| Component | Example |
|---|---|
 |
 |
React-nsn offers convenient and customizable
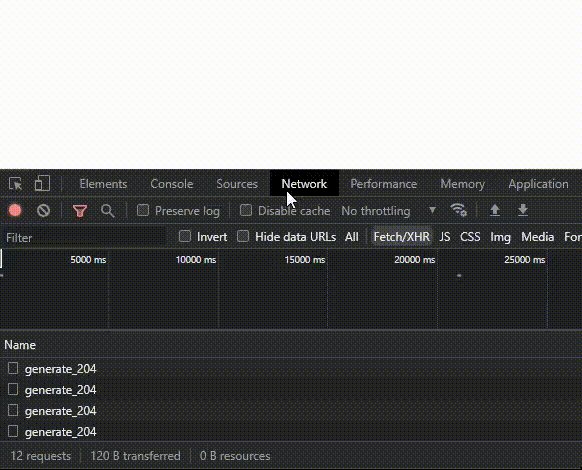
- Network status hook
useOnlineStatus()- app online network status
- status time info
- network information
- custom polling
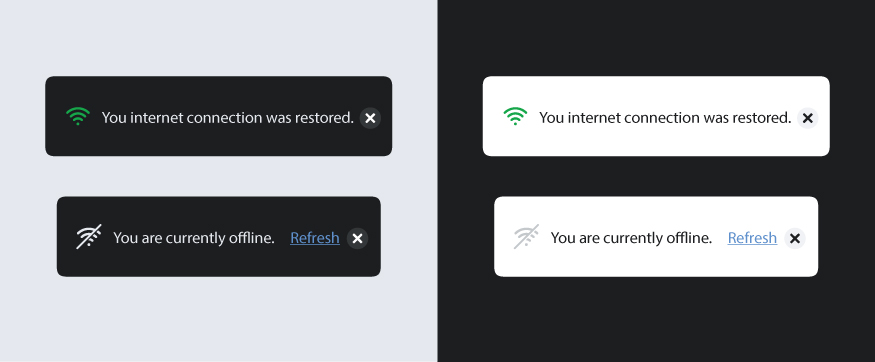
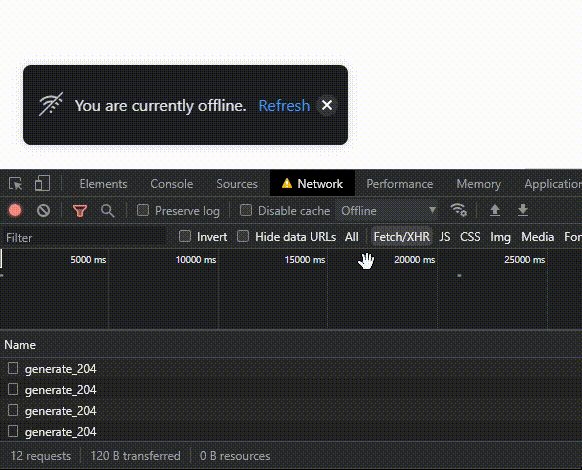
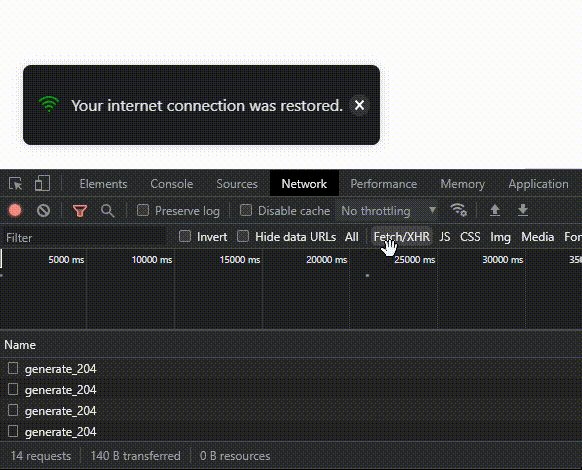
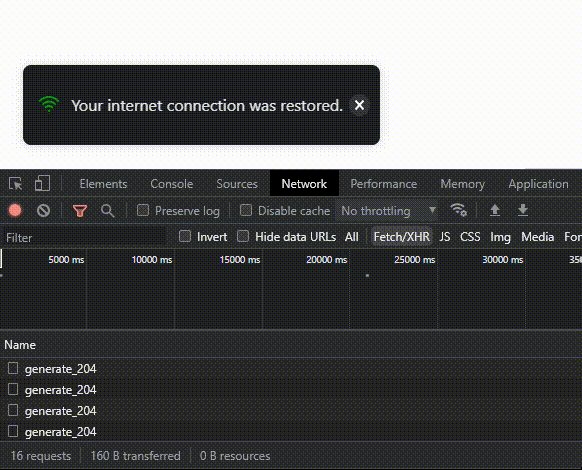
- Notification component
<OnlineStatusNotification/>
https://amrahmeda.github.io/react-nsn
npm
npm i react-nsn
add <OnlineStatusNotification/> to your app, preferably at root level.
import { OnlineStatusNotification, useOnlineStatus } from 'react-nsn'
function App() {
const {
attributes,
isOnline,
time: { difference, since },
connectionInfo,
} = useOnlineStatus()
// logs current connection info
console.log(connectionInfo)
const statusText = isOnline ? `online` : `offline`
return (
<div>
<h1>{`App is ${statusText}`}</h1>
<h1>{`the app is ${statusText} since: ${since}`}</h1>
<h1>{`difference in time since the component was ${statusText}: ${difference}`}</h1>
<OnlineStatusNotification darkMode={true} {...attributes} />
</div>
)
}<OnlineStatusNotification/> has the following props:
| Name | Type | Default | Description |
|---|---|---|---|
| darkMode | boolean |
false |
toggle dark mode |
| destroyOnClose | boolean |
true |
destroy when notification component unmount |
| duration | number |
4500ms | duration of the notification when it pops up on screen before hiding back |
| onRefreshClick | function |
derived from eventsCallback, callback function triggered when refresh is clicked during offline status |
|
| onCloseClick | function |
derived from eventsCallback, callback function triggered when close button is clicked |
|
| position | string |
bottomLeft |
bottomLeft bottomRight centered |
| statusText.online | string |
Your internet connection was restored. | add your custom online text |
| statusText.offline | string |
You are currently offline. | add your custom offline text |
useOnlineStatus hook has the following arguments:
| Name | Type | Default | Description |
|---|---|---|---|
| pollingUrl | string |
https://www.gstatic.com/generate_204 |
the url used to perform polling |
| pollingDuration | number |
12000ms | fixed delays time between requests |
useOnlineStatus hook offers the following:
| Name | Type | Default | Description |
|---|---|---|---|
| isOnline | boolean |
app online status | |
| isOffline | boolean |
app offline status | |
| time.since | Date |
specifies the date of the last status | |
| time.difference | string |
the difference in time between latest network status and the current time | |
| connectionInfo | The Network Information API provides information about the system's connection in terms of general connection type (e.g., 'wifi, 'cellular', etc.). | ||
| attributes | object |
passed to <OnlineStatusNotification/> as prop |
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Electron |
|---|---|---|---|---|
| IE11, Edge | latest version | latest version | latest version | latest version |
React-nsn is released under the MIT license.

