- Angular used to display data from an API with Server Side Rendering as a Progressive Web App.Deployed to Netlify.
- Note: to open web links in a new window use: ctrl+click on link
-
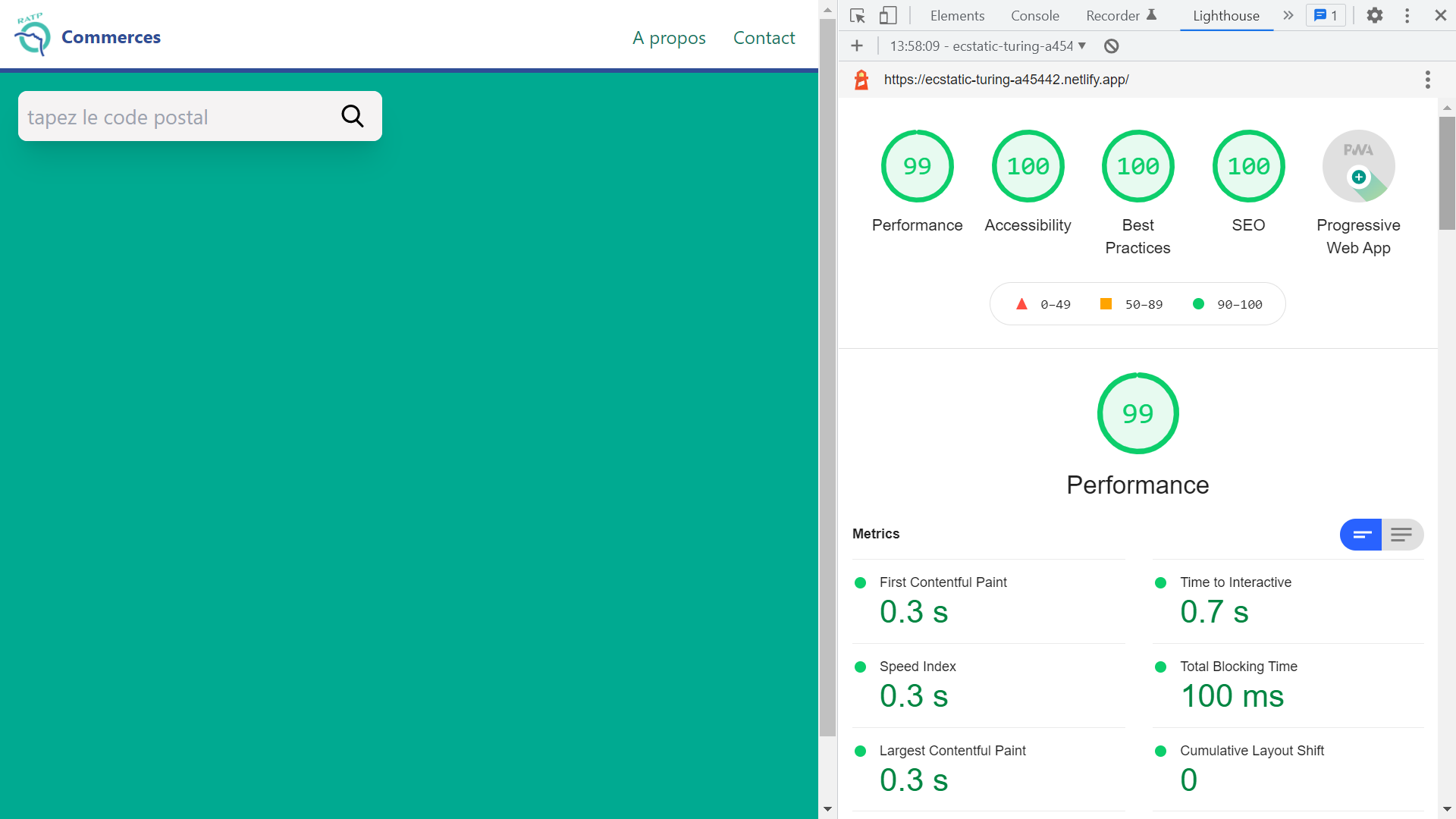
User can enter a post code to search for all commercial enterprises around the RATP station in that post code
-
