Event sourcing and CQRS/ES based "microservices" are increasingly seen as a nice way to build cohesive, loosely coupled systems with good transactional integrity. There is a knack to building software that way, so although the resulting systems tend to be much simpler and easier to understand than traditional (e.g.) object oriented implementations, there is a bit of a learning curve.
LES attempts to address this in three ways:
-
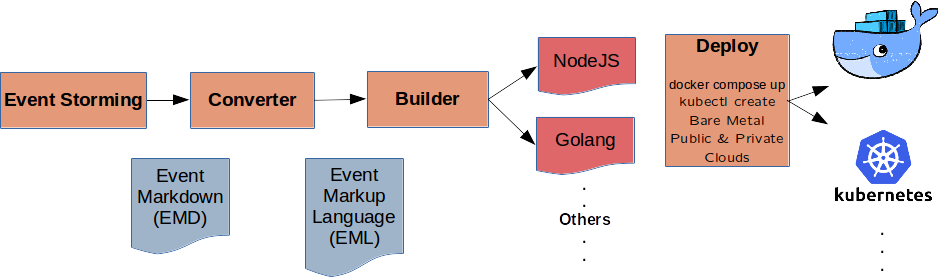
Fast microservice prototyping: Go directly from an event storming to a working event sourced API.
-
"Architect in a box":
les validateassesses whether a prototype will result in a "good" event sourced microservice - cohesive, loosely-coupled, transactionally consistent. Thenles-node -bbuilds a deployment-ready NodeJS API with plenty of guide fences and best practices in place as developers go forward customizing it. If you have your own coding standards or don't like NodeJS, implement your own in a language of your choice. -
"Citizen IT Developer". One of the goals of the LES project is to enable "business coders", "power users" and entrepreneurs with little technical knowledge to build highly scalable event sourced microservices from scratch, basically "I've made this API for my startup - could you build me an app for that?"
LES is currently in alpha. We have started using 1. and 2. in Real Life projects. But no.3 (Citizen IT Developer) especially is still quite experimental, with a good number of features missing.
See also: LES FAQ
- NodeJS 8.11.1 LTS or better
- docker-compose
Latest version from source:
git clone https://github.com/Adaptech/les.git
make install... or ...
Instructions for Linux, Windows Mac & Docker
Step 1:
Create an Event Markdown file. Event Markdown (EMD) is a simple language used to describe an event storming:
# TODO List
Add Item -> // description, dueDate
Todo Added // description, dueDate
TODO List* // todoId, description, dueDateSave it to Eventstorming.emd.
Step 2:
les convert && les-node -b && cd api && npm install && docker-compose up -d --force-recreateOr using Docker:
docker run -v $(pwd):/les les convert && docker run -v $(pwd):/les les-node -b && cd api && npm install && docker-compose up -d(If you doing this in Linux and encounter "permission denied" errors, your USER or GROUP ID need to be specified.
Say your USER ID is 1003, then add --user 1003 after each docker run in the above command.)
Step 3:
There is no step 3.
- Add some items to the TODO list: https://localhost:3001/api-docs (Swagger/OpenAPI)
- View the items: https://localhost:3001/api/v1/r/TODOList
- Look at the "TodoAdded" events in the Eventstore DB: https://localhost:2113 (username 'admin', password 'changeit')
- Check out the source code for the "TODO List" system:
./api
-
Tutorial & FAQ: https://docs.letseventsource.org
-
A collection of Event Markdown (EMD) examples: https://github.com/Adaptech/les/tree/master/samples
-
Learn Event Storming: https://eventstorming.com
- Event Markdown vscode extension
The issues below have been known to mystify EMD users:
API doesn't start because Eventstore isn't up yet. (Workaround: docker-compose restart api)
make test-all