This library is developed to provide customizable toggle switches implemented using extended typescript.
Install using npm
npm i @ohos/material-switch
- Import files and code dependencies
import { Switch, SwitchModel } from "@ohos/material-switch"
- Initialize switch model data
private model: SwitchModel.Model = new SwitchModel.Model();
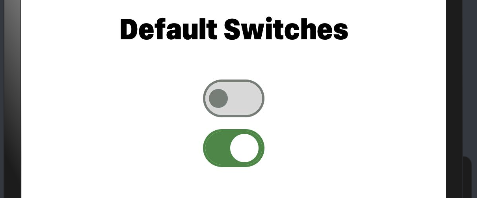
- Code for creating default switch
this.model.reset()
Switch({
model: this.model,
onSelect: (id, isOn) => {
prompt.showToast({
message: id.toString()
})
})
- Code for creating custom switch with icon
this.model.reset()
this.model.setSwitchId(1)
this.model.setWithIcon(true)
this.model.setIsOn(true)
this.model.setIcon($r('app.media.tick'))
Switch({
model: this.model,
onSelect: (id, isOn) => {
prompt.showToast({
message: id.toString()
})
})
Supports OpenHarmony API version 8
If you find any problems during usage, you can submit an Issue to us. Of course, we also welcome you to send us PR.
This project is based on Apache License 2.0, please enjoy and participate in open source freely.
Design by : Amir Ahmed Imtiaz