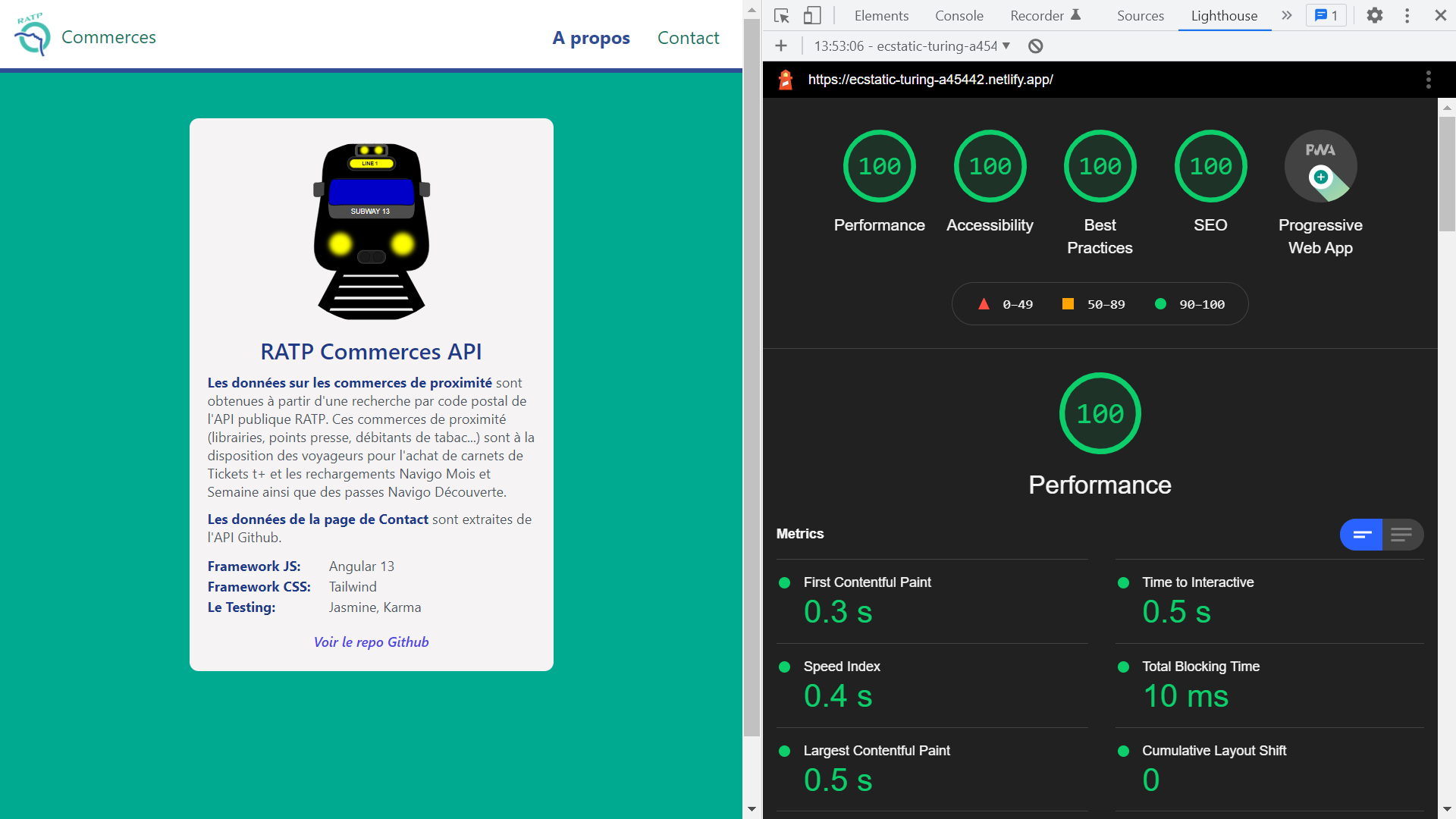
Data comes from the RATP API
-
Using Angular Server Side Rendering (ngUniversal) and Service Workers for a Progressive Web App
-
Includes Transloco i18n translation json files so user can switch languages from nav buttons
-
Deployed from Github so each Commit causes an auto-deploy in Netlify. Netlify performs the build process.
