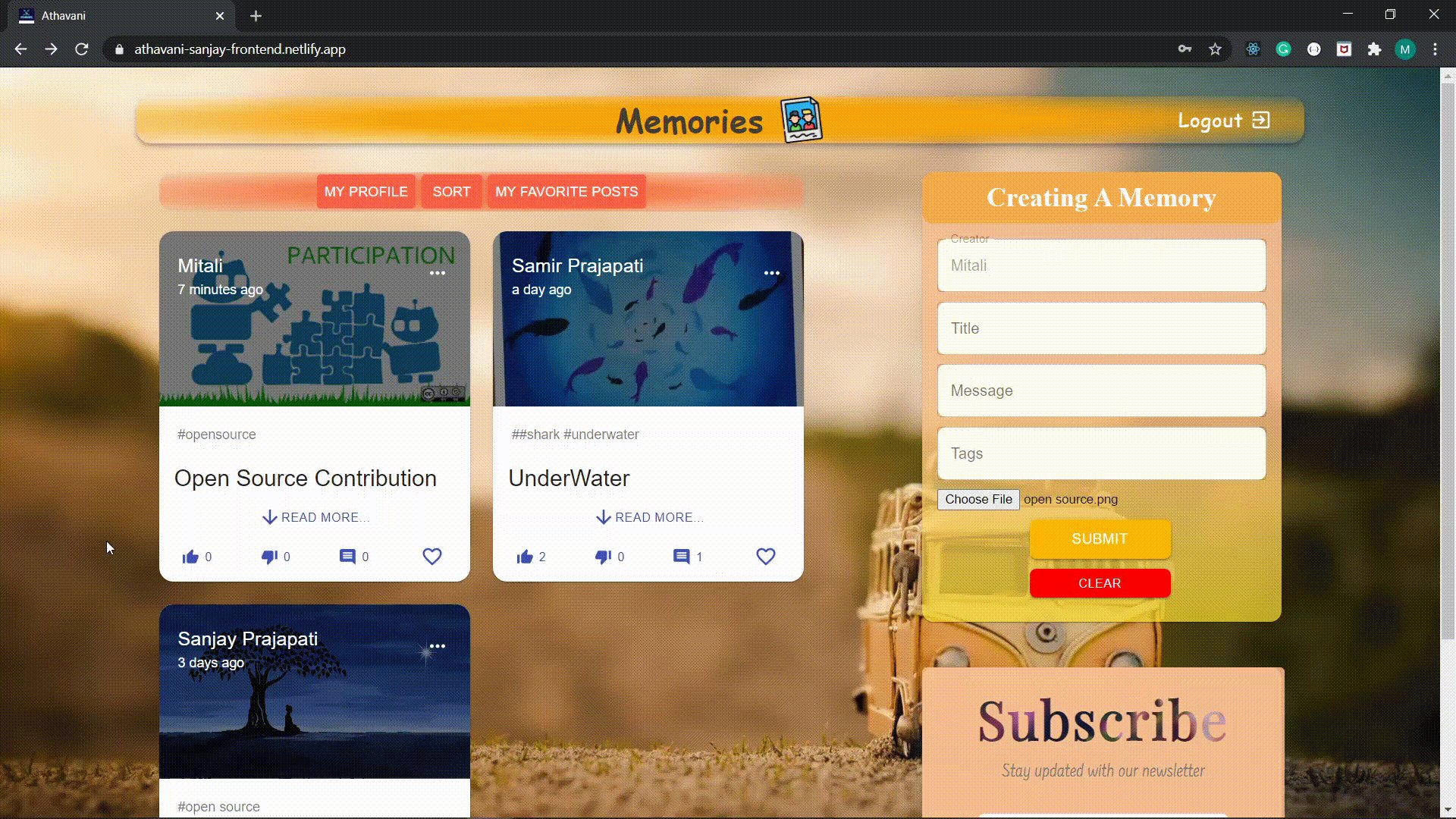
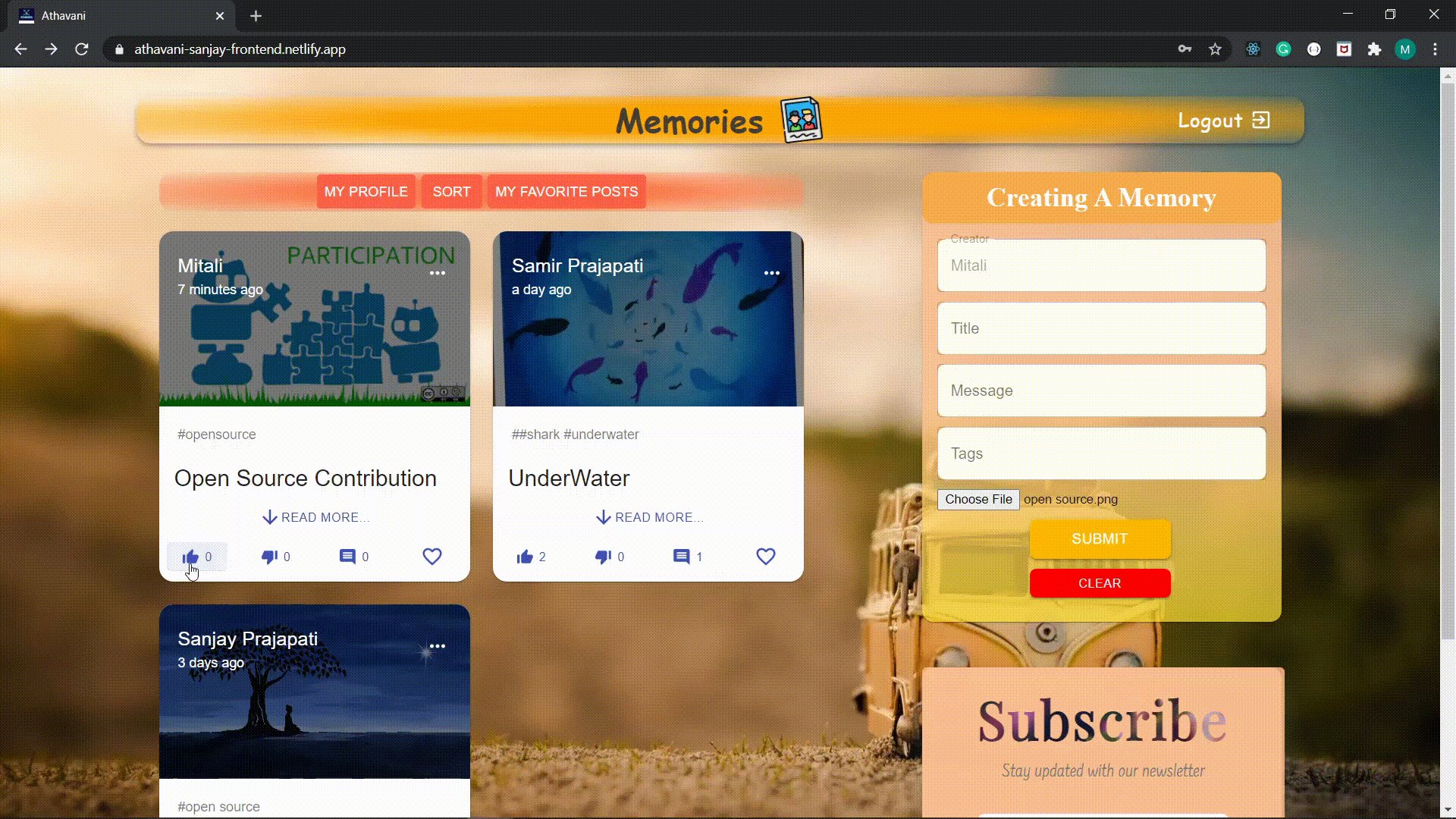
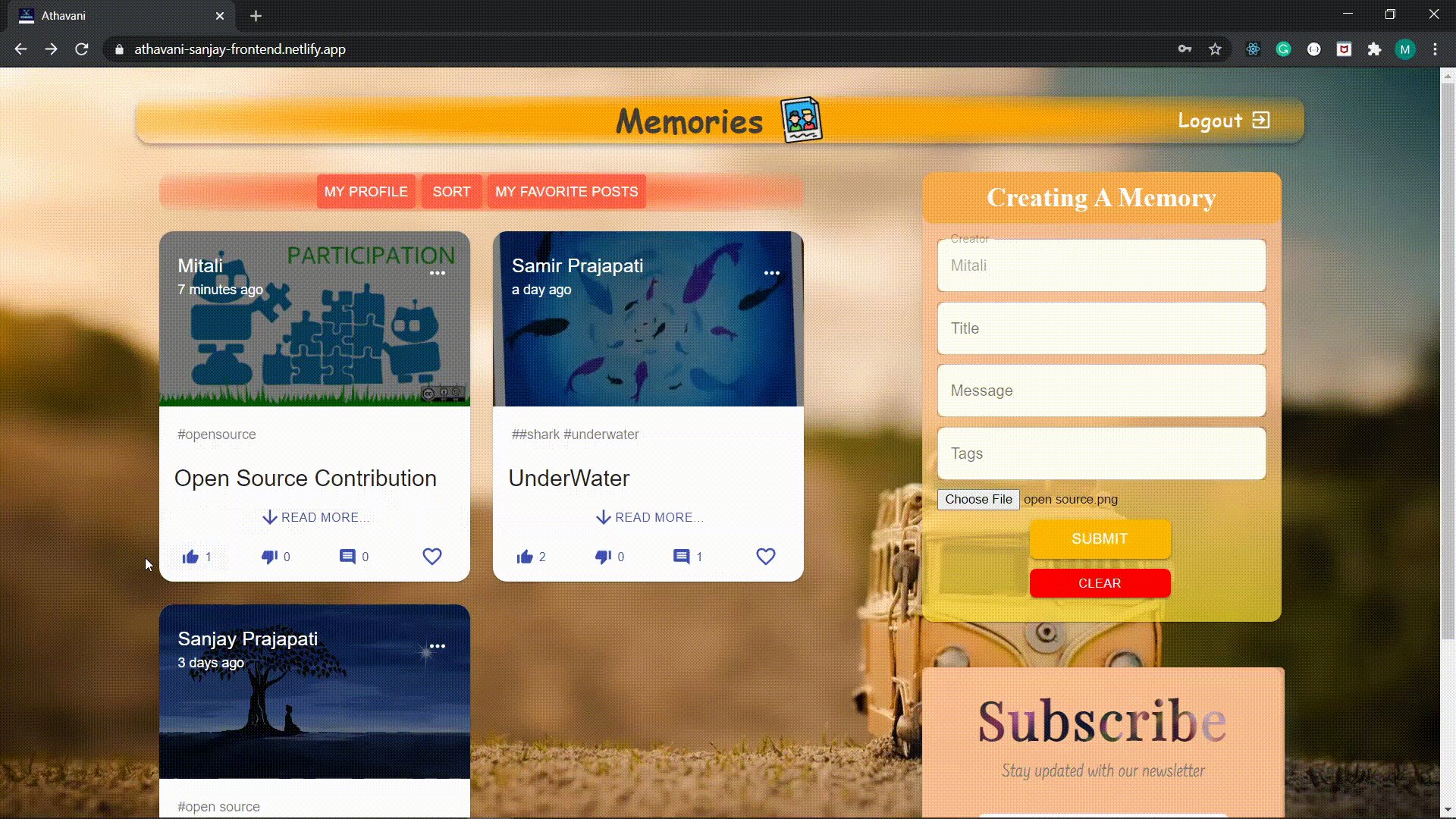
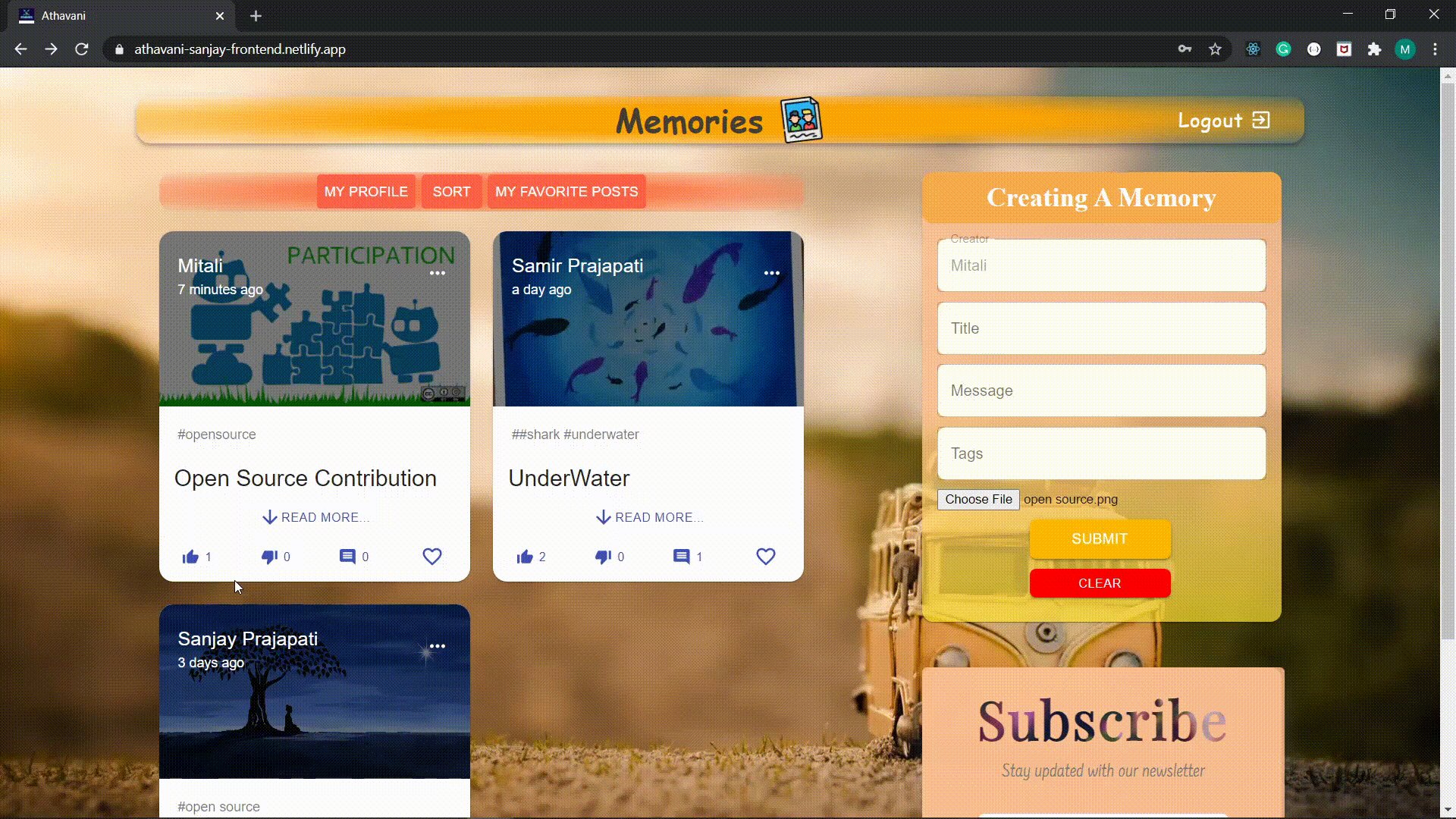
Athavani or Memories is a full-stack MERN tool built which is used to save all your memories in a single place so that you can enjoy them throughout the year.
The Project's Frontend is built with the help of Reactjs and Material-Ui and it is backed by Nodejs. Its Backend is built using Expressjs using MongoDB as a Database. The user has the following abilites:
- Create a Memory
- Update a Memory
- Delete a Memory
- Like a Particular Memory
- Fetch all Memory at a Time
Refer to the following articles on the basics of Git and Github and can also contact the Project Mentors, in case you are stuck:
