This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen https://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on https://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
$ npx create-next-app@latest
√ What is your project named? ... my-next-app
√ Would you like to use TypeScript? ... No // typescript akan dibahas nanti
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... Yes // no jika kurang familiar dengan tailwind
√ Would you like to use src/ directory? ... Yes // biar rapi
√ Would you like to use App Router? (recommended) ... No // app router masih jarang digunakan
√ Would you like to customize the default import alias (@/*)? ... No // menggunakan url yg umumnya dlu
npm install mongoose
import mongoose from 'mongoose';
const connectDB = async () => {
try {
await mongoose.connect('mongodb:https://localhost:27017/your-database-name', {
useNewUrlParser: true,
useUnifiedTopology: true,
});
console.log('Connected to MongoDB');
} catch (error) {
console.error('Error connecting to MongoDB:', error);
}
};
const Post = mongoose.model('Post', new mongoose.Schema({
title: String,
content: String,
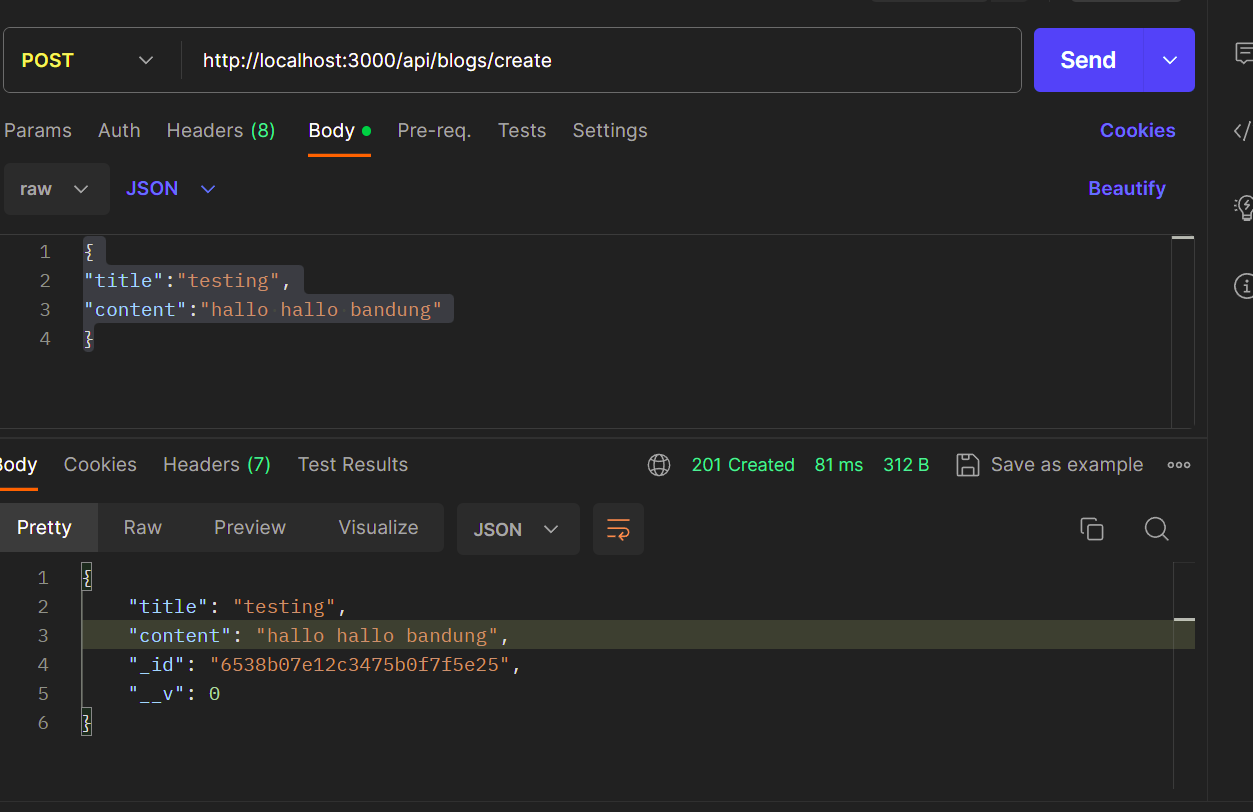
}));untuk test endpoint https://localhost:3000/api/blogs/create method: post data: { "title":"nama lengkap", "content":"deskripsi singkat (siapa anda ketika ditanya)" }
discreenshot hasilnya dan disimpan di folder screenshot