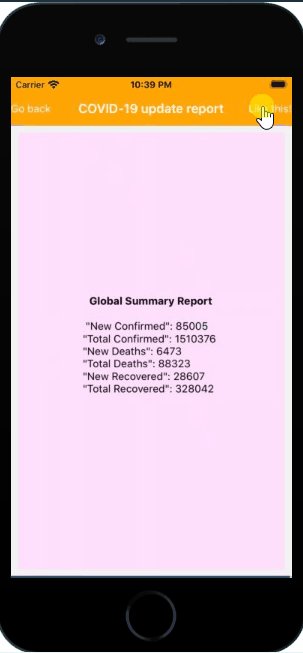
- A report for showing user more details about current Codvid-19 situation in the world AND a dynamic map for user to see different country's total confirmed cases.
Download my prohect
git clone https://github.com/BUEC500C1/codvid-app-zhou-1.git
Files are in finalFiles folder.
Deploy my files in local React Native environment or snack online environment.
Run App.js file to get App run.
Use CODVID-19 API (Documentation using postman) to build mobile application that displays:
- CODVID cases per country on a MAP
- CODVID cases per country Live on a MAP (changes)
- CODVID cases per country based on a date.
- Summary of total cases for the world
- Live Summary for the World
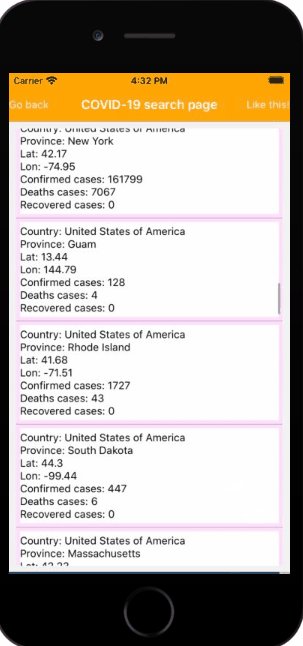
- Display data per Province
- User can put their address and track CODVID-19 in their neighborhood (Only in countries where regional data is provided)
Download Expo CLI
Use npm to install the Expo CLI:
npm install -g expo-cli
But since I my laptop was crushed, I will try web version - Snack.
It is easy, just follow this link: https://reactnative.dev/docs/getting-started
Detailed code in this project can be viewed in 1. HelloApp folder.
The result image shows like below:
Create a location-finder App.
The dependencies for this project while we are making this project are:
- expo
- react
- react-native
- react-native-maps
Last, integrating React Native Maps in my React Native App which means that import MapView in React Native app.
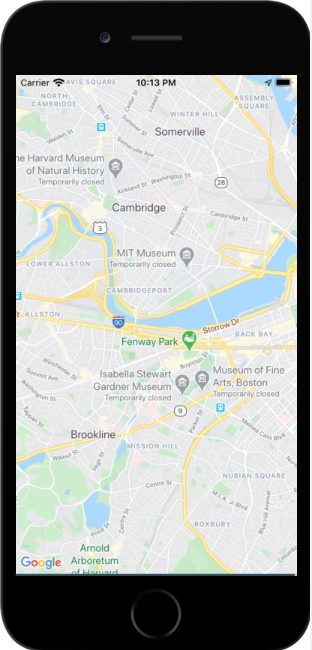
Detailed code in this project can be viewed in 2. DisplayMapApp folder.
The result image shows like below:
Step 4: On separate branch, exercise the CODVID-19 API (Documentation using postman) and display the data in your application as text. Be fancy! Style your results. [Done]
Version 3 is what I have done for step 4.