- Watch this video to get started, if you have no clue about open source
- Forking a Repo
- Cloning a Repo
- How to create a Pull Request
- Getting started with Git and GitHub
- Take a look at the Existing Issues or create your own Issues!
- Wait for the Issue to be assigned to you after which you can start working on it.
- Fork the Repo and create a Branch for any Issue that you are working upon.
- Read the Code of Conduct
- Create a Pull Request which will be promptly reviewed and suggestions would be added to improve it.
- Add Screenshots to help us know what this Script is all about.
- For more details visit the Contribution Guide
1. Fork this repository.
Click on the symbol at the top right corner.
2. Clone the forked repository.
git clone https://github.com/<your-github-username>/Athavani3. Navigate to the project directory.
cd Athavani4. Make a new branch
#Make a new branch to avoid conflicts with the main branch of repository
git checkout -b NewBranchName5. Make changes in source code.
6. Stage your changes and commit
#Add changes to Index
git add .
#Commit to the local repo
git commit -m "<your_commit_message>"7. Push your local commits to the remote repo.
git push8. Create a PR !
9. Congratulations! Sit and relax, you've made your contribution to Athavani project.
1. Navigate to the project directory.
cd Athavani2. The Server is in the root directory itself
npm install
npm start 3. Navigate to the Client directory.
cd client
npm install
npm start / yarn start🛈IMPORTANT🛈
To open the web app directly from CLI use:-
explorer "https://memoriestejastapas.netlify.app/"
If you have cloned this repo, then open git in this directory and use
./script.sh
| Level | Points |
|---|---|
| Level 0 | 5 |
| Level 1 | 10 |
| Level 2 | 15 |
| Level 3 | 30 |
| Level 4 | 45 |
For major changes, you are welcomed to open an issue and discuss what you would like to contribute. Enhancements will be appreciated.
|
Tejas1510 💻 |
A special thanks to these awesome people who are really working hard for the project and helping the participants
|
sanjay270899 |
AmeyaJain-25 💻 |
Jassi10000 💻 |
ChitvanRamani22 💻 |
The project is built by learnings from JavaScript Mastery and various resources available on the internet.