-
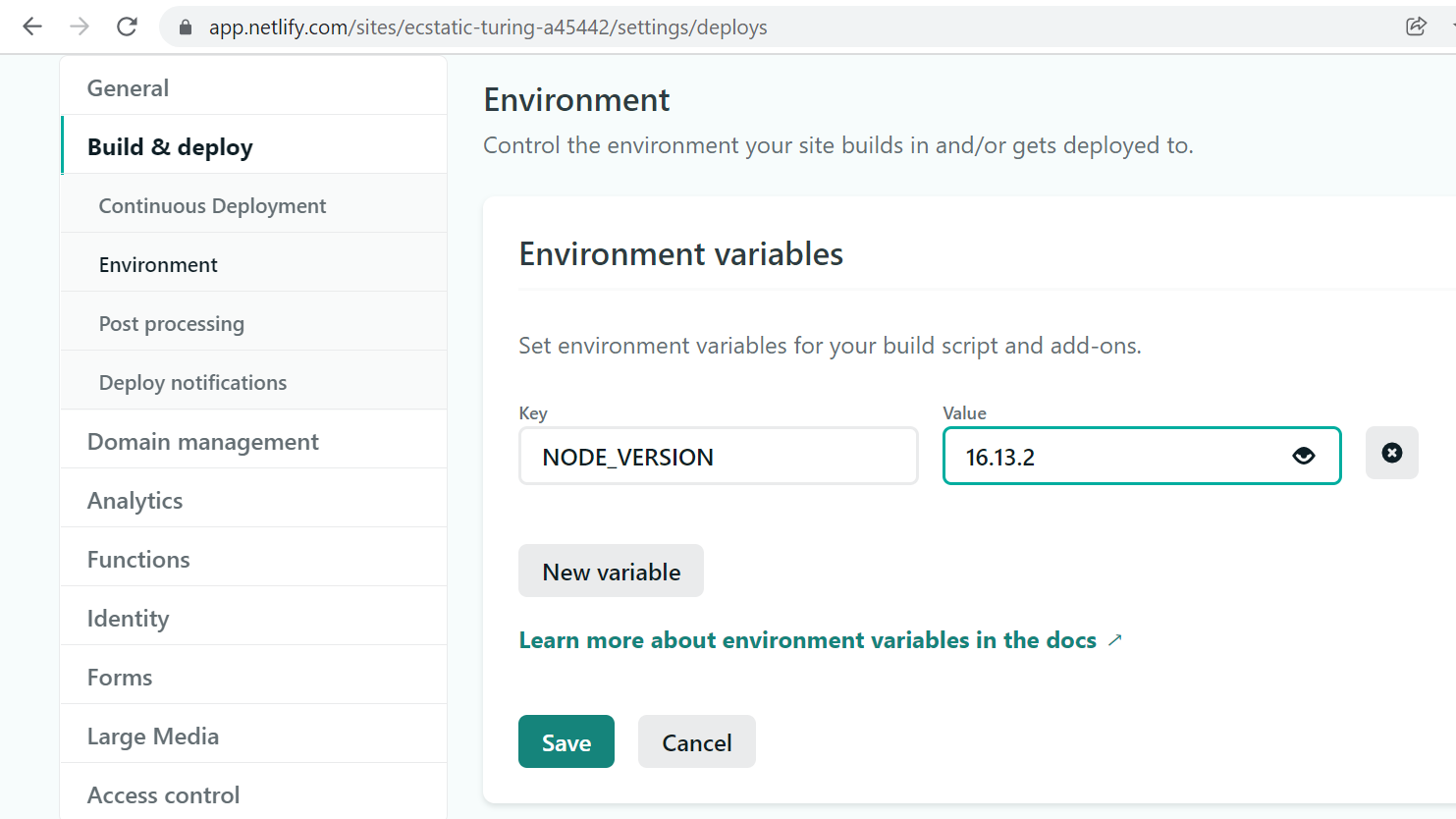
Important note: I had to specify Node version in Netlify in
site-name/settings/deploys/Environment/Environment variables/key - valueNODE_VERSION - 16.13.2or deploy would fail - see image below
- Angular framework v16
- Angular Universal v16 Server-Side Rendering(SSR) by a Node Express web server
- Angular Express Engine v16 for running Angular Apps on the server for server side rendering
- Tailwind CSS v3
- Transloco v4 used for i18n translations
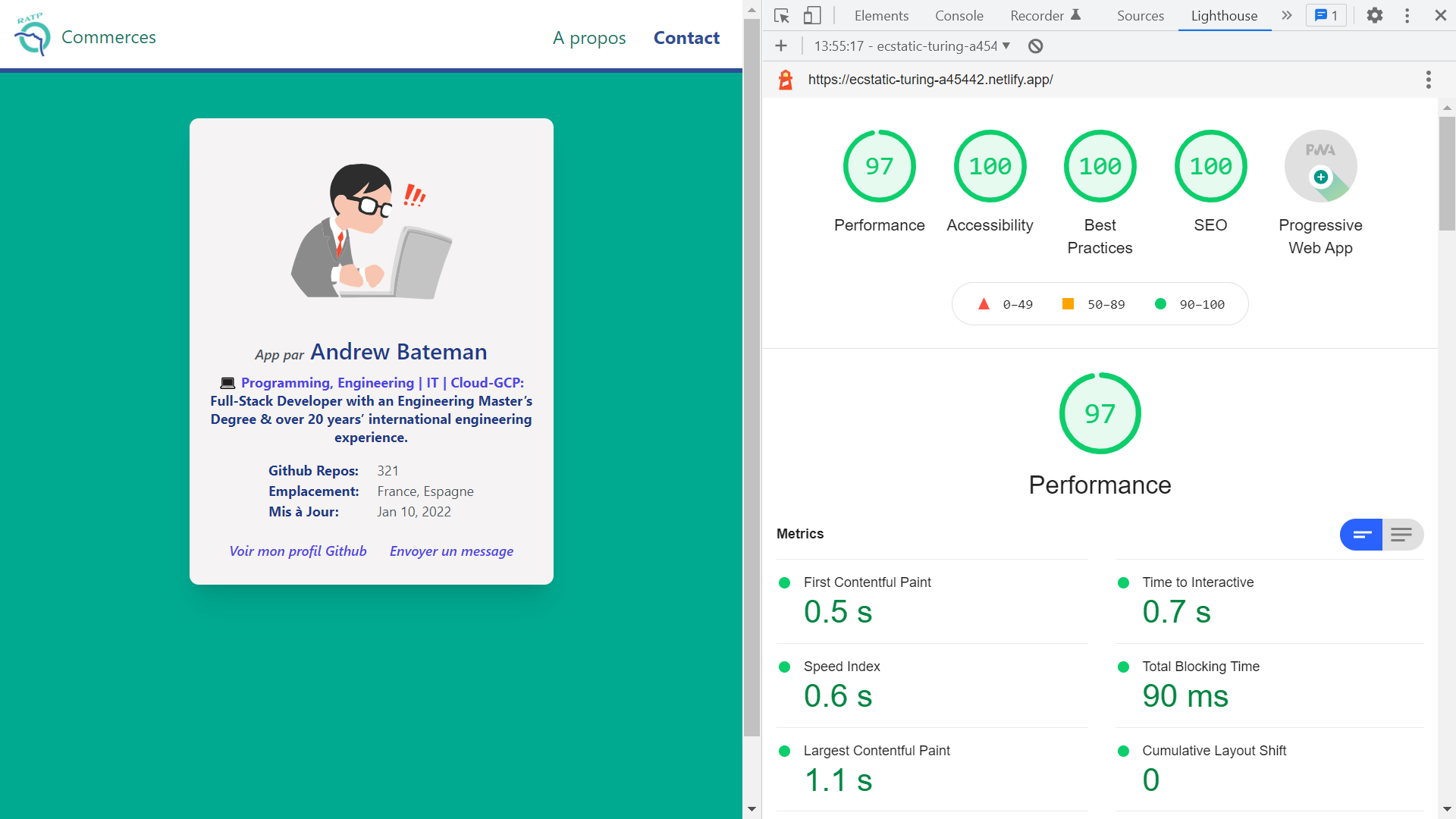
- Google Chrome Lighthouse to check quality of website
- SSR Cookie Service v16 to read, set and delete browser cookies
- Install dependencies using
npm i - Run
npm outdatedto see if any dependencies are outdated. - Run
ng servefor a non-SSR dev server. Frontend will open athttps://localhost:4200/- refreshes on code changes - Run
npm run dev:ssrfor an SSR dev server. - Run
npm run buildto generate a build file without SSR - Run
npm run build:ssrto generate a build file with SSR. Adddeferto browser CSS file ref. - Run
npm run serve:ssrto see on a dev serverhttps://localhost:4000 - Run
npm run prerenderto prerender SSR app
- Run
ng testto run Jasmine unit tests via Karma - passes 2/6 tests
- function to serve browser content using SSR - code from ngUniversal