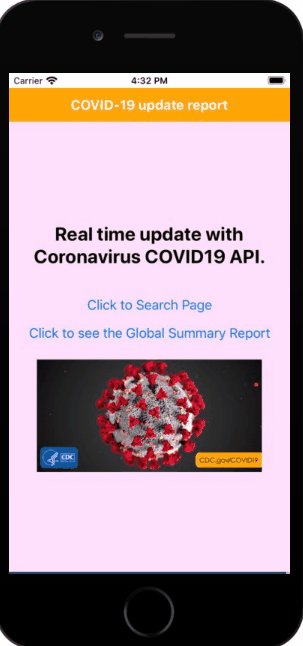
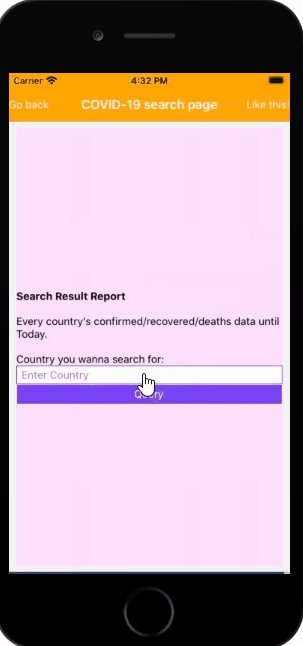
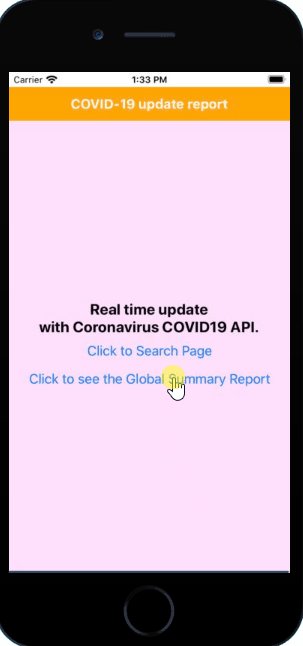
Firstly, my app will get today's date automatically. Then it allows user to do below 2 things:
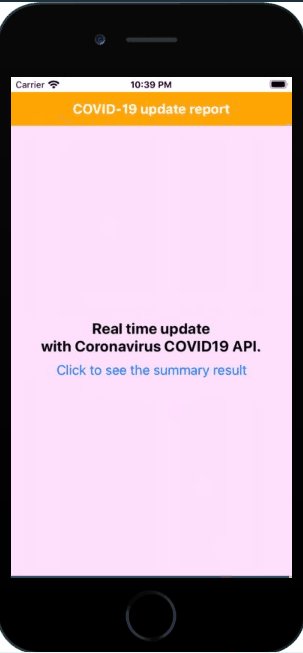
First, user can see current global data about CODVID-19.
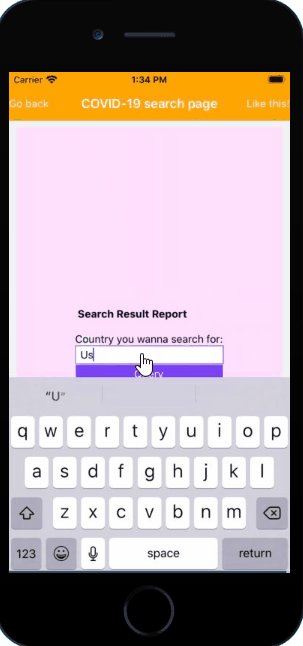
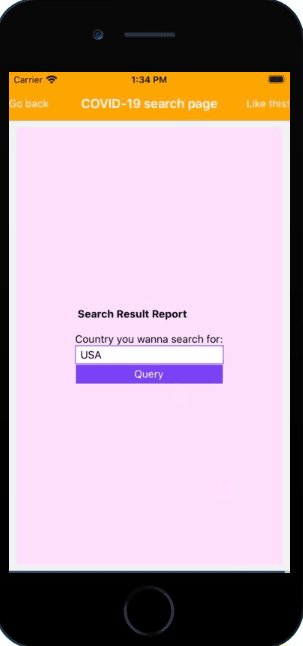
Second, user can type in country's name and my app will show them the report about current CODVID-19's spread situation like confirmed, deaths, recovered cases.
