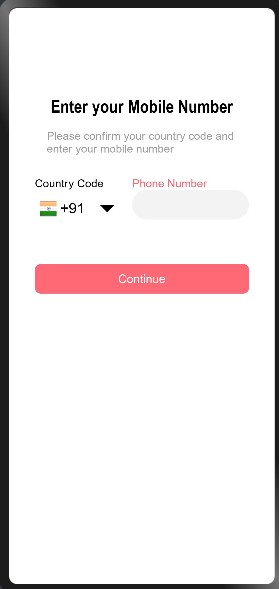
Phone Code library provides access to a developer to add this into their own project, where user will get option to enter his/her mobile number. The main feature includes a list of phone codes of all the countries from where user can choose the country he/she belongs to and the Mobile code of that country will automatically added to the phone number field.
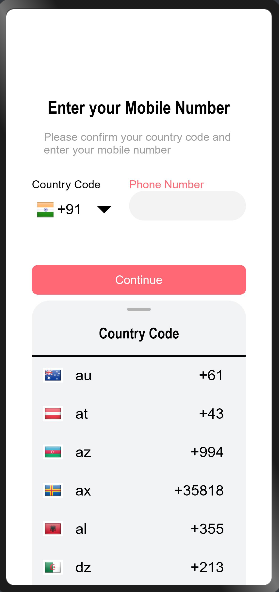
- Click on the ArrowDown button to open up the country list panel
- Click on either the country name/flag/code.
- The required data will automatically filled up in the desired box
- Now enter your mobile number in the input field.
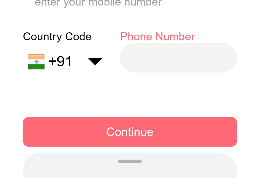
- After all the entries click on the continue button for a successful submission.
A beautiful coloured clickable button is provided underneath the input field, by clicking which user can submit his data into the server
Button($r("app.string.continue"), { type: ButtonType.Normal, stateEffect: true })
.borderRadius("8fp")
.backgroundColor(0xff6874)
.width("100%")
Upon clicking the dropdown button a panel will pop up from the bottom of the screen which displays the name, phone code and the country flag icon of the countries. User can select his/her country and the phone code of that country will automatically added up to the required field.
Panel(this.show) { // Show code list
Column() {
Row() {
Text('Country Code')
.fontSize("20fp")
.height("40vp")
.fontWeight("bold")
.textAlign(TextAlign.Start)
.margin({ bottom: "10vp" })
}
Divider().vertical(false).strokeWidth("2vp").color("Black").lineCap(LineCapStyle.Round)
List({ space: "2vp", initialIndex: 0 }) {
ForEach(this.arr, (item) => {
ListItem() {
Row() {
Flex() {
Image($rawfile('country_flag_' + item.co.trim() + '.png'))
.width("22vp")
.height("20vp")
.margin({ left: "5vp" })
.backgroundColor(0xFFFFFF)
.onClick(() => {
this.phone_code = item.ph
this.onPanelItemSelection(item.ph, item.co)
})
}
.width('10%')
.padding({left: 10})
Text(item.co)
.width('30%')
.height("50vp")
.padding({left: "30vp"})
.fontSize("20fp")
.textAlign(TextAlign.Start)
.borderRadius("10vp")
.onClick(() => {
this.phone_code = item.ph
this.onPanelItemSelection(item.ph, item.co)
})
Text("+" + item.ph)
.width('60%')
.height("50vp")
.padding({right: "30vp"})
.fontSize("20fp")
.textAlign(TextAlign.End)
.borderRadius("10vp")
.onClick(() => {
this.phone_code = item.ph
this.onPanelItemSelection(item.ph, item.co)
})
}
}.editable(true)
})
}.listDirection(Axis.Vertical)
}
}
.type(PanelType.Foldable)
.mode(PanelMode.Half)
.dragBar(true)
.halfHeight("1500vp")
.onChange((value: any) => {
console.info(`width:${value.width},height:${value.height},mode:${value.mode}`)
})
}
- Voice search can be integrated so that user don't have to pick the country name each time from the panel, instead he/she can do a voice search and the data will be filled up
- Application can seek permission to use the user's current location and the phone code of that country in which the location exists can be filled up automatically.
Licensed under Apache-2.0 license
- It is a very useful Library which can save your lots of time by importing it directly into your App
- It is easy to use and very user friendly and its UI is very much specific
- Specific fields can be customized according to the need of the project