// The Express app is exported so that it can be used by serverless Functions.
export function app(): express.Express {
const server = express();
const distFolder = join(process.cwd(), 'dist/angular-pwa-ssr/browser');
const indexHtml = existsSync(join(distFolder, 'index.original.html')) ? 'index.original.html' : 'index';
server.engine('html', ngExpressEngine({
bootstrap: AppServerModule,
}));
server.set('view engine', 'html');
server.set('views', distFolder);
server.get('*.*', express.static(distFolder, {
maxAge: '1y'
}));
server.get('*', (req, res) => {
res.render(indexHtml, { req, providers: [{ provide: APP_BASE_HREF, useValue: req.baseUrl }] });
});
return server;
}- Dummy
Robots.txt&sitemap.xmldocuments added to improve Lighthouse score - Lighthouse scores: 97 - 99%
- Status: Working PWR & SSR app deployed to Netlify. Lighthouse score > 97% for all pages
- Testing: 6/6 tests pass
- To-Do: Add tests, add eslint
- RATP API: Commerces de proximité agréés RATP
- StackOverflow: Property has no initializer and is not definitely assigned in the constructor includes useful summary of how to avoid errors with initializers
- Code Shots with Profanis: Discover How to Unit Test Angular Components with RouterTestingHarness
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email:
[email protected]