Gif for version 3 result looks like below:

| Gif for version 2 result looks like below: | Gif for version 1 result looks like below: |
|---|---|
 |
 |
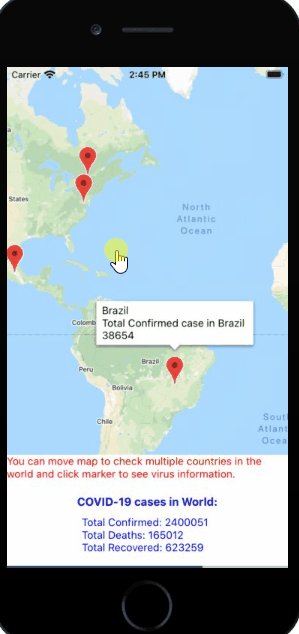
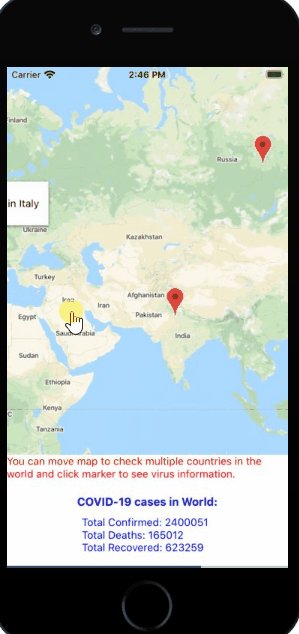
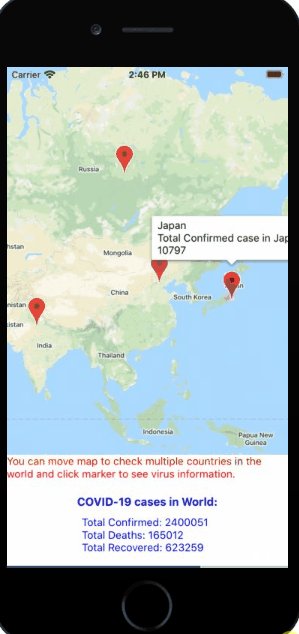
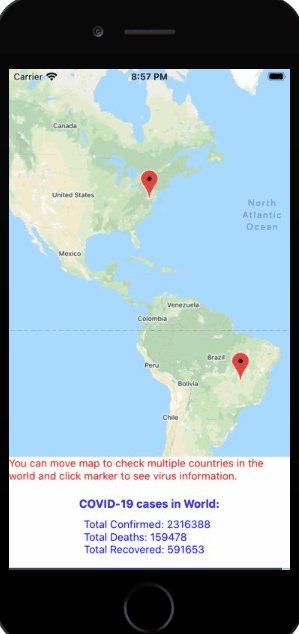
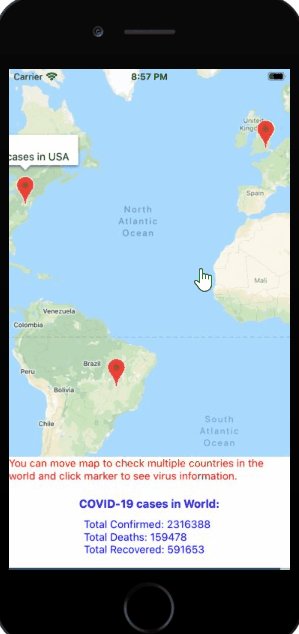
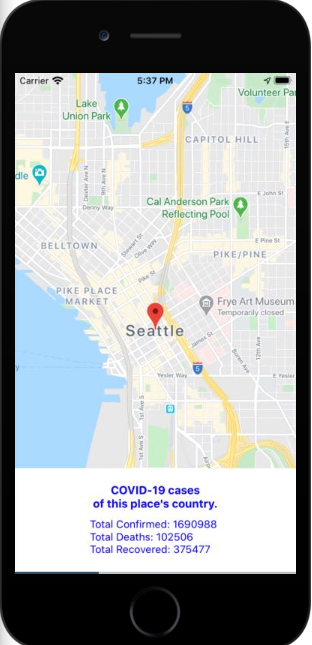
Show Total Confirmed case in target place's country and updated world's virus information.
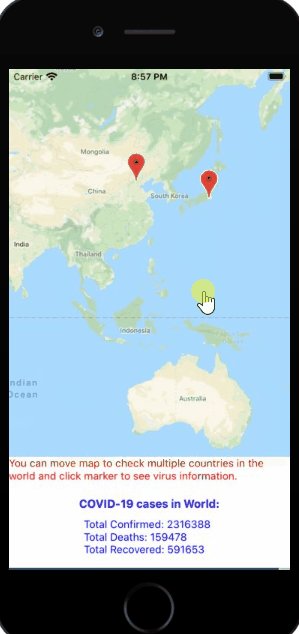
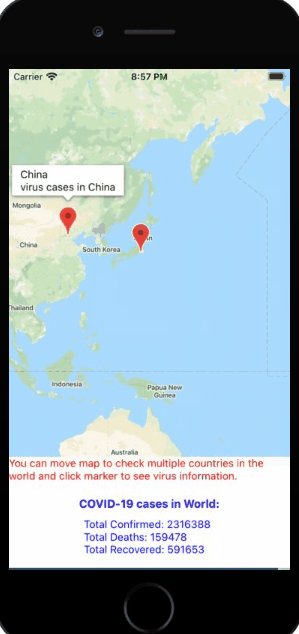
Final version for displaying multiple countries across the world look like below:

| Gif for version 2 result looks like below: | Gif for version 1 result looks like below: |
|---|---|
 |
 |